
自動(dòng)補(bǔ)全(智能提示)
因?yàn)橹拔④浲瞥隽藅ypescript語言,結(jié)合tsd文件,用visual studio寫typescript代碼是相當(dāng)爽的,智能提示的功能非常nb。
這個(gè)功能理所應(yīng)當(dāng)也被vsc繼承了。
vsc的自動(dòng)補(bǔ)全用的是typings。
The TypeScript Definition Manager(之前的tsd已經(jīng)棄用了,faq里有說明)
https://github.com/typings/typings
和npm很像,有木有?
目前主流的前端類庫/框架,包括node.js及其模塊/框架都有相應(yīng)的tsd文件,可以去typings上找一下。
那么就可以安裝typings之后,使用
npm?install?typings?--global cd?vsc-doc typings?install?dt~node?--global?--save typings?install?express?--ambient?--save
和npm很像,有木有?
此時(shí)看一下當(dāng)前目錄,下面的express.d.ts文件即是具體提示用的。
typings/express/express.d.ts
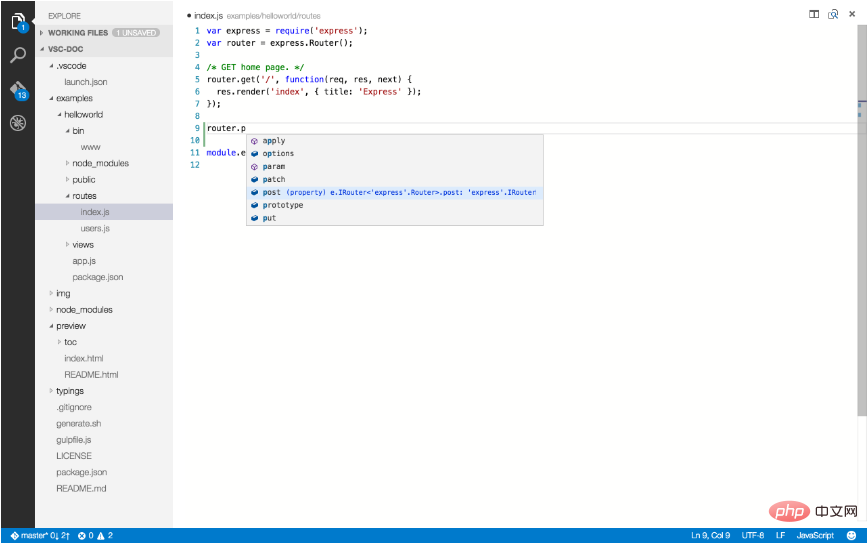
在代碼編輯區(qū)里,輸入CTRL+SPACE(默認(rèn)快捷鍵)就可以有提示了。

目前node.d.ts版本還是0.12.0,和node v4的api差不了多少(最新的已經(jīng)是4.x了)
為什么沒有代碼提示?
在package.json的目錄里
typings?install?node?--ambient?--save
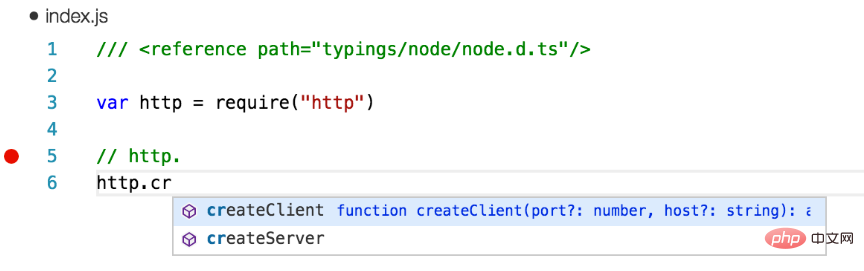
然后在app.js文件上增加注釋,引用typings,然后就有代碼提示了。
///?<reference></reference> var?http?=?require("http") //?http. http.cr
具體如下:

You can also hit CTRL+SPACE and get intellisense.
如果是反復(fù)改后,還是不能提示(我是好使后,我刪除了jscongfig.json,之后vsc就一直沒有提示了,無論如何操作),請(qǐng)重啟。
為什么不用tsd了?
https://github.com/DefinitelyTyped/tsd
官方說:
DEPRECATED:?TSD?is?deprecated,?please?use?Typings?and?see?this?issue?for?more?information.
PHP中文網(wǎng),有大量免費(fèi)vscode入門教程,歡迎大家學(xué)習(xí)!
.jpg)

















.png)
