

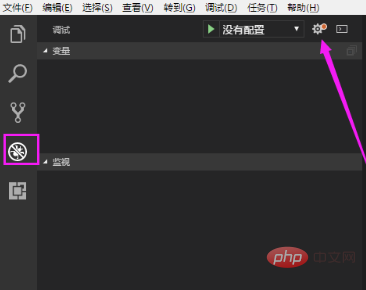
點擊瓢蟲按鈕,進行調試項目的配置,點擊配置按鈕

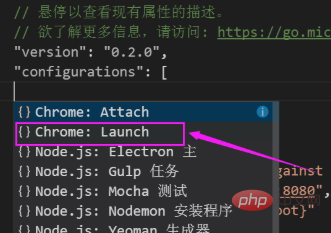
選擇Chrome環境

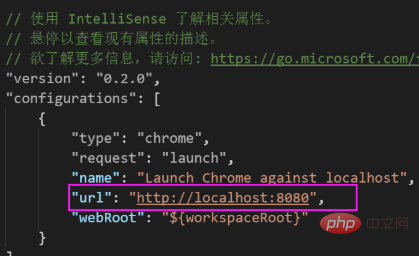
會彈出Chrome調試配置文件launch.json,修改下端口即可

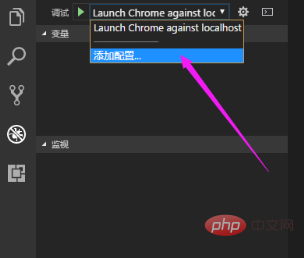
若是沒有lauch.json配置文件產生,也可以通過以下方式進行配置文件的打開。選擇添加配置

?再選擇Chrome:Launch,修改下端口即可

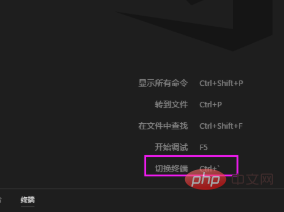
打開項目,通過ctrl+`【注意該`為Tab鍵上的`】輸入ng serve啟動項目

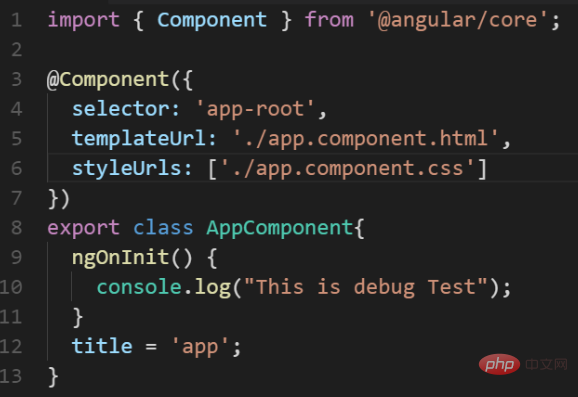
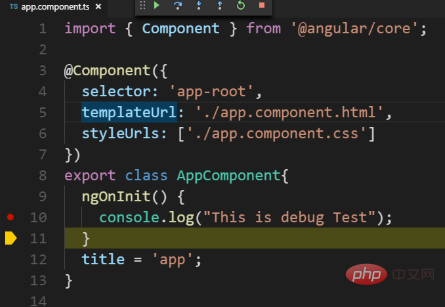
切換到瓢蟲界面,比如我們在app.component.ts里頭設置了一個斷點

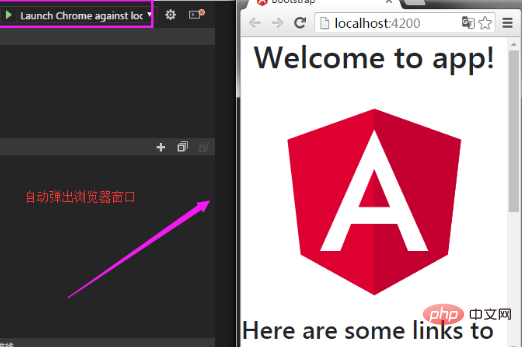
啟動調試按鈕,會自動彈出瀏覽器頁面

刷新頁面之后,會發現,程序運行到,斷點位置

相關文章教程推薦:vscode教程
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















