
vscode插件不起作用怎么辦?
vscode的eslint插件不起作用
最近在用vue進行開發,但是vscode中的eslint插件裝上之后不起作用
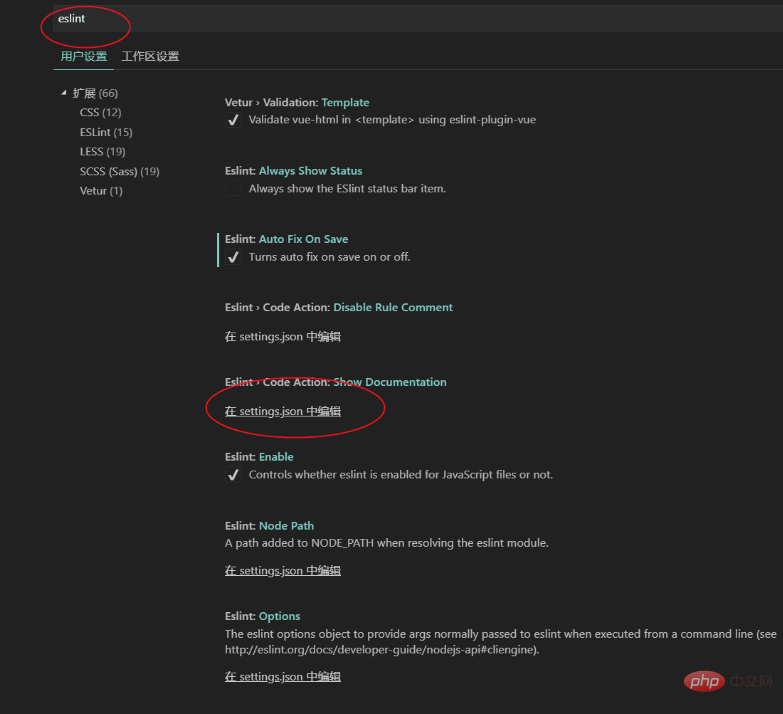
1.vsCode打開“設置”,選擇”settings.json”

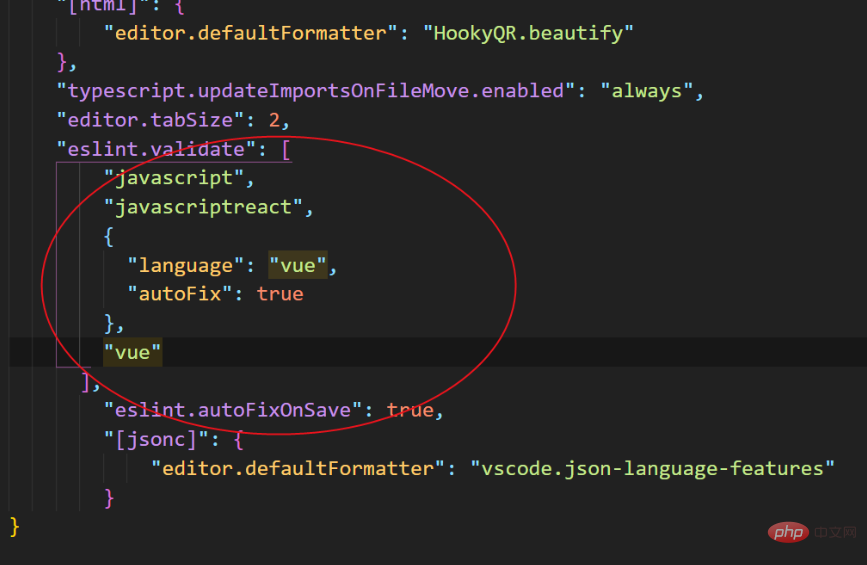
2.輸入一段腳本
"eslint.validate":?[ ????"javascript", ????"javascriptreact", ????{ ??????"language":?"vue", ??????"autoFix":?true ????}, ????"vue" ??], ??"eslint.autoFixOnSave":?true
?

3.之后重啟一下vsCode,vue的檢查就生效了。
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END


















