
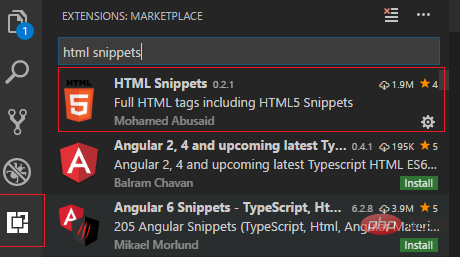
1、安裝插件

2、配置files.associations對象

打開后頁面如下:
立即學習“前端免費學習筆記(深入)”;

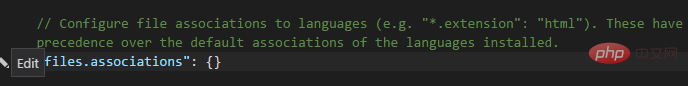
在Comm Used列表中找到”files.associations”: {}

點擊左邊的edit按鈕,在右邊的編輯框編輯,原來是

添加一行

同樣,在Workspace settings里也做更改,原來是

添加

保存后,回到JS文件,打
? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載。
THE END
喜歡就支持一下吧
相關(guān)推薦



















