

2、打開項目,按 F5 ,打開搜索框,選擇 chrome

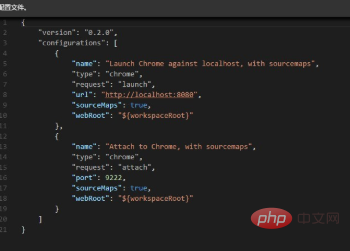
會打開launch.JSon文件,如圖:

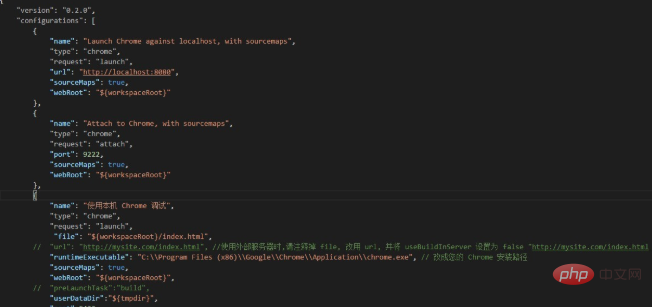
3、添加配置信息,如圖:
{ ????????????"name":?"使用本機?Chrome?調試", ????????????"type":?"chrome", ????????????"request":?"launch", ?????????????"file":?"${workspaceRoot}/index.html", ????????//??"url":?"http://mysite.com/index.html",? ????????//使用外部服務器時,請注釋掉?file,?改用?url,?并將?useBuildInServer?設置為?false?"http://mysite.com/index.html ????????????"runtimeExecutable":?"C:Program?Files?(x86)GoogleChromeApplicationchrome.exe",? ????????????//?改成您的?Chrome?安裝路徑 ????????????"sourceMaps":?true, ????????????"webRoot":?"${workspaceRoot}", ????????//??"preLaunchTask":"build", ????????????"userDataDir":"${tmpdir}", ????????????"port":5433 ????????}
結果如圖:

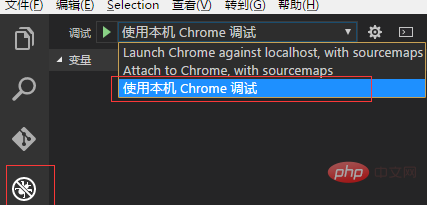
4、更改調試方式,如圖,選擇左邊的圓形按鈕,然后出來這個調試配置管理界面,選擇“使用本機 Chrome 調試”。

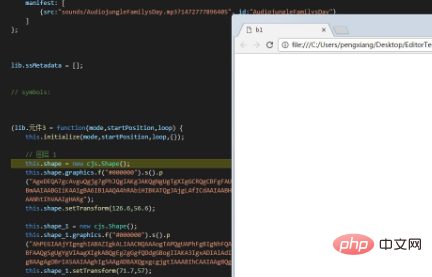
5、然后在項目的 js 處設置好斷點,按 F5,就可以進行斷點調試了。

相關文章教程推薦:vscode教程
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















