
vscode怎么編譯運(yùn)行scss文件?
1、sass的編譯依賴 Ruby 環(huán)境,所以先安裝ruby
2、裝好Ruby后再命令行輸入 gem sass 來安裝 Sass
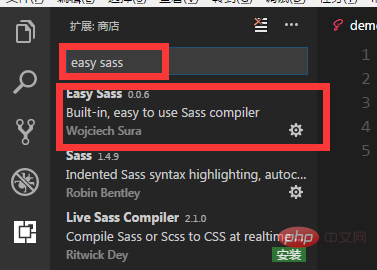
3、在vscode 擴(kuò)展中尋找easy sass插件,安裝
立即學(xué)習(xí)“前端免費(fèi)學(xué)習(xí)筆記(深入)”;

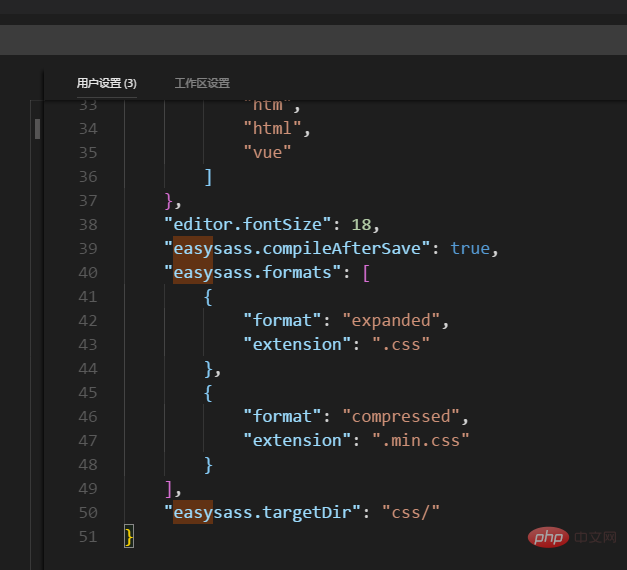
4、 接下來進(jìn)行配置: 在 vs code 菜單欄依次點(diǎn)擊“文件 首選項(xiàng) 設(shè)置”,打開 settings.json 全局配置文件

"easysass.compileAfterSave":?true,? ?"easysass.formats":?[?//nested:嵌套縮進(jìn)的?css?代碼。 //expanded:沒有縮進(jìn)的、擴(kuò)展的css代碼。 //compact:簡(jiǎn)潔格式的?css?代碼。 //compressed:壓縮后的?css?代碼 ????????{ ????????????"format":?"expanded", ????????????"extension":?".css" ????????}, ????????{ ????????????"format":?"compressed", ????????????"extension":?".min.css" ????????} ????], ????"easysass.targetDir":?"css/"?//路徑
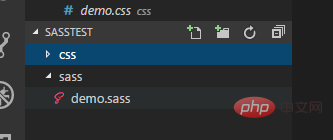
5、新建一個(gè)文件夾,在文件夾中新建兩個(gè)文件夾,一個(gè)sass一個(gè)css,如果你沒有建css文件夾,編譯以后也會(huì)自動(dòng)建一個(gè)文件夾的

6、然后再sass下面建立demo.sass,然后編寫
.box ????color:?red ????.img ????????width:?100%; ????????display:?block;
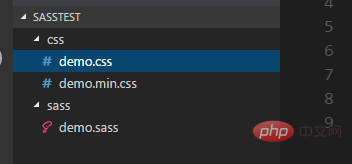
7、按下ctrl + s,就直接編譯了,因?yàn)槟阒霸O(shè)置的時(shí)候設(shè)置了easysass.compileAfterSave為true,所以保存就會(huì)編譯一次,這也是為了提高開發(fā)效率??
最后你會(huì)發(fā)現(xiàn)再css下面多了一個(gè) css文件,一個(gè)min.css文件,這是和你再設(shè)置了設(shè)置的有關(guān)系的,一個(gè)沒有縮進(jìn),一個(gè)壓縮的

相關(guān)推薦:vscode基礎(chǔ)教程vscode基礎(chǔ)教程
? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END
喜歡就支持一下吧
相關(guān)推薦
.jpg)















.png)
