
本文以vscode+vue框架搭建為例。
第一步:
安裝node.JS
安裝完成之后打開cmd:node -v 查看版本(npm一體的,可以直接查看),顯示下圖安裝成功
?
第二步:
安裝淘寶鏡像:npm install -g cnpm –registry=https://registry.npm.taobao.org?
?
第三步:
安裝腳手架:npm install -g @vue/cli
?
?第四步:
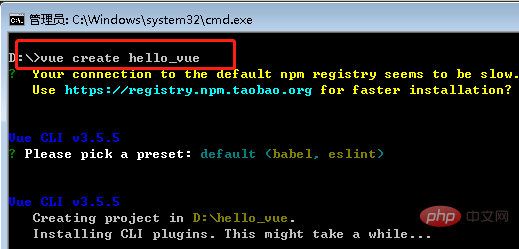
創建一個項目:進入自己項目的位置(例:d)
?
創建:vue create hello_vue

第五步:
安裝vscode,打開工具,file—》open folder—》打開項目文件
ctrl+~打開控制臺;重新安裝依賴:cnpm install?
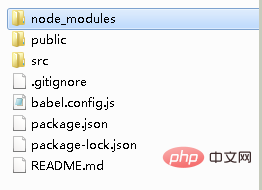
安裝后在項目框架中會出現

然后開始運行項目吧!
運行:npm run dev
相關文章教程推薦:vscode教程
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















