vscode 上裝一個插件:debugger for chrome?

用vscode裝載項目

按F5,出現搜索框,選擇 Chrome

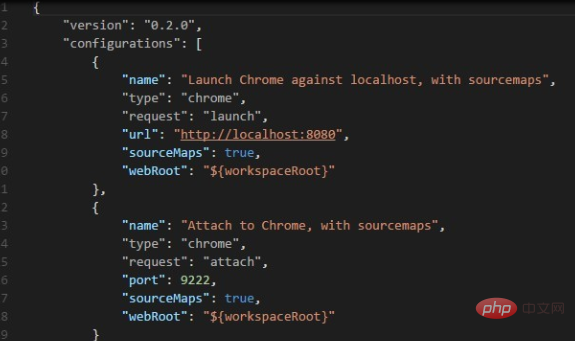
然后出現個配置的提示,并打開了launch.json這個文件

在這個文件里添加一段配置信息
{ ????????????"name":?"使用本機?Chrome?調試", ????????????"type":?"chrome", ????????????"request":?"launch", ?????????????"file":?"${workspaceRoot}/index.html", ????????//??"url":?"http://mysite.com/index.html",?//使用外部服務器時,請注釋掉?file,?改用?url,?并將?useBuildInServer?設置為?false?"http://mysite.com/index.html ????????????"runtimeExecutable":?"C:Program?Files?(x86)GoogleChromeApplicationchrome.exe",?//?改成您的?Chrome?安裝路徑 ????????????"sourceMaps":?true, ????????????"webRoot":?"${workspaceRoot}", ????????//??"preLaunchTask":"build", ????????????"userDataDir":"${tmpdir}", ????????????"port":5433 ????????}
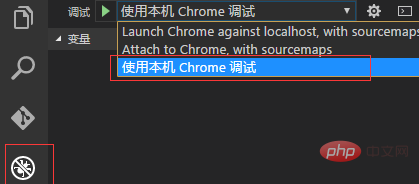
然后,更改調試方式?
如圖,選擇左邊的圓形按鈕,然后出來這個調試配置管理界面,選擇“使用本機 Chrome 調試”。
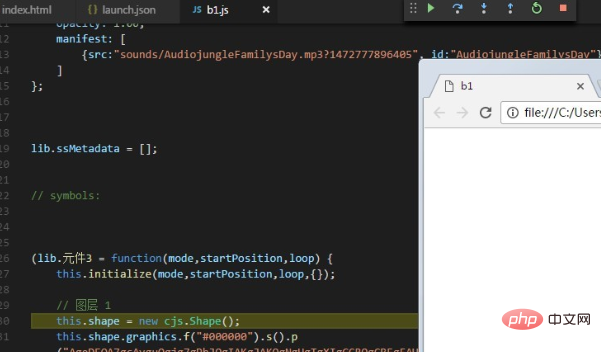
然后在項目的 js 處設置好斷點,按 F5,就可以進行斷點調試了。

相關文章教程推薦:vscode教程
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦