
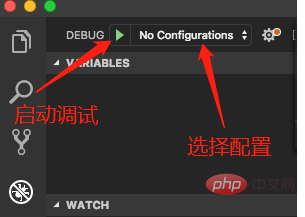
在vscode中,點(diǎn)擊那個(gè)蜘蛛的按鈕

就能看出現(xiàn)debug的側(cè)欄,接下來(lái)添加配置

選擇環(huán)境

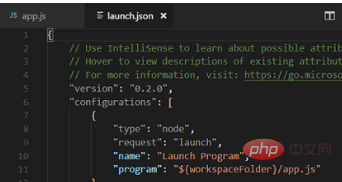
就能看到launch.JSon的文件了。

啟動(dòng)的時(shí)候,選擇相應(yīng)的配置,然后點(diǎn)擊指向右側(cè)的綠色三角

launch模式與attach模式

當(dāng)request為launch時(shí),就是launch模式了,這是程序是從vscode這里啟動(dòng)的,如果是在調(diào)試那將一直處于調(diào)試的模式。而attach模式,是連接已經(jīng)啟動(dòng)的服務(wù)。比如你已經(jīng)在外面將項(xiàng)目啟動(dòng),突然需要調(diào)試,不需要關(guān)掉已經(jīng)啟動(dòng)的項(xiàng)目再去vscode中重新啟動(dòng),只要以attach的模式啟動(dòng),vscode可以連接到已經(jīng)啟動(dòng)的服務(wù)。當(dāng)調(diào)試結(jié)束了,斷開(kāi)連接就好,明顯比launch更方便一點(diǎn)。
在debug中使用npm啟動(dòng)
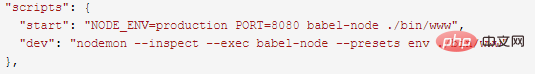
很多時(shí)候我們將很長(zhǎng)的啟動(dòng)命令及配置寫(xiě)在了package.json的scripts中,比如:

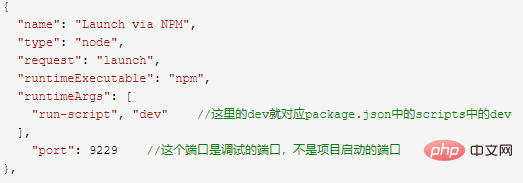
我們希望讓vscode使用npm的方式啟動(dòng)并調(diào)試,這就需要如下的配置:

在debug中使用nodemon啟動(dòng)
僅僅使用npm啟動(dòng),雖然在dev命令中使用了nodemon,程序也可以正常的重啟,可重啟了之后,調(diào)試就斷開(kāi)了。所以需要讓vscode去使用nodemon啟動(dòng)項(xiàng)目。

注意這里的runtimeArgs,如果這些配置是寫(xiě)在package.json中的話,就是這樣的
nodemon?--inspect?--exec?babel-node?--presets?env?./bin/www
這樣就很方便了,項(xiàng)目可以正常的重啟,每次重啟一樣會(huì)開(kāi)啟調(diào)試功能。
可是,我們并不想時(shí)刻開(kāi)啟調(diào)試功能怎么辦?這就需要使用上面說(shuō)的attach模式了。
使用如下的命令正常的啟動(dòng)項(xiàng)目
nodemon?--inspect?--exec?babel-node?--presets?env?./bin/www
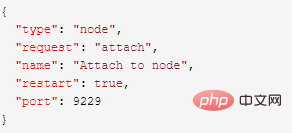
當(dāng)我們想要調(diào)試的時(shí)候,在vscode的debug中運(yùn)行如下的配置

相關(guān)推薦:vscode教程
以上就是node.js如何在
.jpg)

















.png)
