
找到html.json文件:點(diǎn)擊設(shè)置,找到用戶代碼片段

搜索html,出現(xiàn)html.json文件,點(diǎn)擊即可

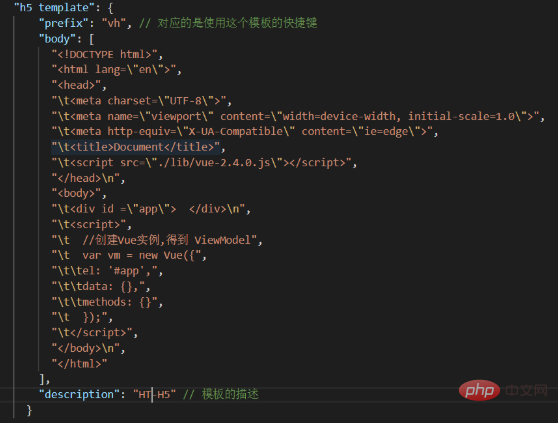
打開html.json文件后即可自定義設(shè)置H5模板,如下所示:
立即學(xué)習(xí)“前端免費(fèi)學(xué)習(xí)筆記(深入)”;

相關(guān)文章教程推薦:vscode教程
? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END
喜歡就支持一下吧
相關(guān)推薦
.jpg)

















.png)
