自定義html5模板
我們每次新建html模板時(shí)候,總是感覺太單調(diào),例如我是希望每次新建都自動(dòng)引入Vue并新建一個(gè)空的頁面模板,這是是完全可以實(shí)現(xiàn)的:
推薦學(xué)習(xí):vscode教程
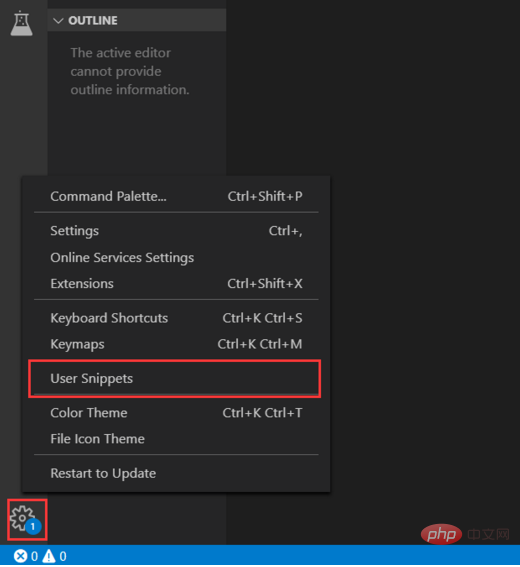
(1)找到html.json文件:點(diǎn)擊設(shè)置,找到用戶代碼片段
立即學(xué)習(xí)“前端免費(fèi)學(xué)習(xí)筆記(深入)”;

?
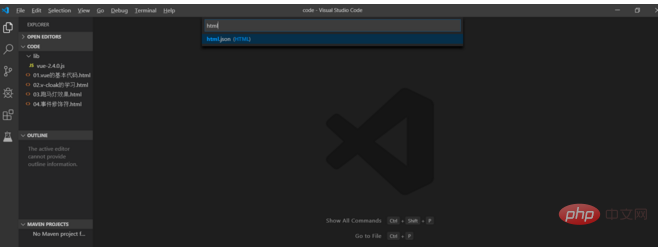
搜索html,出現(xiàn)html.json文件,點(diǎn)擊即可
?
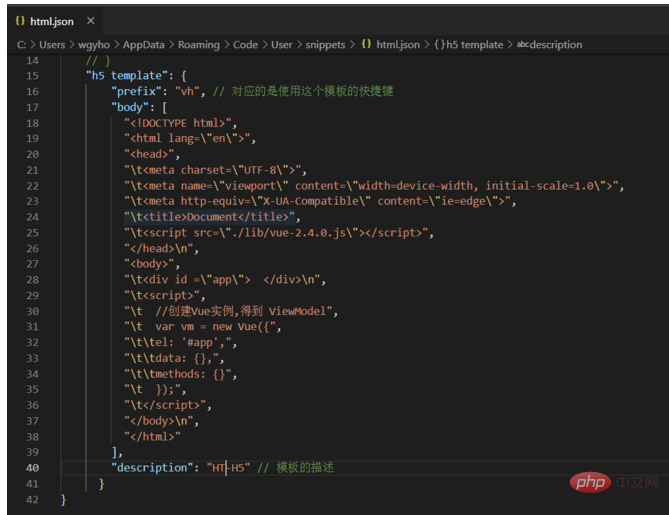
(2)打開html.json文件后即可自定義設(shè)置H5模板
?
?
?附上html.json文件配置,直接填入原大括號(hào)中即可:
"h5?template":?{ ????????"prefix":?"vh",?//?對應(yīng)的是使用這個(gè)模板的快捷鍵 ????????"body":?[ ?????????"nbsp;html>", ?????????"", ?????????"", ?????????"t<meta>", ?????????"t<meta>", ?????????"t<meta>", ?????????"t<title>Document</title>", ?????????"t<script></script>",????? ?????????"n", ?????????"", ?????????"t<div>?</div>n", ?????????"t<script>", "t //創(chuàng)建Vue實(shí)例,得到 ViewModel", "t var vm = new Vue({", "ttel: '#app',", "ttdata: {},", "ttmethods: {}", "t });", "t</script>", ?????????"n", ?????????"" ????????], ????????"description":?"HT-H5"?//?模板的描述 ?????}
?
?轉(zhuǎn)義字符解釋:
t ” n都是轉(zhuǎn)義字符,而空格就是單純的空格,輸入時(shí)可以輸入空格
t 的意思是 橫向跳到下一制表符位置 等于 Tab鍵
” 的意思是 雙引號(hào)
n 的意思是回車換行
? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載。
THE END
喜歡就支持一下吧
相關(guān)推薦
.jpg)
















.png)
