在要檢查的代碼之間導航很重要。如果去遍歷代碼的每一行,那將會是乏味且沒有必要的。調試器提供了便捷的方法來查看重要的內容,并跳出無關緊要的代碼塊。讓我們看看怎樣在調試時進入、跳過和退出函數!
在上一篇中,我們研究了 VS Code 調試器,并在代碼中添加了斷點,還查看了本地狀態。
這次,我們將學習如何逐行執行代碼以及如何跳入和跳出函數調用。
獲取代碼
首先,讓我們把上次的服務器修改的更加復雜。添加兩個額外的函數:一個從請求中獲取名稱,另一個用于生成問候語。
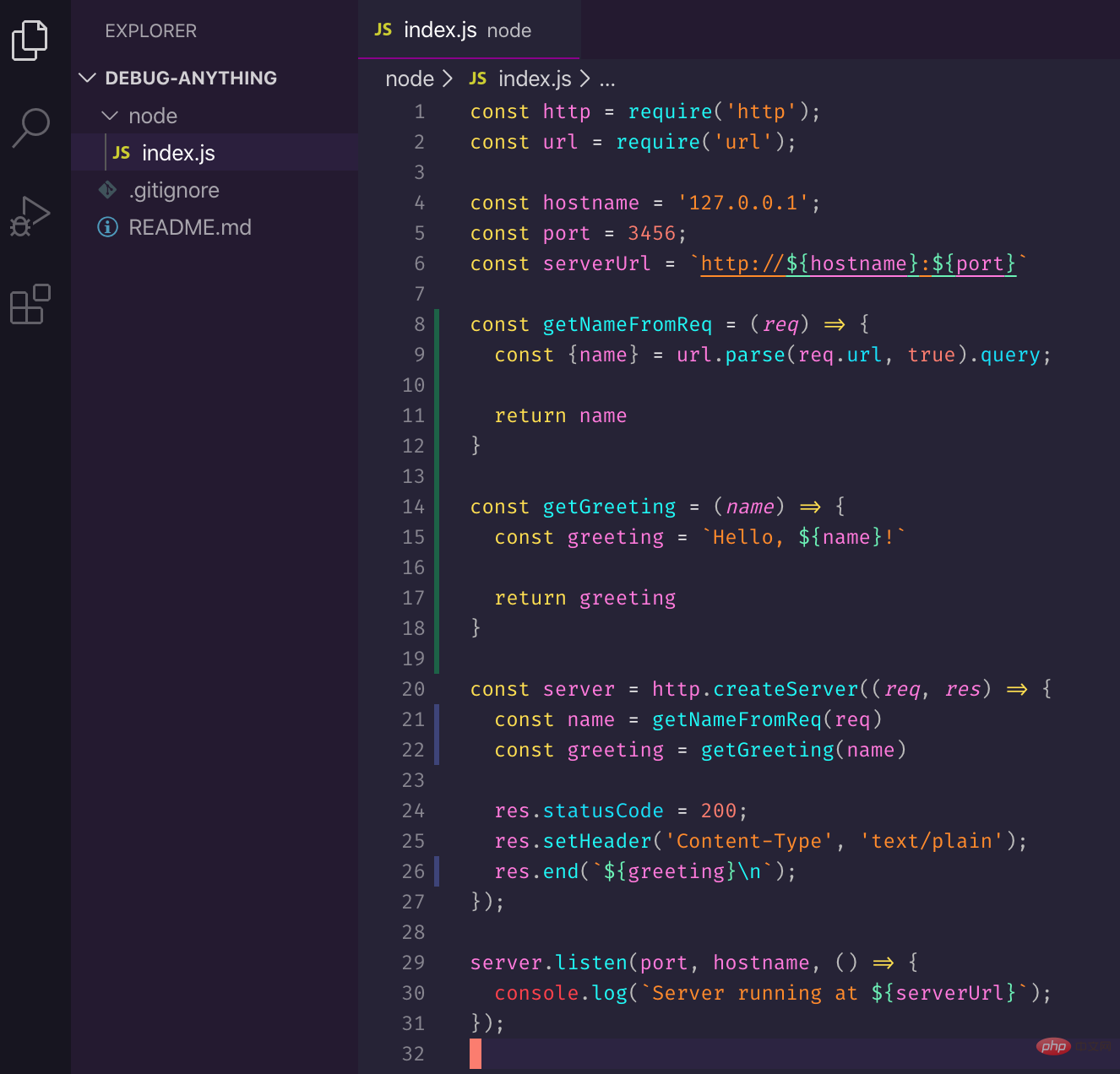
你可以把下面的代碼粘貼到 index.JS中。
const?http?=?require('http'); const?url?=?require('url'); const?hostname?=?'127.0.0.1'; const?port?=?3456; const?serverUrl?=?`http://${hostname}:${port}` const?getNameFromReq?=?(req)?=>?{ ??const?{name}?=?url.parse(req.url,?true).query; ??return?name } const?getGreeting?=?(name)?=>?{ ??const?greeting?=?`Hello,?${name}!` ??return?greeting } const?server?=?http.createServer((req,?res)?=>?{ ??const?name?=?getNameFromReq(req) ??const?greeting?=?getGreeting(name) ??res.statusCode?=?200; ??res.setHeader('Content-Type',?'text/plain'); ??res.end(`${greeting}n`); }); server.listen(port,?hostname,?()?=>?{ ??console.log(`Server?running?at?${serverUrl}`); });
啟動調試器
讓我們啟動調試器:使用調試工具欄或按 F5 并選擇 node.js:

你應該能夠正常訪問 http://127.0.0.1:3456/?name=Coco 并看到問候語。
如果你喜歡命令行,也可以用 ?cURL http://127.0.0.1:3456?name=Coco 進行訪問。
好的,現在服務器已啟動并正常運行,讓我們添加一個斷點。沒有斷點,調試器將無法啟動:

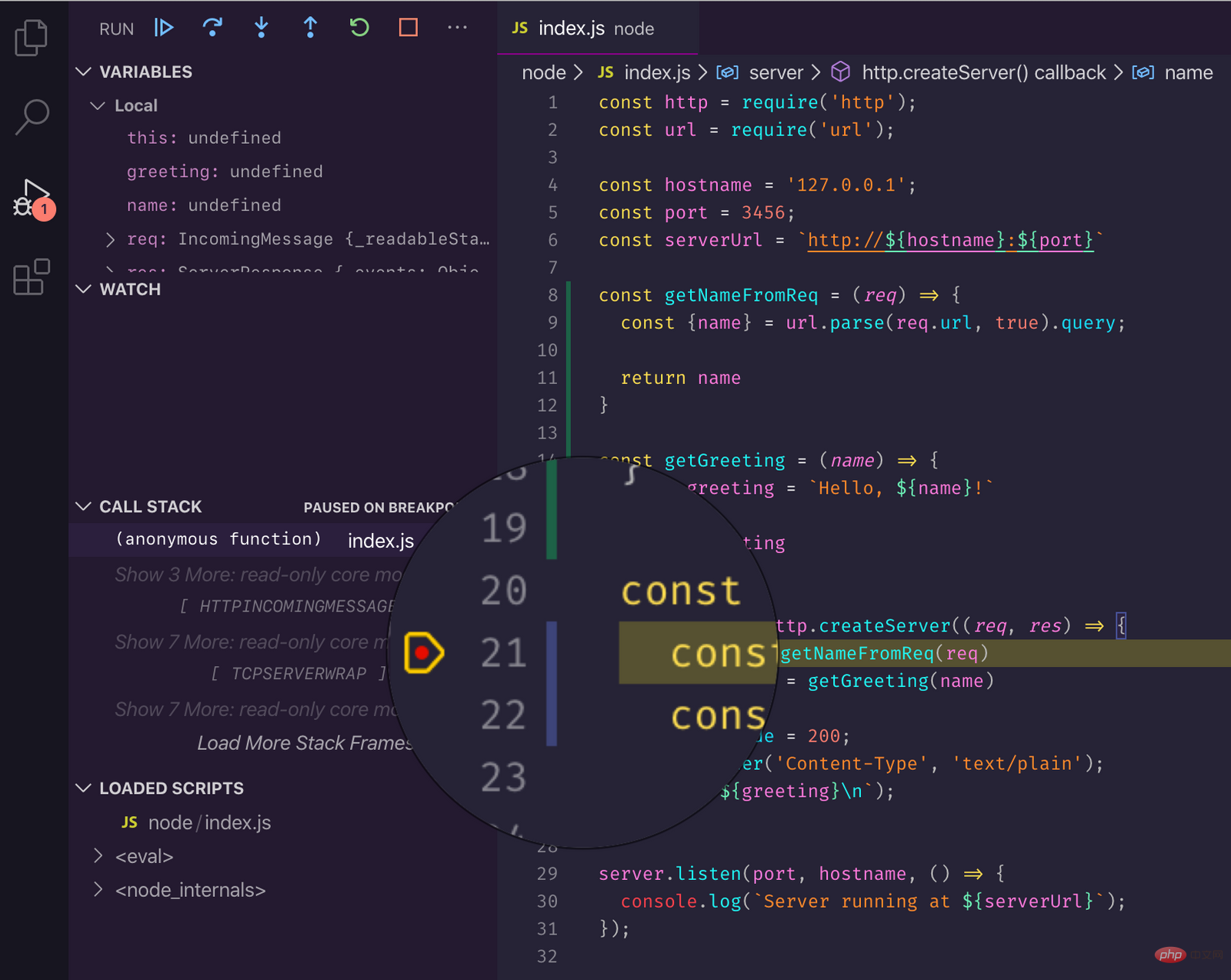
在第 21 行添加一個斷點:
const?name?=?getNameFromReq(req)
一步步的調試(Step by Step)
再次觸發對 http://127.0.0.1:3456/?name=Coco 的請求,調試器將被激活并停在第 21 行的代碼:

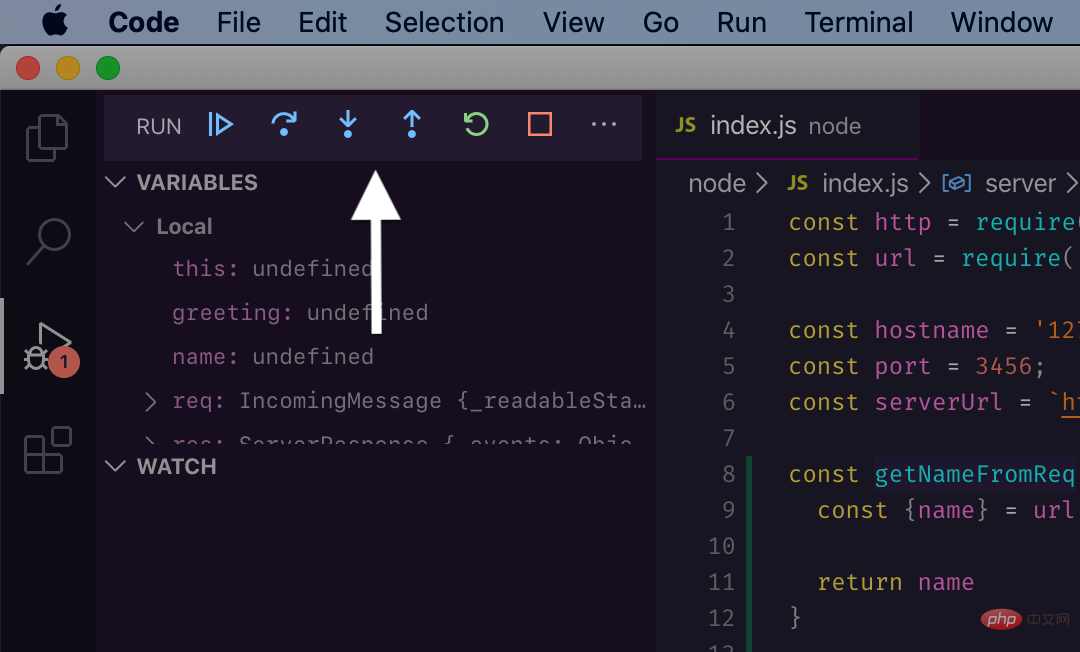
漂亮!現在讓我們專注于調試工具欄:

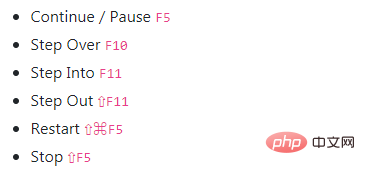
首先是按鈕的名字。從左到右按順序如下(帶有默認的 VS Code 快捷方式):

continue、restart 和 stop 很簡單,會分別執行你所期望的操作:繼續到下一個斷點,重新啟動進程,以及停止進程(和調試器)。
Step 與當前行上的函數調用相關:你可以單步執行某個函數調用(Step Over),也可以進入該函數調用(Step Into 在內部查看并調試)或著離開這個函數(Step Out)。Step-over 操作還允許你逐行執行代碼,即使該行不是函數調用。
Step 命令僅控制你在調試器中看到的內容。所以 “Step Out” 或 “Over” 一個函數將會 仍然照常執行所有代碼。調試器不會讓你感到無聊,你能夠更快地完成自己的主要工作。
Continue
Continue 將會運行代碼,直到下一個斷點或程序結束。一種調試的方法是預先在相關行上添加多個斷點,然后用 continue 在它們之間跳轉:

如果你已經知道哪些函數或行與你的目的有關,那么 Continue 操作將非常方便。調試器將在預定義的位置暫停,這時你可以對變量和調用棧進行檢查。
Step Over
你可以將 Step Over 看作是在函數中逐行進行,但不進入函數調用。如果你對當前行中的函數調用內部邏輯不感興趣,而只想查看局部變量如何隨時間變化,用它就對了,例如:

Step Over 是略過上一篇的好方法。
Step Into
當某行調用了你感興趣的函數,并想要更深入地研究時,可以使用 Step Into。一旦進入代碼塊后,可以像往常一樣進行調試(使用 continue、step 等命令)。
觀察我們是怎樣如何跳過 getNameFromReq,然后進入到 getGreeting 的:

Step Out
Step Out 與 Step In 相反:如果你不再對某個函數感興趣,可以離開它。使用 “Step out” 將一次運行完該函數的剩余代碼。
通過調試檢查這兩個函數之間的區別,我們逐行執行第一個函數,但是早早的就退出第二個函數:

現在,你應該對調試器工具欄有了更好的了解,如何上一篇并跳過無關的部分。這些命令不僅可以節省你的時間,還可以使整個調試工作變得更加愉快!為什么不在你的項目中試試呢?
vscode調試教程系列:
1、上一篇
2、上一篇
英文原文地址:https://charlesagile.com/debug-JavaScript-typescript-debugger-navigating-with-steps
作者:Charles Szilagyi
相關教程推薦:上一篇