VSCode 全稱 visual studio Code,是微軟出的一款輕量級代碼編輯器,免費、開源而且功能強大。它支持幾乎所有主流的程序語言的語法高亮、智能代碼補全、自定義熱鍵、括號匹配、代碼片段、代碼對比 Diff、git 等特性,支持插件擴展。
相關推薦:《vscode基礎教程》
一、怎么安裝插件?
方法一:
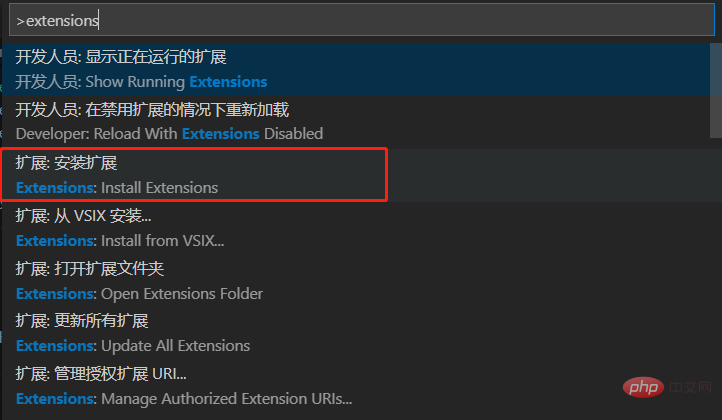
按F1或Ctrl+Shift+p,輸入extensions,選擇 “擴展:安裝擴展”

方法二:
ctrl + P 然后輸入 >ext install

方法三:
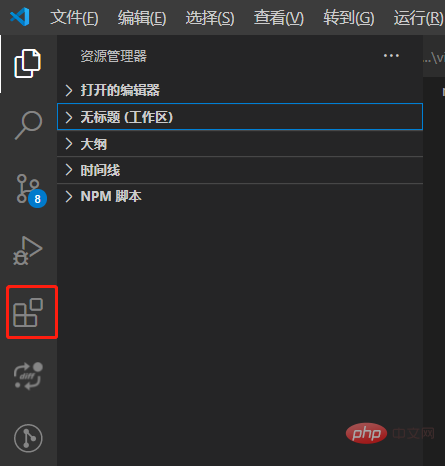
點擊圖中位置

二、常用插件?
(1)auto Close Tag

(2)Auto Rename Tag
自動完成另一側標簽的同步修改

(3)Bracket Pair Colorizer
給括號加上不同的顏色,便于區分不同的區塊,使用者可以定義不同括號類型和不同顏色


(4)中文(簡體)語言包—— Chinese (Simplified) Language Pack for visual studio code
將編譯器轉成中文模式

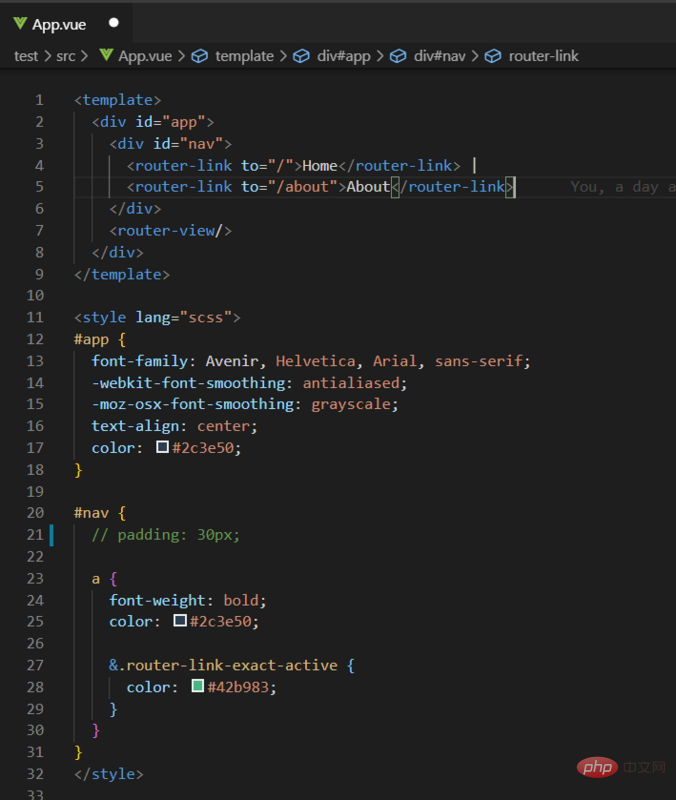
(5)Vetur
Vue多功能集成插件,包括:語法高亮,智能提示,emmet,錯誤提示,格式化,自動補全,debugger。vscode官方欽定Vue插件,Vue開發者必備。


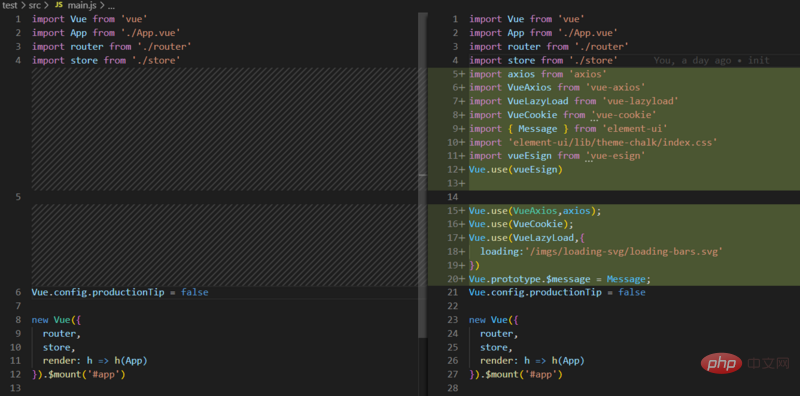
(6)Git history Diff
如果你的VSCode打開了一個Git管理的代碼,則在VSCode編輯窗口中,可以看到所有的提交記錄、改動文件,包括每一行代碼的提交時間、提交人,非常方便。


(7)GitLens — Git supercharged
方便查看git日志,git多人協作的時候需要查看日志,能在當前代碼中查看


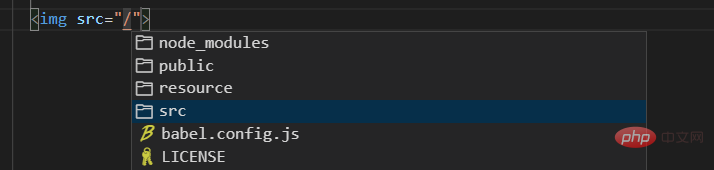
(8)Path Intellisense
自動提示文件路徑,支持各種快速引入文件


(9)markdownlint
markdown語法糾錯


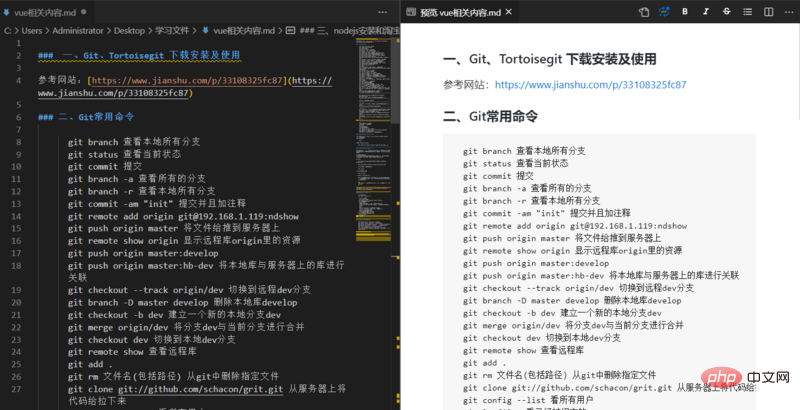
(10)Markdown Preview Enhanced
實時預覽markdown,markdown使用者必備


(11)Debugger for chrome
映射vscode上的斷點到chrome上,方便調試

(12)ESLint
自動格式化代碼,以便在整個團隊中保持一致的格式。ESLint 也可以配置為自動格式化你的代碼,每當你出現錯誤,它都會向你發出一連串的警告。

(13)HTML css Support
HTML 中 CSS class 智能提示

(14)HTML Snippets
智能提示HTML標簽,以及標簽含義

(15)vscode-fileheader
頂部注釋模板,可定義作者、時間等信息,并會自動更新最后修改時間 ?
快捷鍵: Ctrl+Alt+i ?
(默認信息可在 文件→首選項→設置 中修改)

更多編程相關知識,請訪問:VSCode!!