windows下怎么自定義vscode的擴展插件的路徑?下面vscode欄目給大家介紹一下自定義vscode擴展插件路徑的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

相關推薦:《vscode》
默認情況下vscode擴展插件存放C:Users用戶名.vscode,在插件下載多的時候會占用C盤空間。修改vscode擴展插件的路徑,方法如下:
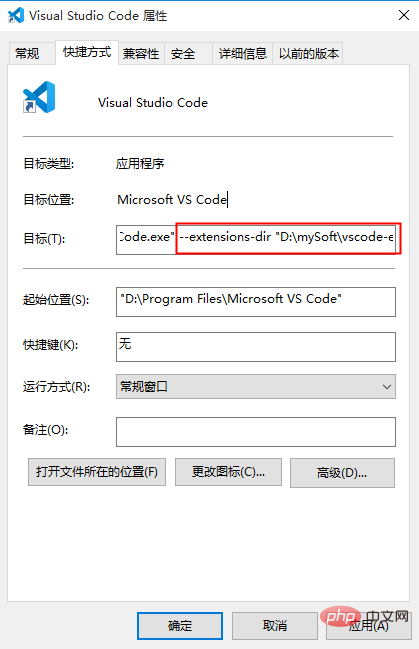
1.右鍵快捷方式——》選擇“屬性”,在目標位置后面輸入:
--extensions-dir "D:mySoftvscode-extensionsextensions"
其中“D:mySoftvscode-extensionsextensions”是我自己自定義的路徑
如圖:
2.然后將C:Users用戶名.vscode下的擴展插件剪切到自定義路徑(D:mySoftvscode-extensionsextensions)即可。
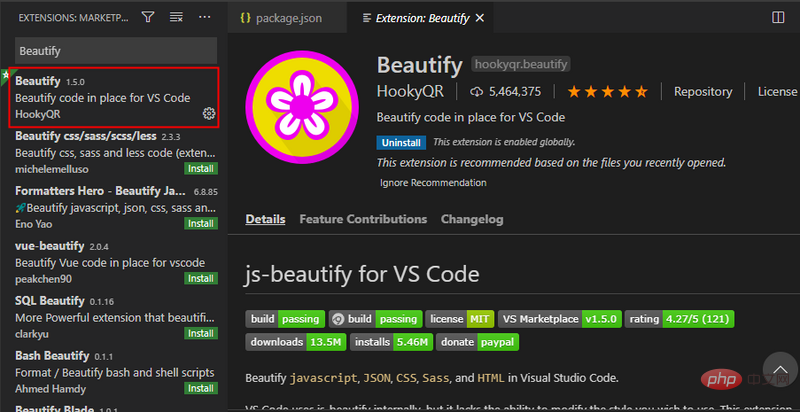
3.驗證是否修改成功,打開vscode,嘗試著安裝一個擴展插件Beautify,如圖:

查看C:Users用戶名.vscode為空,而D:mySoftvscode-extensionsextensions已有xxx.beautify-xxx插件,表示vscode的擴展插件路徑修改成功。
更多編程相關知識,請訪問:vscode!!
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















