本篇文章分享22個用于web開發(fā)的最佳vscode插件。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

22個visual studio Code插件分享
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome

相信我,調(diào)試JavaScript不僅僅是寫 console.log() (雖然這種方式應(yīng)用最多)。Chrome內(nèi)置了一些功能,可以擁有更好的調(diào)試體驗。這個插件能讓你在vs code里使用所有(或者幾乎所有)這些調(diào)試功能。
如果你想了解更多,你可以閱讀:
Debugging JavaScript in Chrome and visual studio code.
地址:https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual-studio-code
2. Javascript (es6) Code Snippets
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets

我喜歡Snippets插件。我覺得沒有必要反復(fù)輸入同一段代碼。這個插件為你提供了流行的(ES6)JavaScript代碼片段。
注…如果你沒有用es6javascript特性——趕緊用起來吧!
3. ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

是否想編寫更好的代碼? 是否需要整個團隊使用一致的格式? 安裝ESLint。 這個插件可以配置為自動設(shè)置代碼格式以及帶有錯誤或警告的“yell(提示)”。 VS Code通過合適的配置,可以向你展示這些提示。
推薦學(xué)習(xí):《vscode》
4. Live server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

在代碼編輯器中進行更改,切換到瀏覽器,然后刷新以查看更改。 那是開發(fā)人員無休止的循環(huán),但是如果你在進行更改時瀏覽器會自動刷新會怎樣呢? 這就是Live Server的用武之地!
它還在本地服務(wù)器上運行你的應(yīng)用程序。 有些事情只有在服務(wù)器里運行應(yīng)用程序時才能測試,因此這也是個利好之處。
5. Bracket Pair Colorizor
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

括號阻止開發(fā)人員活著的禍害。 使用大量嵌套代碼,幾乎不可能確定哪些括號彼此匹配。 Bracket Pair Colorizor(如你所料)為括號匹配顏色,以使代碼更具可讀性。 相信我,你想要!
6. auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

是否需要重命名html中的元素? 好了,使用“Auto Rename Tag”,你只需要重命名開始或結(jié)束標(biāo)簽,其他標(biāo)簽將自動重命名。 簡單但有效!
7. Quokka
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode

需要一個快速的地方來測試一些JavaScript嗎? 我曾經(jīng)習(xí)慣在Chrome中打開控制臺,然后在其中輸入一些代碼,但缺點很多。 Quokka在VS Code中為你提供了一個JavaScript(和typescript)暫存器。 這意味著你可以在自己喜歡的編輯器中測試一段代碼!
8. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

在大型項目中,記住特定的文件名和文件所在的目錄可能會很麻煩。 此插件將為你提供智能提示。 當(dāng)你開始在引號中輸入路徑時,你將看到目錄和文件名的智能提示。 這樣可以避免你在文件瀏覽中花費大量時間:)
9. Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

我討厭的一件事是在VS Code中的項目之間切換。 每次我必須打開文件資源管理器并在計算機上找到項目時。 但這隨Project Manager 的應(yīng)用而改變。 使用此插件,你可以在項目的側(cè)邊菜單中打開一個額外的菜單。 你可以在項目之間快速切換,保存收藏夾或從文件系統(tǒng)自動檢測git項目。
如果你開發(fā)多個不同的項目,那么這是保持組織狀態(tài)和提高效率的好方法。
10. Editor Config
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

Editor Config是少數(shù)幾種編碼樣式的標(biāo)準(zhǔn),在主要文本編輯器/ ide中都得到支持。 運行方式如下如下。 你將配置文件保存在你的編輯器支持的存儲庫中。 在這種情況下,你必須為VS Code添加擴展名,以使其遵守這些配置文件。 設(shè)置起來超級容易,非常適合團隊項目。
11. sublime text Keymap
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

你是Sublime的狂熱用戶,不愿意切換到VS Code嗎? 通過更改所有快捷方式以匹配Sublime的快捷方式,此擴展程序?qū)⑹鼓闱袚Q得沒有任何感知。 現(xiàn)在,你有什么理由不進行切換?
12. Browser Preview
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview

我喜歡 Live Server extension ?擴展(上文提到的),但就便利性而言,這個擴展更進一步。它為您提供了VS Code內(nèi)部的實時重新加載預(yù)覽。 無需再查看瀏覽器即可看到很小的變化!
13. Git Lens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

git插件一大堆,但是其中一個功能最強大,最多。 您會得到有關(guān)警告的信息,行和文件的歷史記錄,提交搜索等等。 如果你需要有關(guān)Git工作流程的幫助,請從這個插件開始!
14. Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode

你知道你在博客和推特中看到的那些漂亮的代碼截圖嗎? 好吧,很可能它們來自Polacode。 使用起來超級簡單。 將一段代碼復(fù)制到剪貼板,打開擴展名,粘貼代碼,然后單擊保存圖像!
15. Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

不要花時間格式化代碼…它做了。 ?前面,我提到了ESLint,它提供格式化和檢查。 如果你不需要棉絨檢查,那么選擇Prettier。 它非常容易設(shè)置,可以配置為在保存時自動格式化代碼。
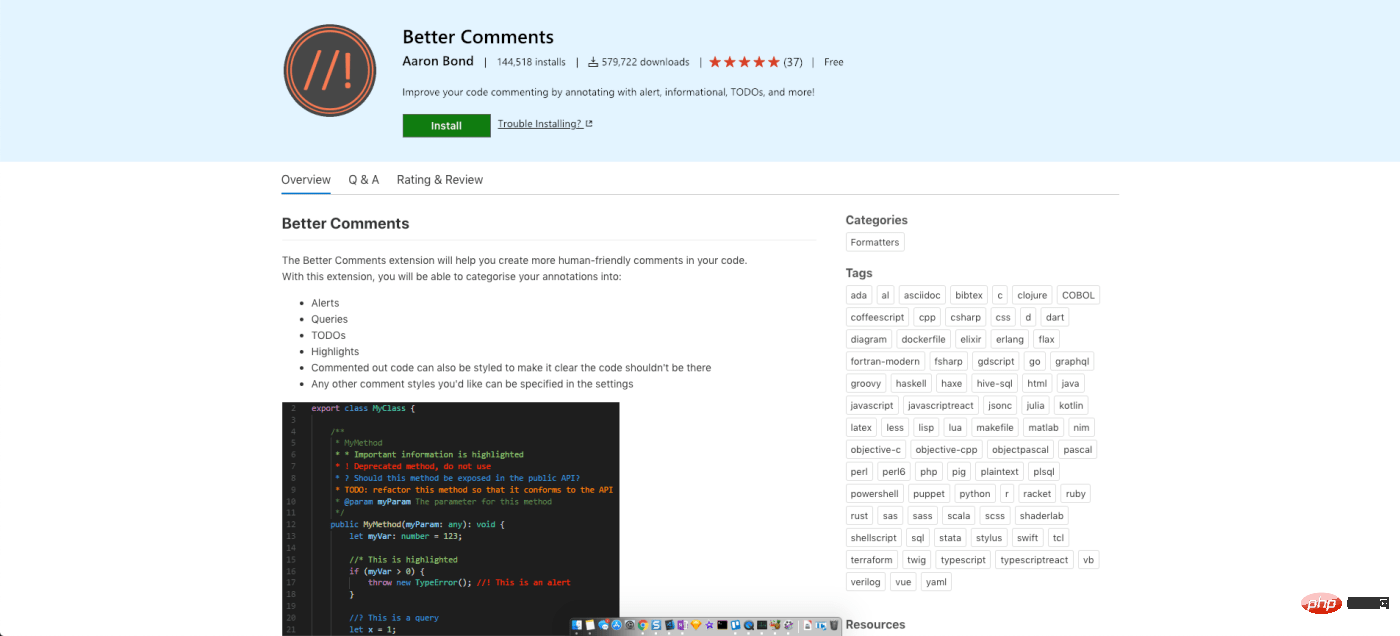
16. Better Comments
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

此插件對各種類型的注釋進行不同顏色標(biāo)記,以賦予它們不同的含義,并在其余代碼中突出。 我一直在用這個來做提示。 很難忽略一個橙色的大提示,告訴我我有一些未完成的工作要做。
還有用于問題,警報和強調(diào)的顏色代碼。 你也可以添加自己定義的!
17. Git Link
https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink

如果你想在github中查看正在處理的文件,則這個插件適合你。 安裝后,只需右鍵單擊文件,你將看到在Github中打開文件的選項。 如果你不使用Git Lens插件的話,這個插件對于檢查歷史記錄,分支版本等非常好用。
18. VS Code Icons
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons

你知道可以自定義VS Code中的圖標(biāo)嗎? 如果你查看設(shè)置,將會看到“文件圖標(biāo)主題”的選項。 從那里,你可以從預(yù)安裝的圖標(biāo)中選擇或安裝圖標(biāo)包。 這個插件為你提供了一個非常可愛的圖標(biāo)包,已有1100萬人使用!
19. Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

你是Google ?Material ?設(shè)計的粉絲嗎? 那么,檢出這個“ Material主題”圖標(biāo)包。 有數(shù)百種不同的圖標(biāo),它們看起來很棒!
20. Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

開發(fā)人員(包括我自己)花費大量時間自定義開發(fā)環(huán)境,尤其是文本編輯器。 使用“Settings Sync”插件,你可以在Github中保存設(shè)置。 然后,可以使用一個命令將它們加載到任何新版本的VS Code。
21. Better Align
https://marketplace.visualstudio.com/items?itemName=wwm.better-align

如果你是那種喜歡代碼中完美對齊的人,那么你需要Better Align。 你可以對齊多個變量聲明,尾隨注釋,代碼段等。沒有比安裝并嘗試一下更好的辦法來了解這個插件的過人之處了!
22. vim
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

你是VIM深度用戶嗎? 如果是的話,恭喜,你所掌握所有VIM騷操作,可以直接在VS Code中使用它。 我個人并不善于此道,但是我知道使用VIM發(fā)揮其潛力時會產(chǎn)生多么瘋狂的生產(chǎn)力,從而為你提供更多的功能。
原文作者:James Quick ??
原文地址:https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
更多編程相關(guān)知識,請訪問:vscode!!


















