常說「工欲善其事,必先利其器」,一款好用的編輯器幫助我們提高工作效率。本篇文章給大家分享一些好用的vscode插件,讓你的vscode更好用!

【推薦學習:《vscode》】
作為一名程序員,我們雖然經常使用的是ide,但不能所有的文本或者文件都是用idea打開進行操作,這樣太浪費資源。
基本上每個人都會給自己備用個文本編輯器作為輔助內容操作。例如我們常用的vim,sublime,atom等等。每個軟件都有自己的特色,今天推薦的是微軟推出的一款代碼編輯器vs code。
簡介
vscode 微軟在15年推出的免費跨平臺的編輯器,并且具有很強大的功能。
-
支持幾乎所有的主流的開發語法高亮。
-
智能代碼補全
-
自定義快捷鍵
-
強大的插件擴展
-
跨平臺
為什么推薦vs code
對于我來說經常寫博客做筆記,需要一款合適的文本編輯器是十分重要的,好的功能能幫助我提高效率,讓自己心情也美麗。
但是從sublime,簡書,掘金,還有其他的markdown軟件上我感覺還是不適合自己。原因如下:
簡書markdown不提供快捷鍵操作,無法將內容直接同步到git上。
掘金類似,無法提供到git上,需要同步其他地方,需要下載下來才能粘貼復制才行。
所以我一直在尋找一個既可以進行簡單編碼的文本編輯器,又可以預覽markdown文字內容的編輯器,還可以支持markdown圖床功能編輯器。
幸好它讓我找到了。就是vscode。
當然支持這么多功能也是建立在豐富的插件上的。每一個好的插件使得vscode 用起來更加的強大。
我現在主要使用vscode在 markdown ,git ,Java,文本功能。本篇文章也是建立在這個基礎上完成。
Vscode,能用來寫文檔,能用來編碼,還可以用來聽音樂,炒股票,做項目規劃。
哈哈說了這么多,你是不是感到驚訝?我們經常用的vscode竟然這么厲害?是的,沒有想錯,vscode就是這么牛。
接下來我們來看下怎么利用vscode,打造一個全能性的寫作工具。讓我們把其他的markdown 軟件卸載吧。
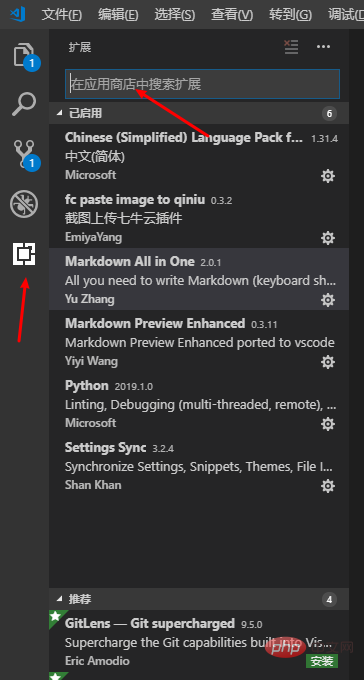
插件搜索
點擊左側工具欄的最后一個就是插件商店,我們可以搜索需要的插件內容

markdown 插件安裝
Markdown是一個輕量性的文本語言,程序員大部分都是利用它來編寫文檔,那你經常在哪里寫文檔呢?騰訊文檔?石墨文檔?或者簡書?或CSDN?或者掘金?
這些網站都是支持Markdown語法,但這些網站都有個問題,有的網站圖片是防止盜鏈接的,比如掘金的圖片鏈接是不能放到別的網站上使用的。
這個時候我們需要的一個地方能使用markdown來寫內容,并且圖片看還可以使用自己的圖床(存儲自己圖片的地方)。而vscode就原生支持markdown,為了讓markdown更加的好用,我們來安裝以下插件來幫助我們提高效率。
插件paste image to qiniu與軟件PicGo
Vscode 是沒法保存圖片的,或者寫的時候將圖片保存為本地圖片。
本地圖片不方便,當我們想把文章保存到別的地方時,還需要把圖片進行處理。所以給vscode配置個圖床是必要的。
圖床你可以選擇使用vscode中的qiniu插件作為圖床軟件,也可以在網上搜索PicGo這個軟件作為圖床工具,PicGo提供了多種圖床實現方式,并且上傳完后會把上傳的路徑保存到粘貼板上,嘿嘿,這就方便復制到Vscode中了。我建議你使用PicGo

使用圖床之前,我們得先有個云存儲。我們在這里使用的對象存儲是七牛云,可以點擊注冊。
一定記得提前注冊好云床哦。
如果不想裝軟件,那么也可以直接使用Vscode中的paste image to qiniu插件,
該插件是作用于將我們的圖片上傳保存到七牛云上,只要七牛云不倒閉,那么我們的圖片一直可以保存著。
是可以支持截圖上傳的,不用再把圖片弄到本地再進行遷移,直接進行上傳。連接地址

預覽插件Markdown Preview Enhanced
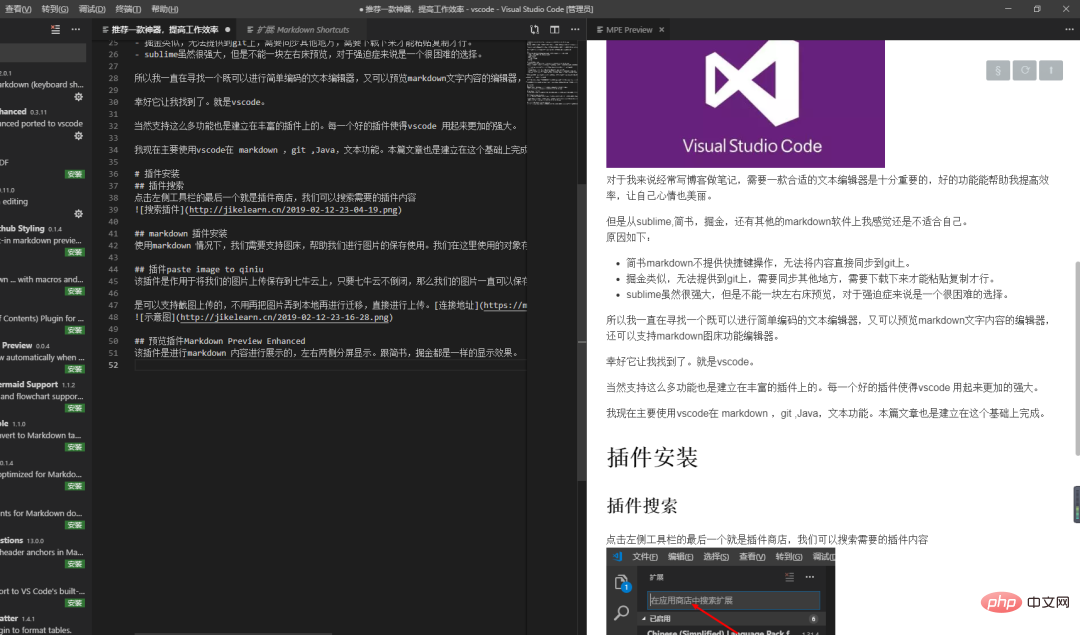
該插件是進行markdown 內容進行展示的,左右兩側分屏顯示。跟簡書,掘金都是一樣的顯示效果。

雖然vscode自帶預覽工具,但是預覽功能并不多,而這款插件就是預覽功能增強,還可以導出pdf,word,html. 還可以一鍵生成目錄的TOC,本文的目錄就是通過該插件生成的。
不要忘記,markdown也是可以用來畫時序圖的,還可以使用該插件來畫plotly圖像。
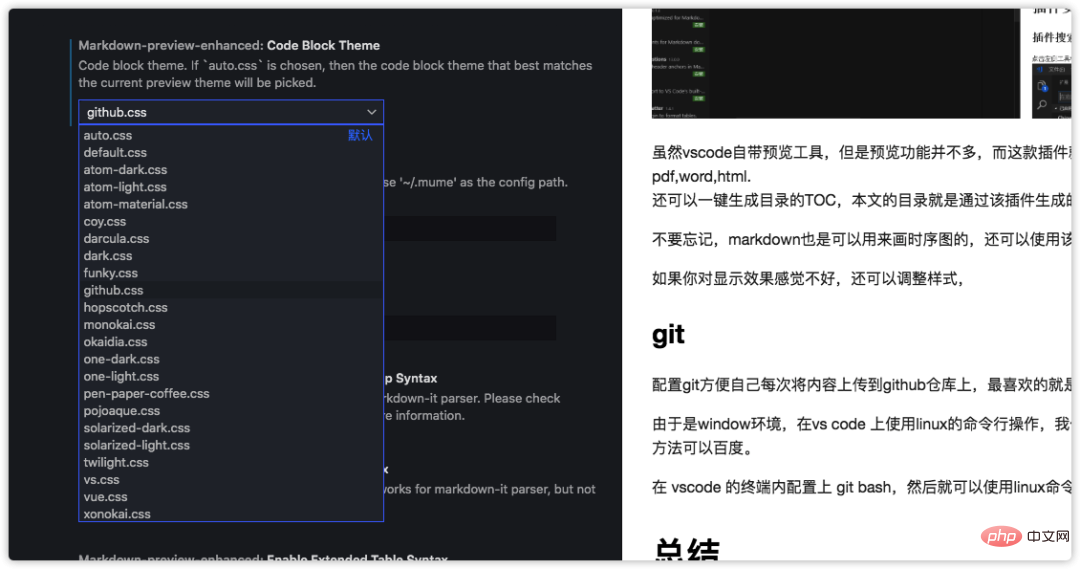
如果你對顯示效果感覺不好,還可以調整樣式,下圖展示了多種樣式的選擇。

調整樣式
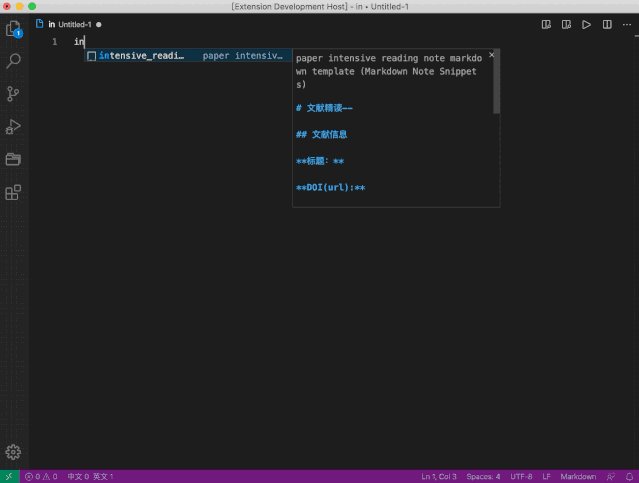
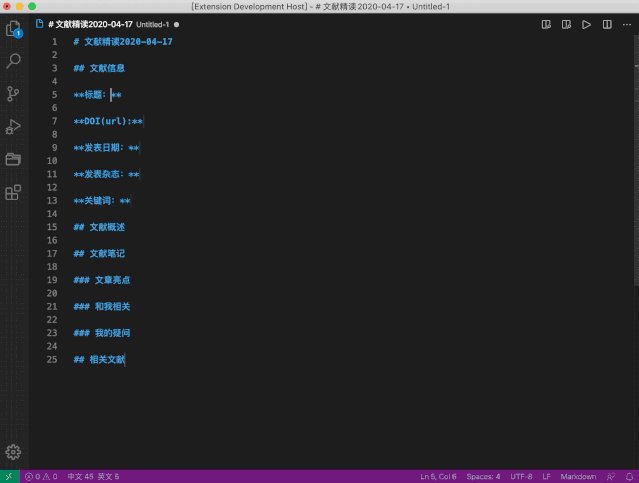
Markdown Note Snippets
這個插件目標是降低我們每天重復的事情。
使用快捷鍵插入模版,在這個插件中作者提供了KPT日記的方式記錄生活記錄。KPT 三個字母分別代表 Keep、Problem 和 try。具體含義如下:
-
Keep: 當前你正在做的事,不要過于寬泛
-
Problem:今日所遇到的問題
-
Try:你準備明天要嘗試的解決方案
除了每日工作記錄之外,還有文獻泛讀模板,文獻精度模板。

每日日志記錄
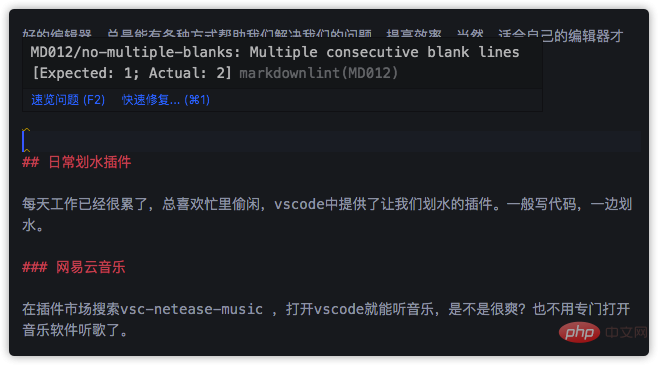
Markdownlint
Markdown雖然語法不多,但是有時候我們寫的并不是很規范,而MarkdownLint插件就是來規范我們寫的語法,檢查我們的語法是否正確。如果語法有錯誤則會進行語法的提示,怎么樣是不是感覺自己在編程?

Markdown All in One
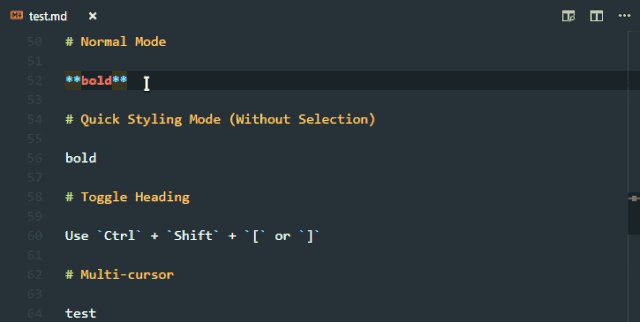
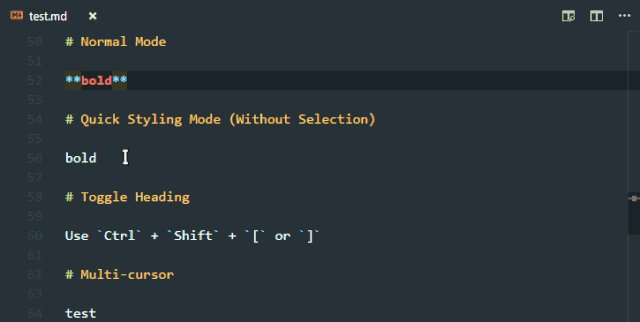
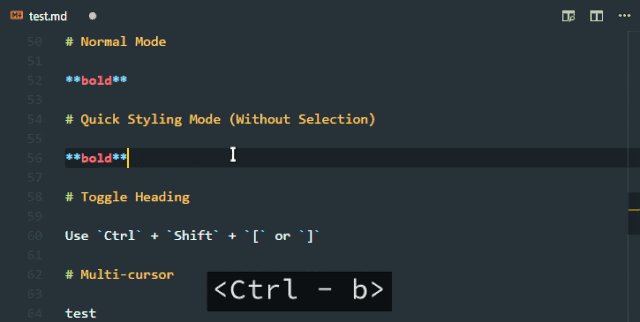
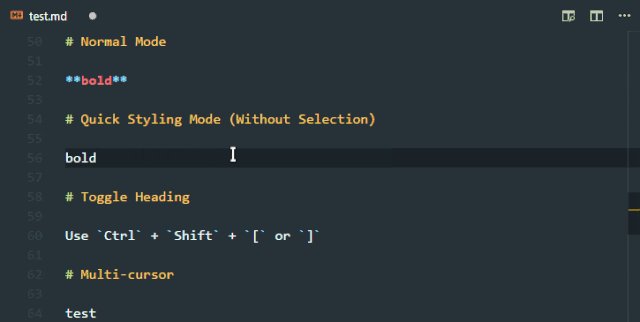
Markdown 語法雖然簡單,但是每次都要是敲這些命令的話,也是一鍵很繁瑣的事情,特別是大家都習慣使用快捷鍵的情況下,有需求就有解決方式,Markdown All in One 就是來解決這個問題的。
使用Ctrl + B加粗字體,Ctrl+ I 斜體等,一鍵創作表格內容,想提高markdown的效率,那么該插件不容錯過。

Markdown? shortcuts
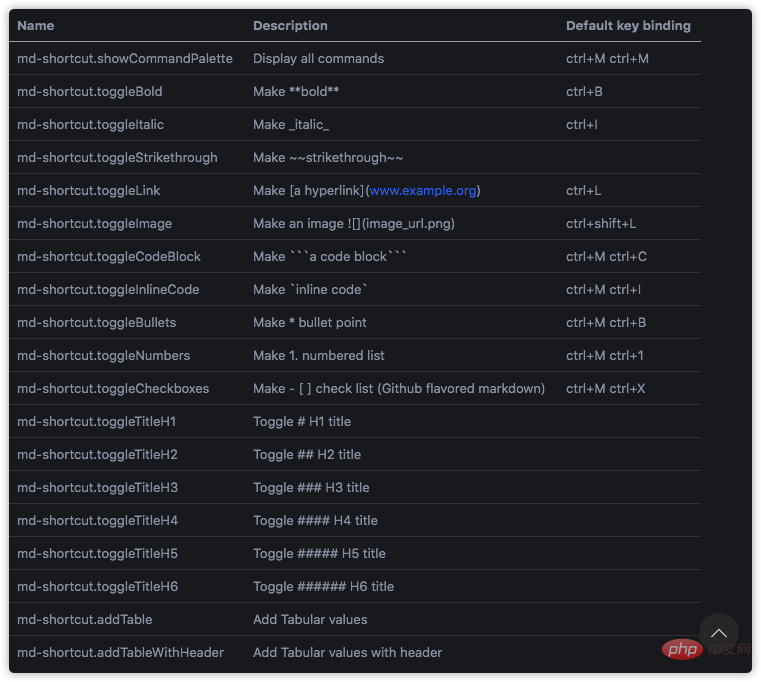
這個插件可以跟其他插件進行混合使用,它主要是用來提供一些常用的操作快捷鍵,比如上面說的加粗,斜體。當然這個插件還提供了快速創建代碼塊,行內代碼塊,表格的快捷鍵。具體快捷鍵可以看下圖。有了這些快捷鍵,我們在vscode上寫文檔,跟在石墨文檔,騰訊文檔是沒有任何的區別的。
甚至更好的我們使用插件組合,幫助我們把文檔整理成電子書進行輸出。

Git與GitLens
配置git方便自己每次將內容上傳到github倉庫上,最喜歡的就是使用命令行進行操作git.
由于是window環境,在vs code 上使用linux的命令行操作,我們需要下載好git bash,具體下載安裝方法可以百度。
在 vscode 的終端內配置上 git bash,然后就可以使用linux命令行操作。
當然如果也可以使用Widdow環境的shell,最近微軟新出的終端也是挺漂亮和優秀的。
使用Vscode的Git,那么GitLens是必不會少的一個插件。
GitLens幫助你更好地理解代碼。快速查看一行或代碼塊被更改的人、原因和時間。回顧歷史,進一步了解代碼是如何以及為什么進化的。毫不費力地探索代碼庫的歷史和發展.
日常劃水插件
每天工作已經很累了,總喜歡忙里偷閑,vscode中提供了讓我們劃水的插件。一般寫代碼,一邊劃水。
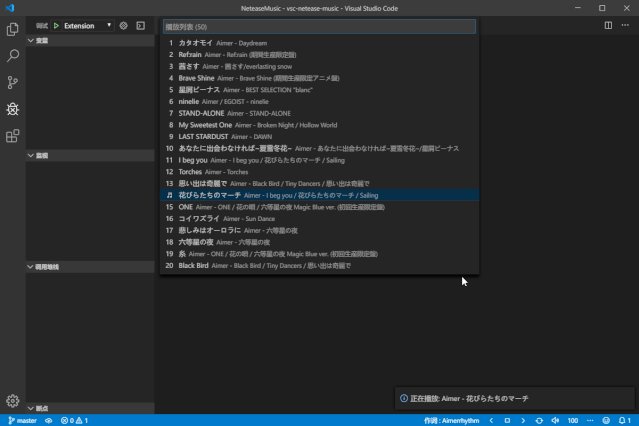
網易云音樂
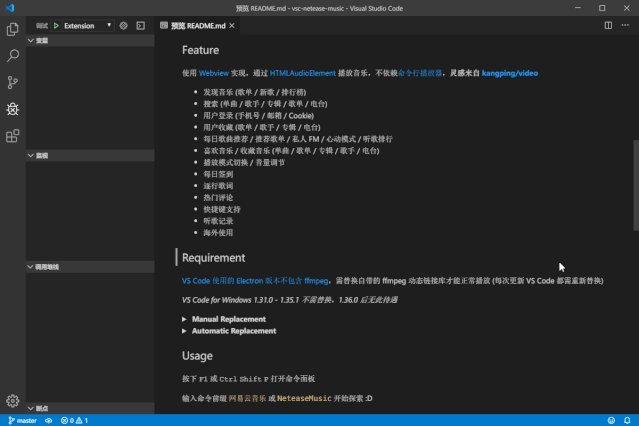
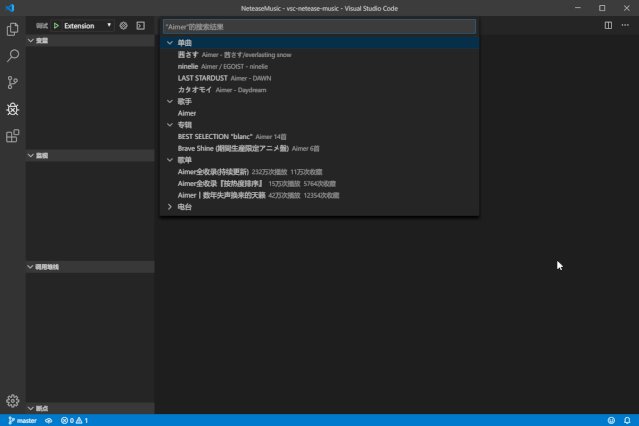
在插件市場搜索vsc-netease-music ,打開vscode就能聽音樂,是不是很爽?也不用專門打開音樂軟件聽歌了。

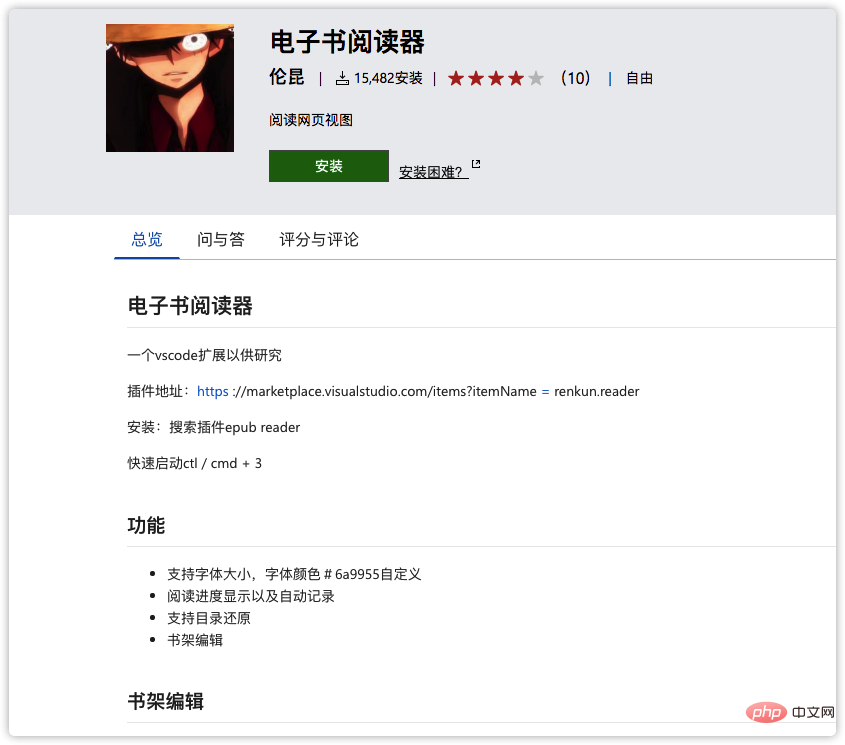
看小說
嘿嘿,還記得在上學期間,偷偷看小說被老師逮住的情景嗎?為了不讓老師抓住,我們在書籍的表面弄上課本的封面,用來掩飾自己劃水的行為。
而vscode中也有同樣的功能是,read-vscode-e這個插件就能讓我們一般看小說劃水,產品經理路過還以為你在寫代碼呢?

Vscde-leetcode
上面幾個劃水插件是不是感覺自己挺頹廢的,為了讓自己進大廠,日常刷題也是必要的,但在公司怎么刷題呢?嘿嘿,vscode 刷題插件騰沖出世,刷題的時候老板還以為你在認真的工作呢。

總結
上面主要是介紹了關于怎么使用Vscode打造一個適合自己的寫作環境,其實還有更多的插件沒有介紹,比如說怎么使用Markdown跟Git結合,怎么在Vscode中打造一個看板,每天寫下自己的計劃。
好的編輯器,總是能有各種方式幫助我們解決我們的問題,提高效率。當然,適合自己的編輯器才是最好的。為了讓VsCode提高自己的效率,大家還是多多使用插件吧。

更多編程相關知識,請訪問:vscode!!



















