下面由sublime教程欄目給大家介紹sublime text 3 插件 omnimarkuppreviewer 報404解決辦法,希望對需要的朋友有所幫助!

sublime text 3 插件 OmniMarkupPreviewer 報404解決辦法
OmniMarkupPreviewer 作為 Sublime Text 的一款強大插件,支持將標記語言渲染為 html 并在瀏覽器上實時預覽,同時支持導出 HTML 源碼文件,使markdown編輯特別方便
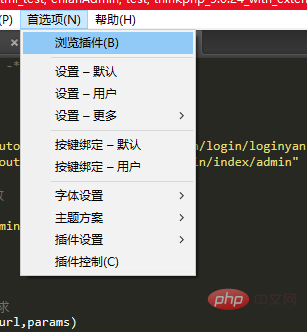
1. 打開配置:
Sublime Text > Preferences > Package Settings > OmniMarkupPreviewer > Settings - User
2. 去除extensions配置中的 strikeout ,修改為如下
{ "renderer_options-MarkdownRenderer": { "extensions": ["tables", "fenced_code", "codehilite"] } }
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦