vscode如何美化命令行?下面本篇文章就來給大家分享一個美化命令行工具zsh,介紹一下vscode中zsh工具的安裝方法,希望對需要的朋友有所幫助!

一、what is zsh???
- zsh是一款美化命令行工具
二、安裝
WSL+windows Terminal
1. WSL(Windows Subsystem for linux)
- Windows系統下的Linux子系統
2. Windows Terminal
3. 安裝
- (1) 用管理員模式打開powershell,輸入以下命令: Enable-WindowsOptionalFeature -Online -FeatureName microsoft-Windows-Subsystem-Linux,之后系統需要重新啟動,等待ing。
- (2)去MicroSoft Store下載ubuntu和Windows terminal



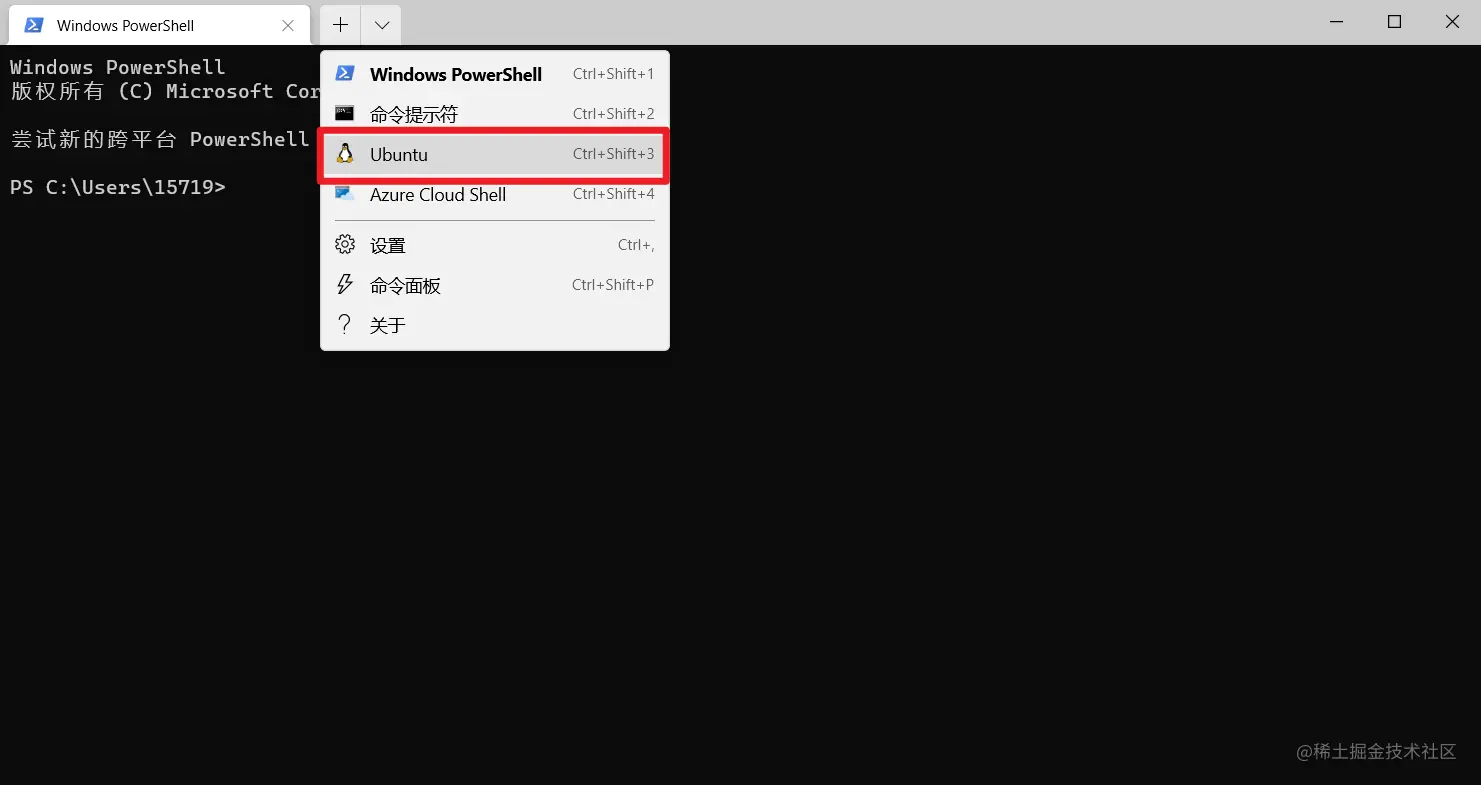
- (3)打開Windows terminal切換到Ubuntu模式安裝zsh和oh-my-zsh

- 通過命令安裝zsh
install zsh exec zsh 切換到zsh復制代碼
- 通過命令安裝oh-my-zsh
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"復制代碼
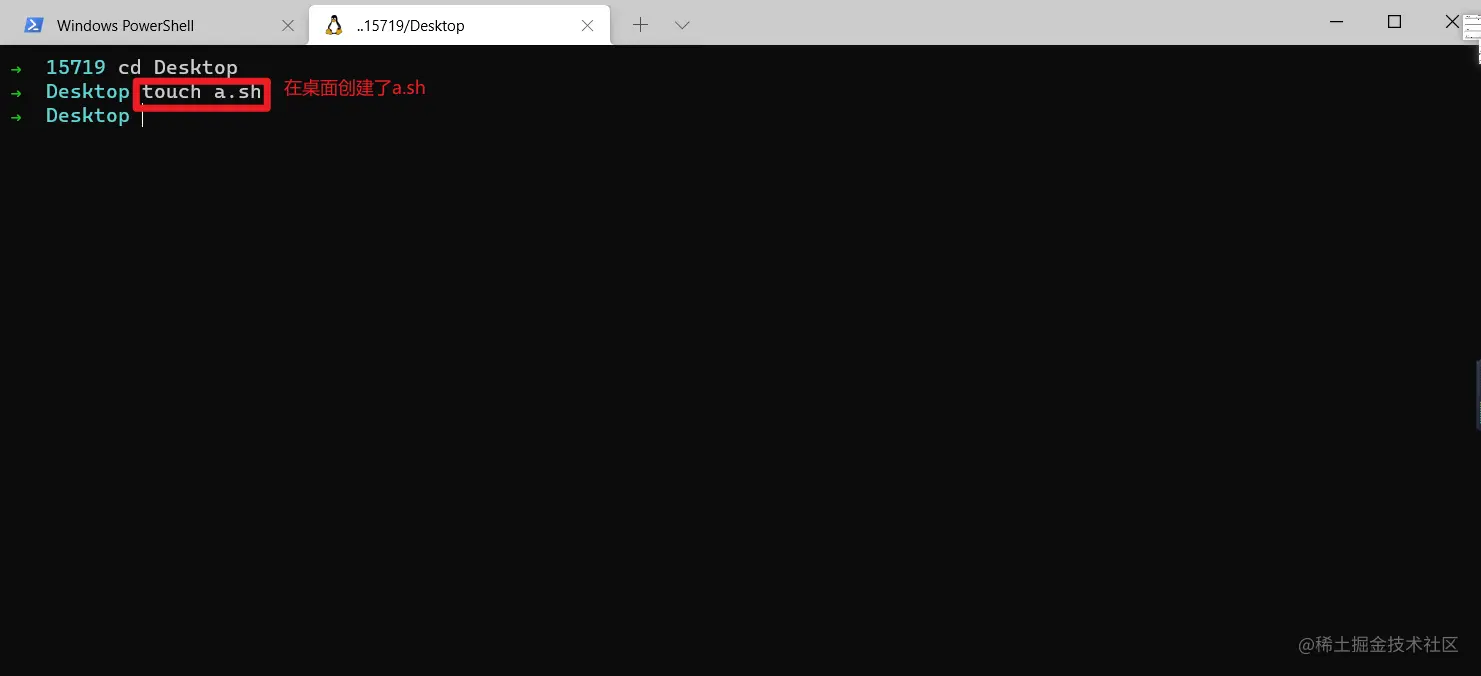
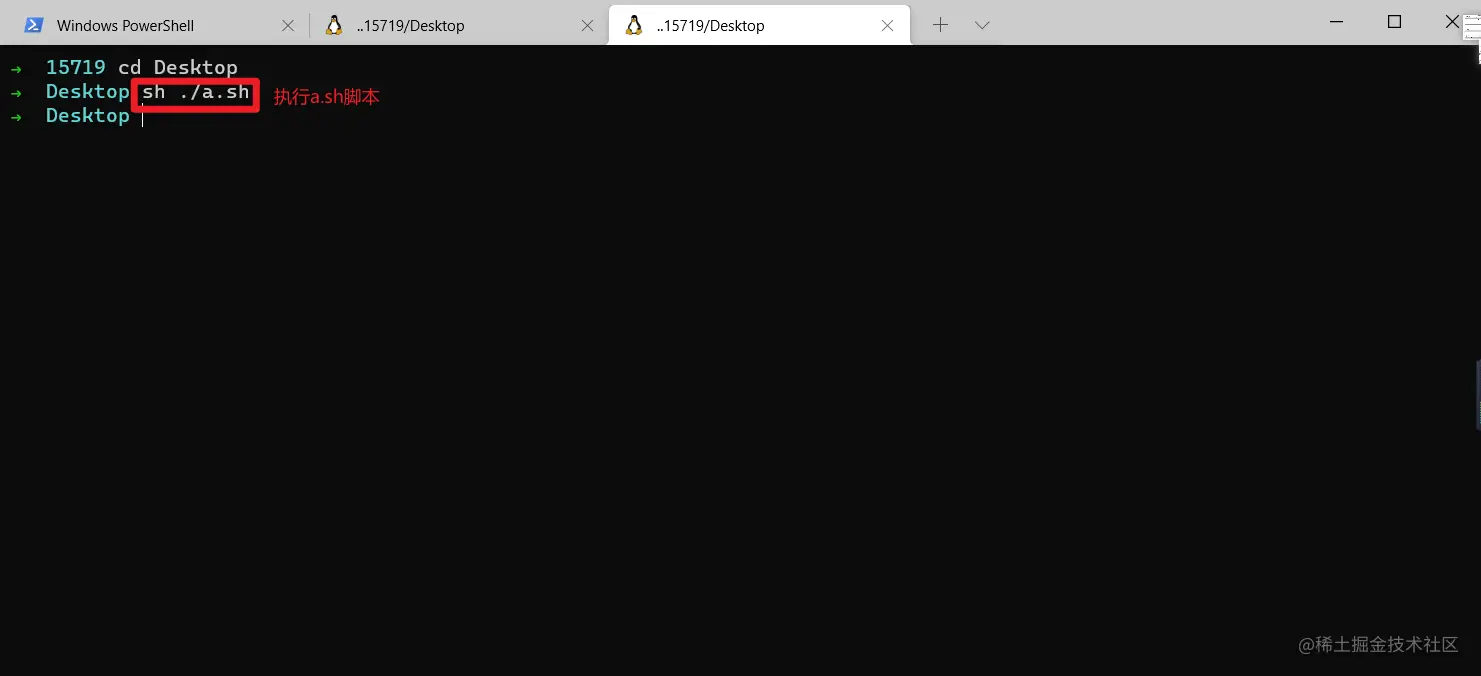
提醒!有可能出現下載oh-my-zsh失敗情況,這個時候可以通過Windows Terminal行創建一個.sh文件,通過記事本打開,并將上述鏈接中的內容拷貝到創建的.sh文件中,再通過sh -c 文件名執行,就可以安裝成功了


三、效果
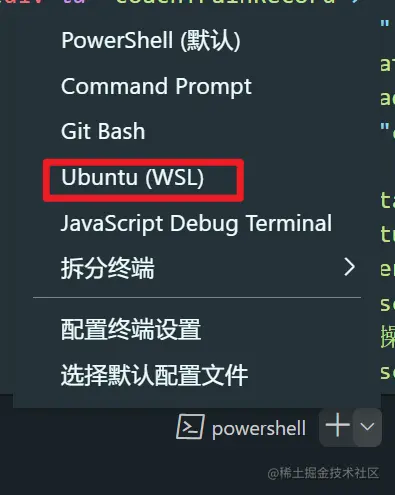
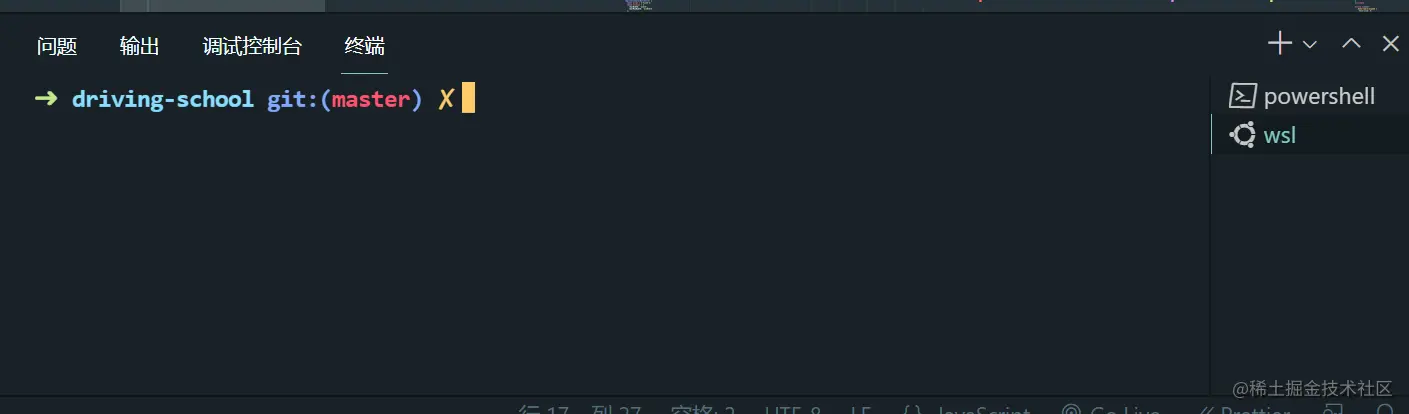
- 安裝成功后可以看到vscode終端里多了一個Ubuntu(WSL)選項,選擇該終端后,就可以看到oh-my-zsh的效果


更多關于VSCode的相關知識,請訪問:vscode!!
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















