vscode中怎么調(diào)試electron應用的主進程代碼?下面本篇文章就來給大家介紹一下vscode 調(diào)試方法,希望對大家有所幫助!

在開發(fā) Electron 應用的時候,為了提高工作效率,我們需要借助于調(diào)試工具,及時發(fā)現(xiàn)并解決問題。
vscode 作為當下最流行的代碼編輯器,我絕大部分的代碼都是在它上面開發(fā)的,Electron 應用也不例外。今天,我來分享一下怎么在 VSCode 上調(diào)試 Electron 應用的主進程代碼。【推薦學習:《vscode》】
本文所述步驟是基于已經(jīng)熟悉或知曉 VSCode 調(diào)試方法的,請按需食用!
搭建環(huán)境
本文所使用的項目是 electron-quick-start?(https://github.com/electron/electron-quick-start#/)。
$?git?clone?https://github.com/electron/electron-quick-start $?cd?./electron-quick-start $?npm?install
經(jīng)過以上步驟就搭建好了基本 Electron 應用開發(fā)環(huán)境。查看 package.json:
{ ??"name":?"electron-quick-start", ??"version":?"1.0.0", ??"description":?"A?minimal?Electron?application", ??"main":?"main.js", ??"scripts":?{ ????"start":?"electron?." ??}, ??"repository":?"https://github.com/electron/electron-quick-start", ??"keywords":?[ ????"Electron", ????"quick", ????"start", ????"tutorial", ????"demo" ??], ??"author":?"GitHub", ??"license":?"CC0-1.0", ??"devDependencies":?{ ????"electron":?"16.0.6" ??} }
我們可以在終端運行 npm run start 來查看運行結果:

可以看到,環(huán)境搭建已經(jīng)大功告成!接下來進入開發(fā)調(diào)試環(huán)節(jié)。
調(diào)試配置
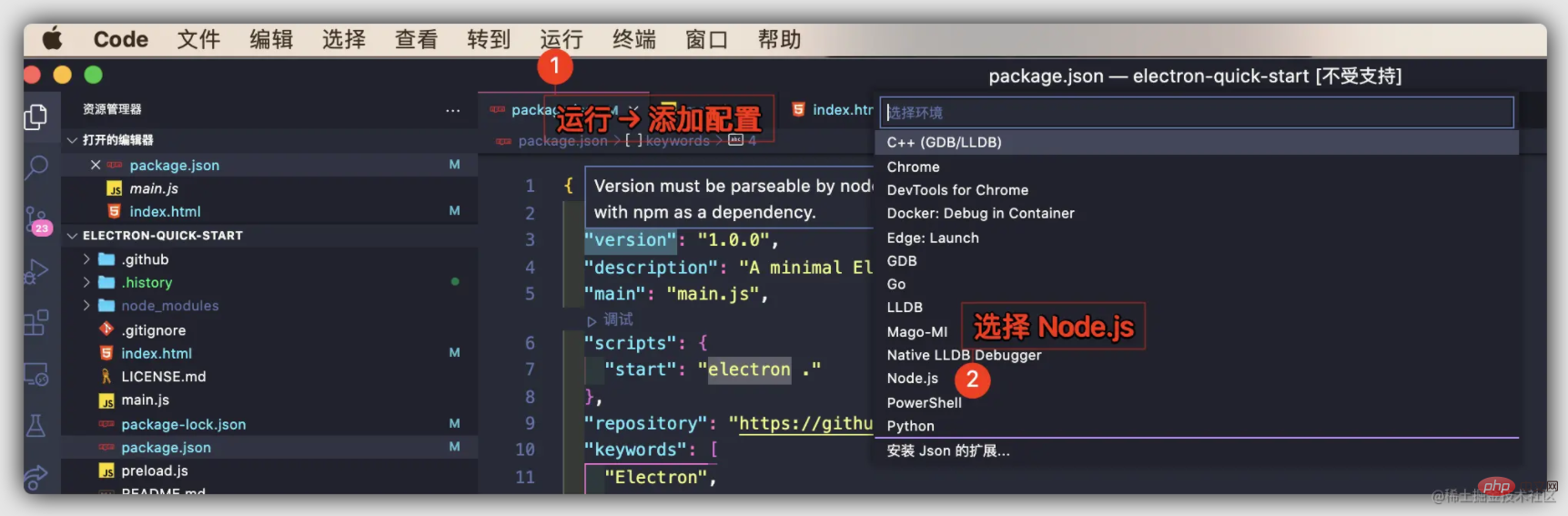
使用 VSCode 打開 ?,做如下操作:

生成如下配置的 lauch.json 文件:
{ ????//?使用?IntelliSense?了解相關屬性。? ????//?懸停以查看現(xiàn)有屬性的描述。 ????//?欲了解更多信息,請訪問:?https://go.microsoft.com/fwlink/?linkid=830387 ????"version":?"0.2.0", ????"configurations":?[ ????????{ ????????????"type":?"pwa-node", ????????????"request":?"launch", ????????????"name":?"Launch?Program", ????????????"skipFiles":?[ ????????????????"<node_internals>/**" ????????????], ????????????"program":?"${workspaceFolder}/main.js" ????????} ????] }</node_internals>
我們修改其配置如下:
{ ????"version":?"0.2.0", ????"configurations":?[ ????????{ ????????????"name":?"Debug?Main?Process", ????????????"type":?"node", ????????????"request":?"launch", ????????????"cwd":?"${workspaceFolder}", ????????????"runtimeExecutable":?"${workspaceFolder}/node_modules/.bin/electron", ????????????"windows":?{ ????????????????"runtimeExecutable":?"${workspaceFolder}/node_modules/.bin/electron.cmd" ????????????}, ????????????"args":?[ ????????????????"./main.js",??//?主文件路徑 ????????????] ????????} ????] }
開始調(diào)試
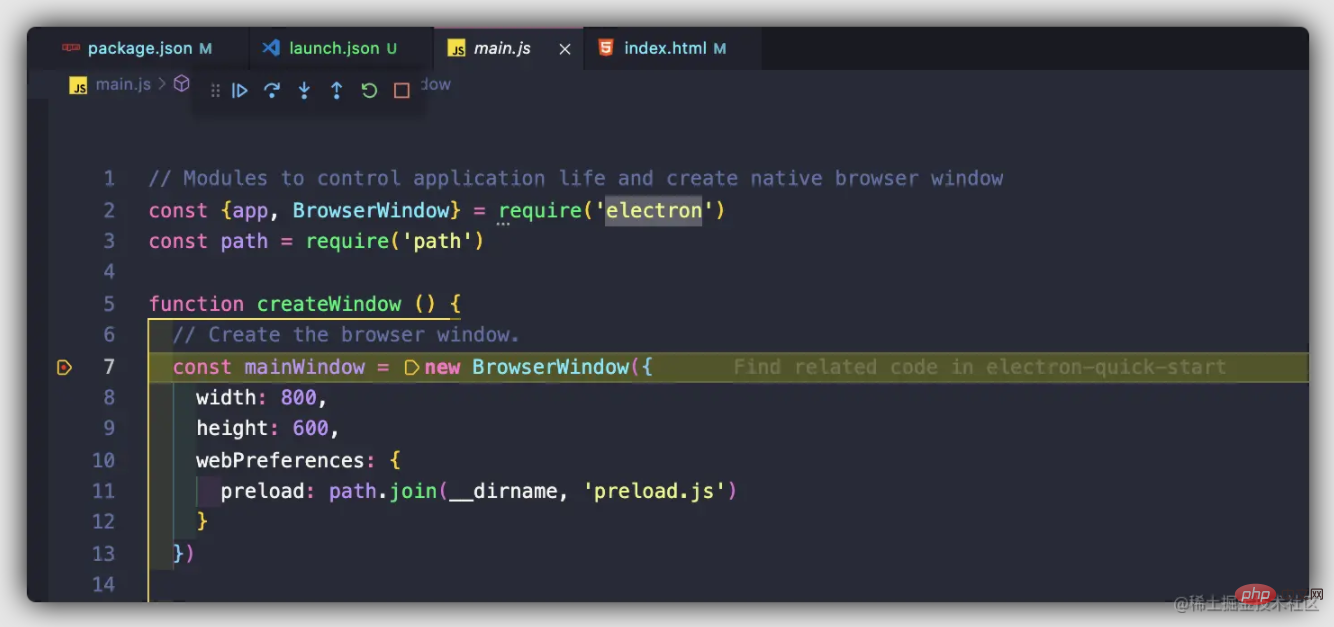
當我們做完了上述的環(huán)境搭建和文件配置之后,就可以進行愉快的調(diào)試了(根據(jù)需要打上斷點):

VSCode 的調(diào)試方法大家應該都比較熟悉,這里就不做贅述,希望大家調(diào)試愉快、快樂摸魚!
結束語
本文所介紹的方法只是調(diào)試 Electron 主進程代碼方法中的一種,算是拋磚引玉,如果大家有更好的調(diào)試方法,請在評論區(qū)留言交流,期待和大家的互動!
~本文完,感謝閱讀!
更多關于VSCode的相關知識,請訪問:vscode!!


















