如果vscode拉取代碼時卻找不到git,報錯怎么辦?下面本篇文章給大家介紹一下解決方法,聊聊vscode中手動配置git的方法,希望對大家有所幫助!

電腦已經安裝了git,但是在vscode上面拉取代碼時卻找不到git,提示要安裝git
Git?installation?not?found
VSCode會自動查詢默認地址,找不到就需要手動配置安裝好的Git了。【推薦學習:《vscode》】
一、settings
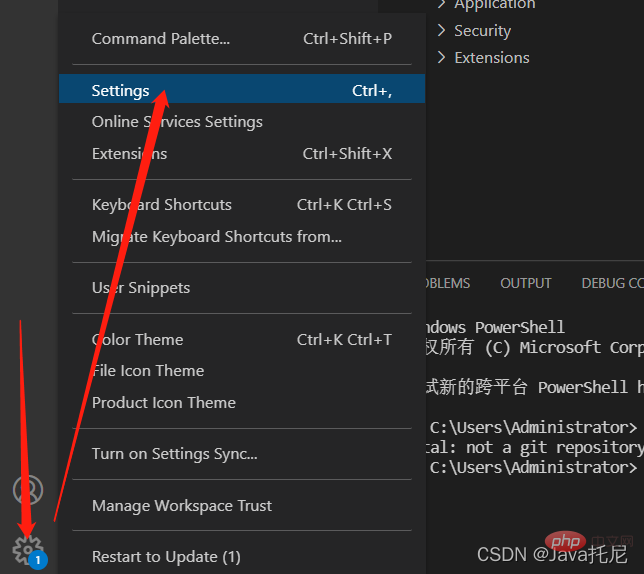
選擇左下角的設置按鈕,選擇 settings

二、git.path
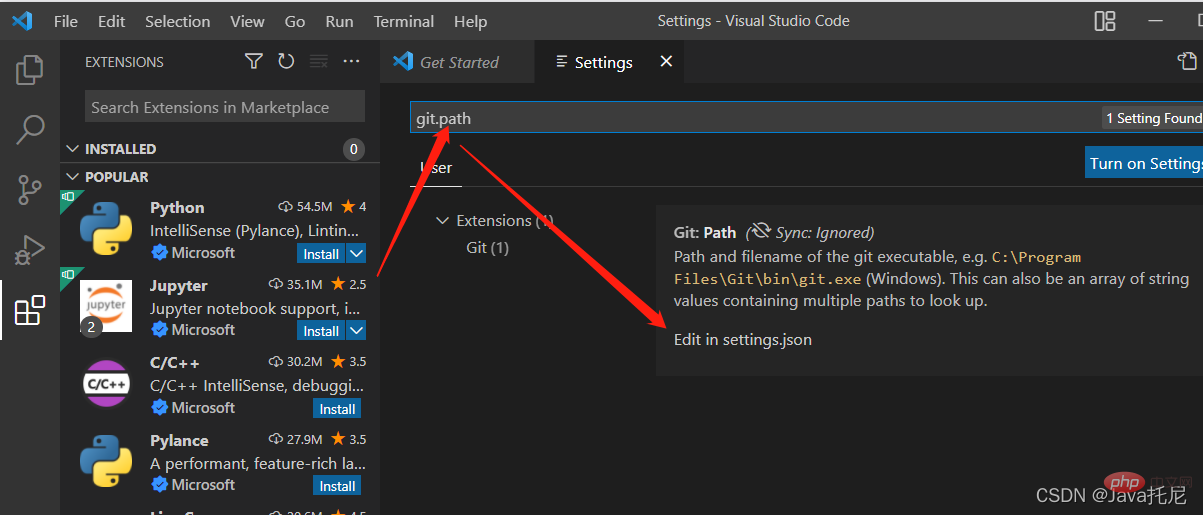
在輸入框直接搜索 git.path
git.path
點擊 Edit in settings.json,輸入自己電腦Git的安裝路徑

三、添加路徑
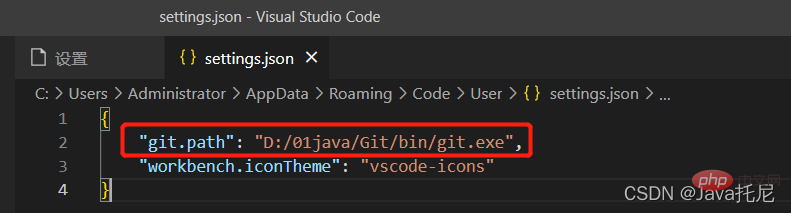
在如圖的json文件里面輸入git.path的git.exe路徑
{ "git.path": "D:/01java/Git/bin/git.exe", "workbench.iconTheme": "vscode-icons" }

?注意:?路徑要寫成 “/” 的形式
更多關于VSCode的相關知識,請訪問:vscode!
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END

















