vscode怎么調試phpstudy中代碼?下面本篇文章給大家介紹一下使用vscode調試phpstudy環境里代碼的方法,希望對大家有所幫助!

最近幾個月把所有項目都遷過來 VS Code 了(除了因為Unity調試問題反而用回了 Visual Studio)?。
這段時間抽空在幫朋友處理PHP項目,然而從來沒有用過PHP調試功能的我,突然發現一個項目的bug,但是卻怎么也打印不出東西,并且又不拋出錯誤。這就很離譜。于是乎,又開始填補自己的知識盲區,咱也要用上PHP的調試功能。【推薦學習:vscode、vscode】
配置 PhpStudy
我使用的是WNMP環境,web服務器是 Nginx ,Apache 環境也是一樣的流程。
立即學習“PHP免費學習筆記(深入)”;
使用默認版本PHP
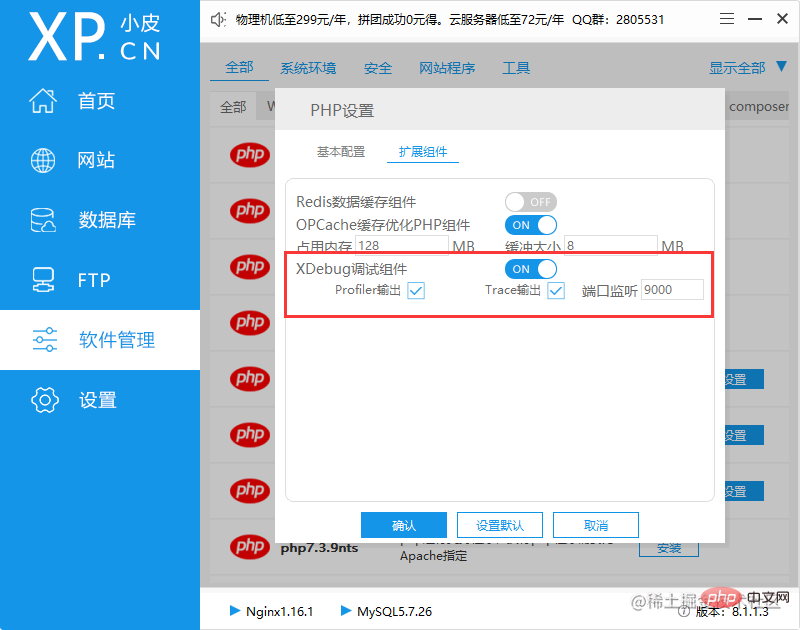
使用默認版本的PHP就相當簡單了,直接打開 XDebug調試組件 即可。

配置好了就可以跳過下面的部分,直接去下面看 配置 VS Code 。
使用自定義版本PHP
要不說我這個人做東西怎么慢呢,因為經常想要知道 為什么 和 別的方法。所以我并沒有使用默認的PHP版本,而是順便想要更新到PHP 7.x的最新版。
下載新版PHP
先到官方網站下載最新的 PHP 7.4.33 – vscode nts 版本。下載完成以后放到 phpstudy 的相應目錄下,例如 X:pathtophpstudy_proExtensionsphp 。文件夾名稱修改為相同規則,例如 php-7.4.33nts 。
下載并配置XDebug
剛才下載的包里是不包含 XDebug 插件的,我們需要自己去下載和配置。
XDebug 官方網站有個非常貼心的功能,就是將本地 php_info 輸出的信息,粘貼到輸入框后,可以幫你分析出要下載的版本,并給出下載地址。到網址 vscode 輸入,然后點擊 *Analyse my phpinfo() output* 按鈕即可。
把下載好的dll插件拷貝到剛才 php-7.4.33ntsext 目錄中,然后在 php.ini 中加上以下信息(直接加在最末尾即可,確保是在 OPCache 配置的后面):
[XDebug] zend_extension="D:phpstudy_proExtensionsphpphp-7.4.33ntsextphp_xdebug.dll" xdebug.mode?=?debug xdebug.start_with_request?=?yes xdebug.client_port?=?9000 xdebug.remote_autostart?=?1 xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.remote_enable=On xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_handler=dbgp
記得把 zend_extension 的值改為你插件實際所在的路徑和實際的名稱。
測試配置是否成功
首先重啟web服務器(無論 Nginx 還是 Apache),然后用 phpinfo() 打印PHP信息,看是否有 XDebug 插件。

配置 VS Code
確保 vscode 中已經下載 PHP Debug 插件。可以搜索下載,也可以點擊這里跳轉后下載 – vscode 。
打開 文件->首選項->設置 , 在配置中添加如下內容:
"php.validate.executablePath":?"D:/phpstudy_pro/Extensions/php/php-7.4.33nts/php.exe"
最后直接點擊 *運行和調試* 按鈕,在創建的 launch.json 里添加一個配置,或者找到已存在的配置來修改:
{ ????"name":?"Listen?for?Xdebug", ????"type":?"php", ????"request":?"launch", ????"port":?9000 }
更多關于VSCode的相關知識,請訪問:vscode!


















