
1、開始之前,請(qǐng)一定仔細(xì)閱讀微信開發(fā)者文檔文檔中,總共寫了幾個(gè)步驟:1、通過appId和需要跳轉(zhuǎn)的路由去請(qǐng)求授權(quán)2、授權(quán)之后跳轉(zhuǎn)路由中返回的code 注:前端只需要知道這兩個(gè)步驟3、根據(jù)code獲取access_Token4、根據(jù)access_token獲取用戶信息(snsapi_userinfo授權(quán))
2、前端發(fā)起授權(quán)請(qǐng)求。這一步需要前端拼湊路由,并且將頁(yè)面跳轉(zhuǎn)到拼湊路由,路由規(guī)則如:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的公眾appId號(hào)&redirect_uri=你的回調(diào)路由&response_type=code&scope=你選擇的方式&state=STATE#wechat_redirect
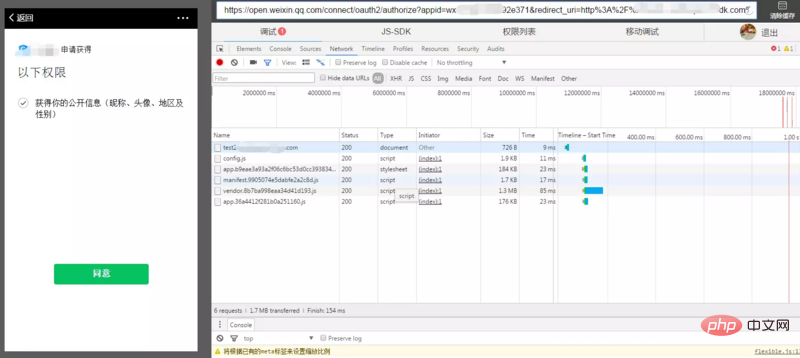
注 授權(quán)方式可選擇為snsapi_userinfo或者snsapi_base,差別請(qǐng)看文檔跳轉(zhuǎn)之后授權(quán)頁(yè)面如下(開發(fā)者工具效果)

3、點(diǎn)擊同意之后,會(huì)根據(jù)你之前拼湊的回調(diào)路由返回code,如下:
http://test.***.com/index?code=021Azdiu12zdXd05kkju1ZYkiu1AzdiR&state=1
4、將路由中的code直接傳遞給后端,讓后端做獲取用戶信息的系列的邏輯處理。
注:如下是laravel中間件中處理方式,Session只用于這次請(qǐng)求,也可以將用戶的微信信息放在request中到controller進(jìn)行邏輯處理,看個(gè)人喜好
public function handle($request, Closure $next, $scopes = null) { $wechatCacheKey = 'wechat.oauth_user.default'; if (config("qa.mock_user") == 1){ $user = new SocialiteUser(config('wechat.mock_user')); } else { $code = $request->get("code", ""); if ($code === ""){ $appId = $this->config["app_id"]; return Response::toJson(["aid" => $appId], "請(qǐng)重新獲取授權(quán)CODE!",10006); } // 開始拉取用戶信息 $app = Factory::officialAccount($this->config); $user = $app->oauth->user(); } session([$wechatCacheKey => $user]); } return $next($request); }
注:這個(gè)例子只是寫了授權(quán)的邏輯,token相關(guān)驗(yàn)證我已經(jīng)做了剔除
坑點(diǎn):
1、vue的路由會(huì)將code拼接在url和#之間,如www.****.com/?code=XXXXX/#/index,這個(gè)code需要單獨(dú)處理
.jpg)
















.png)
