最近在開發新聞后臺管理系統,用的模板是x-admin2.0,框架是基于Thinkphp5.1版本來進行開發的,在開發的過程中,如何引入公共文件下的css、JS文件是一個難題。那么我們今天就來講講如何如何引入CSS和JS文件。
先來看一下還未引入css樣式和js時,登錄界面在瀏覽器中運行的效果。

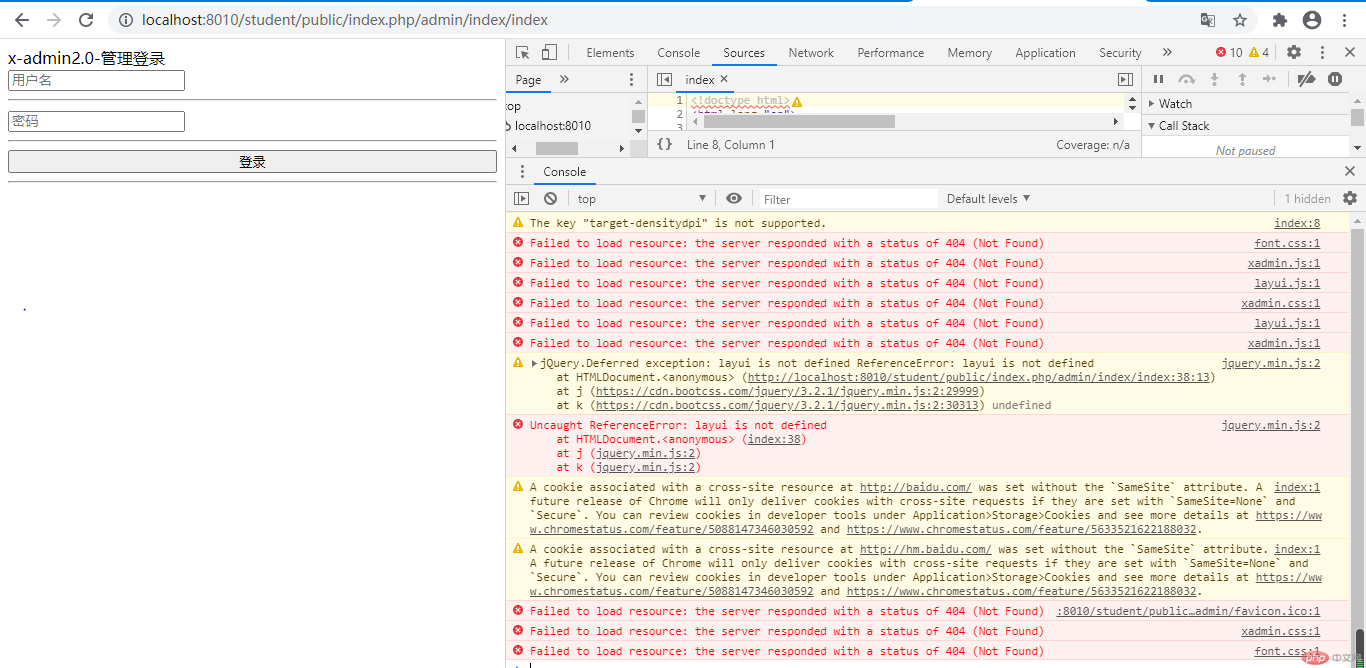
按F12查看源代碼,發現出現報錯,原因是沒有找到我們引入的樣式,因此無法導入文件。錯誤顯示如下:

那么我們如何引入CSS樣式和JS樣式呢?
立即學習“前端免費學習筆記(深入)”;
1、講模板所需要的JS和CSS方式public入口文件下的Static,新建一個文件夾來存放后臺需要的CSS和JS文件,這里是我將其命名為admin。
2、打開public入口文件下的index.php文件,在該文件下定義常量。
(1)本地項目添加:define(‘SITE_URL’, ‘http://127.0.0.1/項目名’);
(2)線上項目:define(‘SITE_URL’,’http://’.$_SERVER[‘HTTP_HOST’]);? 建議使用
我這里以本地項目為例:
<?php // +---------------------------------------------------------------------- // | thinkphp [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com>?//?+----------------------------------------------------------------------??//?[?應用入口文件?]?namespace?think;??//?加載基礎文件?require?__DIR__?.?'/../thinkphp/base.php';??define('SITE_URL',?'http://127.0.0.1:8080/student');?//?支持事先使用靜態方法設置Request對象和Config對象??//?執行應用并響應?Container::get('app')->run()->send();
3、在config文件夾下找到template.php模板引擎文件,添加如下代碼(路徑填寫你需要引入的文件路徑)
//模板參數替換?'tpl_replace_string'?=>?[?????'__STATIC__'?=>?SITE_URL.'/public/static',??],
也可以按照自己的實際情況進行配置,你也可以參考ThinkPHP5.1完全開發手冊:https://www.php.cn/xiazai/shouce/1502
注意:在config下的template.php下增加這些,其中路徑是根據自己Apache定義的根目錄開始,這個很重要,因為網上其他說的都是從static開始,是因為他們設置Apache根目錄就到了public這里,所以看清楚避免跳坑。
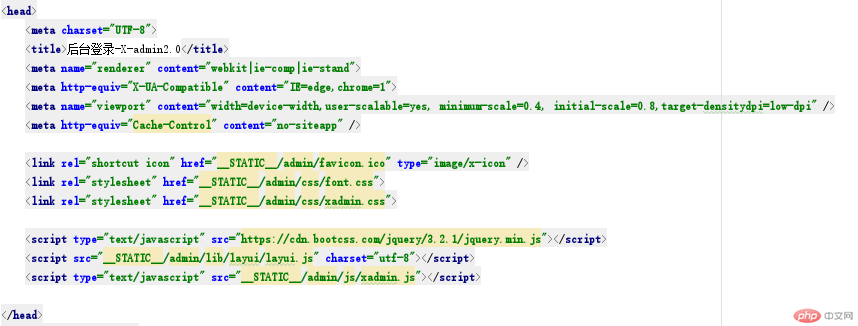
4、打開登錄界面代碼,修改head部分的代碼,代碼如下所示。

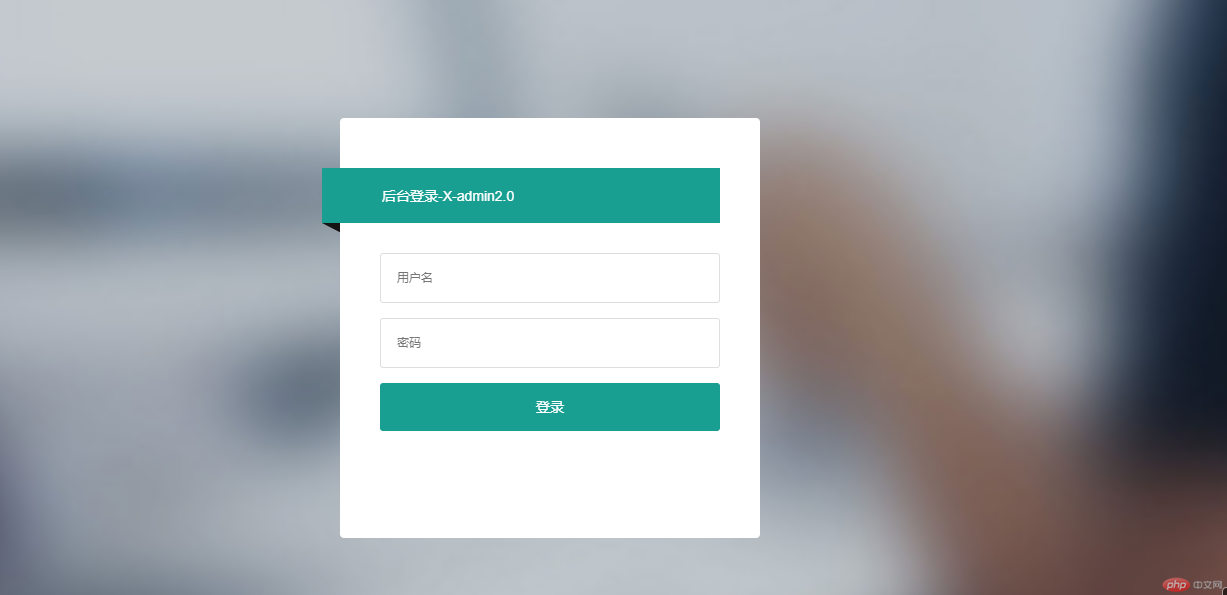
5、訪問,查看效果。

相關推薦:



















