
WordPress中讓文章只顯示前三行可以使用more標(biāo)簽實現(xiàn),只要在第三行后插入more標(biāo)簽就可以實現(xiàn)文章在網(wǎng)頁顯示時只顯示前三行。
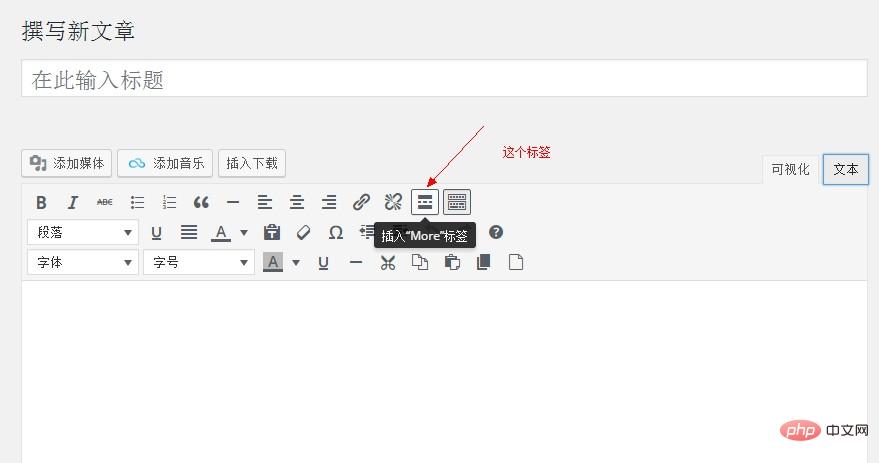
相信接觸過wordpress的朋友對”more”標(biāo)簽都有所了解,當(dāng)鼠標(biāo)滑動到編輯框上如下圖所示的工具條時,會有一個“插入more標(biāo)簽”的提示。但你會使用它嗎?估計甚至有不少的朋友基本沒有碰過這個標(biāo)簽。

more標(biāo)簽的作用:
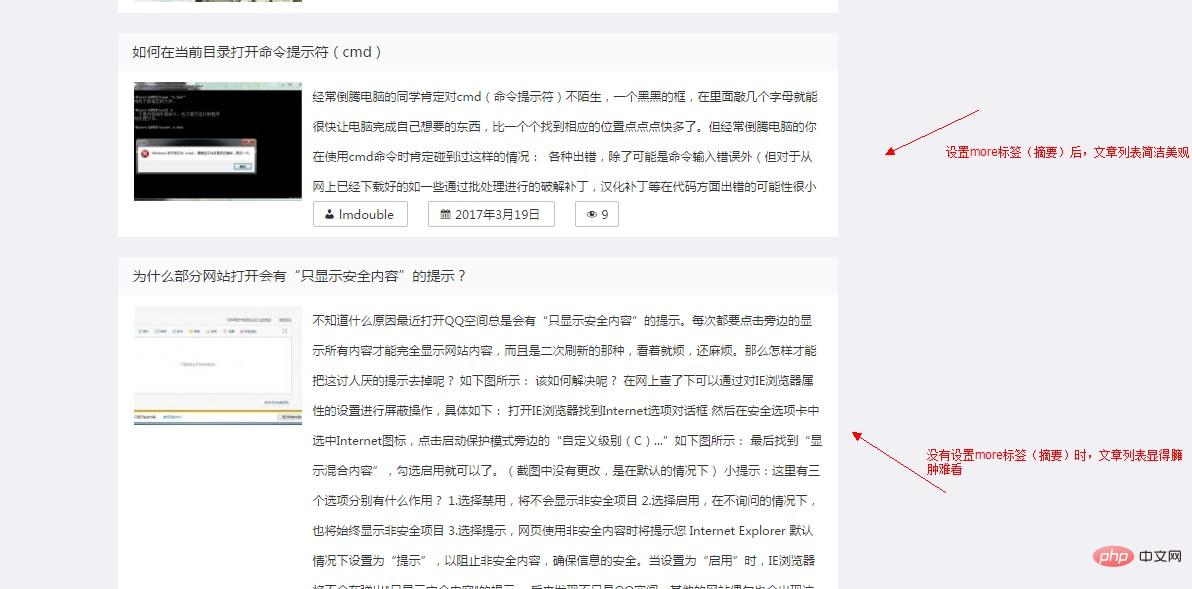
其實這個more標(biāo)簽可以用來控制文章摘要內(nèi)容的顯示的。在以單篇文章(閱讀全文)顯示所有文章的內(nèi)容,在以非單篇文章(分類、標(biāo)簽、文章列表等)顯示的為more標(biāo)簽以上(摘要)的內(nèi)容,用戶點擊文章標(biāo)題等進入才進入到全文的閱讀。這樣也能對文章列表樣式的控制,顯得文章列表等更加整潔美觀。如下圖所示:

使用方法:
方法一:
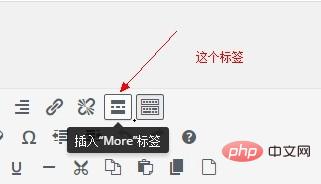
在wordpress文章編輯器可視化界面在要設(shè)置摘要的地方點擊如圖所示的“插入more標(biāo)簽“圖標(biāo)就可以了。(如果用第三方編輯器可能圖標(biāo)不相同,但操作方式一樣)

方法二:通過代碼實現(xiàn)
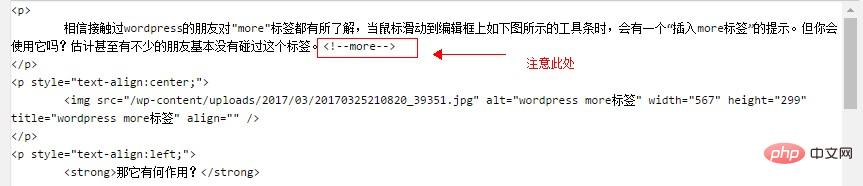
其實方法一也是通過代碼實現(xiàn)的,只是采用了可視化操作,點擊編輯器旁邊的文本(或者其他的以html代碼編輯模式)就能看到源代碼中插入了如下的代碼。
<!--more-->

我們在閱讀一些網(wǎng)站上文章內(nèi)容時肯定也發(fā)現(xiàn)過在摘要旁邊有“閱讀全文”“查看更多等字樣”同時還對其進行樣式的設(shè)置,如以圖片形式顯示等。這就需要有對more標(biāo)簽深入了解了,同時需要會html和css代碼,也很簡單。這里就講一些基本的作用和用法,具體了解網(wǎng)上有許多相關(guān)的資源,可以搜索查閱。
更多wordpress相關(guān)技術(shù)文章,請訪問wordpress教程欄目進行學(xué)習(xí)!



















