
VS Code? ? ? ? ? ? ? (推薦學(xué)習(xí):vscode入門教程)
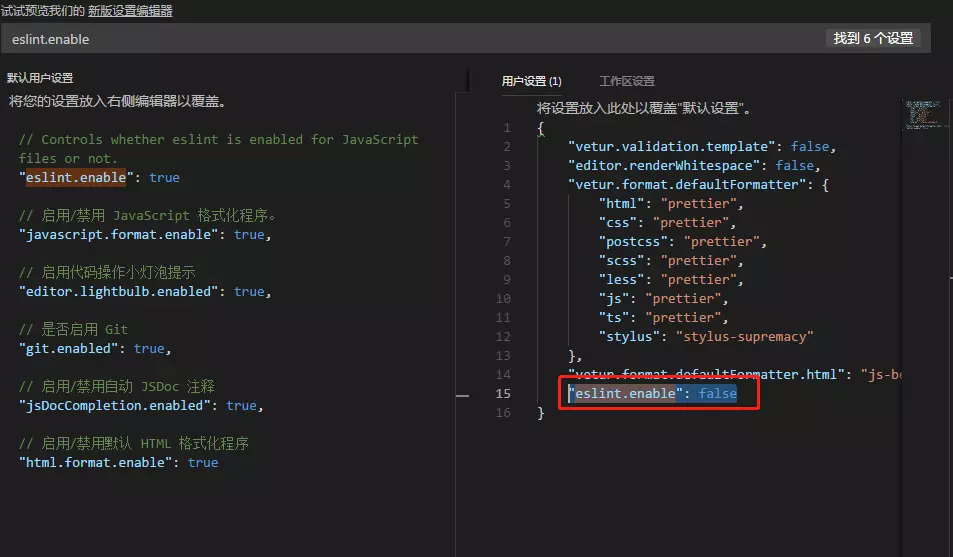
在文件->首選項(xiàng)->設(shè)置中添加”eslint.enable”: false配置即可
 右側(cè)用戶設(shè)置會(huì)自動(dòng)覆蓋左側(cè)的默認(rèn)設(shè)置
右側(cè)用戶設(shè)置會(huì)自動(dòng)覆蓋左側(cè)的默認(rèn)設(shè)置
vue工程中
在webpack.base.conf.JS配置文件中刪除有關(guān)loader: ‘eslint-loader’,的配置,如下:
const?createLintingRule?=?()?=>?({ ??test:?/.(js|vue)$/, ??loader:?'eslint-loader', ??enforce:?'pre', ??include:?[resolve('src'),?resolve('test')], ??options:?{ ????formatter:?require('eslint-friendly-formatter'), ????emitWarning:?!config.dev.showEslintErrorsInOverlay??}})
? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END
.jpg)
















.png)
