
vscode如何創(chuàng)建html?
首先打開vscode
推薦教程:vscode教程

在主窗口的左上角找到文件
立即學習“前端免費學習筆記(深入)”;

在文件中,選擇新建文件

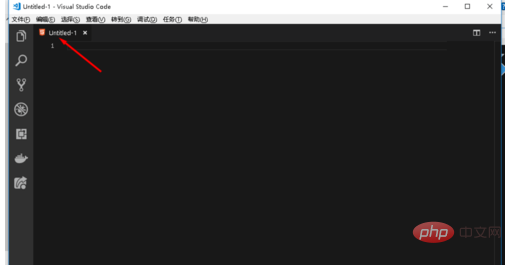
默認新建出來的文件是一個名為untitled-1的純文本文件

在主窗口的右小角,找到這個純文本,單擊純文本

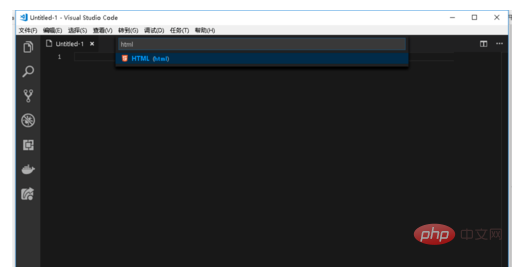
在頂部彈出的命令窗口中,輸入 html
并回車

這時在看,文件的圖標就已經改成html
右下角的文件標記也改為 html

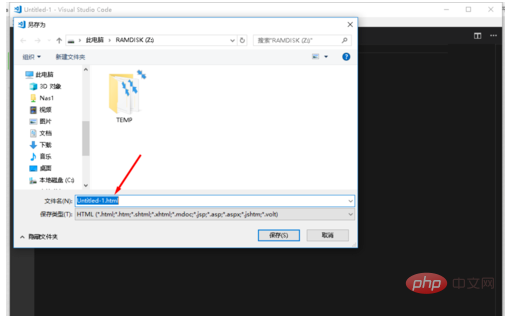
在保存時,也是默認為html文件了

? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦
















