下面由WordPress教程欄目給大家介紹為wordpress后臺(tái)管理界面添加新的配色的方法,希望對(duì)需要的朋友有所幫助!

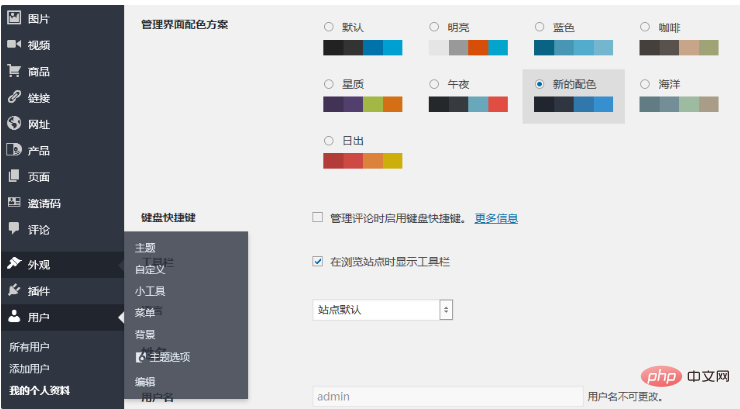
從WordPress 3.8版開始,后臺(tái)管理界面采用流行的扁平化ui設(shè)計(jì),后臺(tái)–用戶–我的個(gè)人資料頁(yè)面,默認(rèn)提供了八種管理界面配色方案供用戶選擇,但選來(lái)選去總是覺得不符合自己的心意,萬(wàn)能的WordPress也考慮到了這點(diǎn),已為我們預(yù)設(shè)了添加自定義配色的函數(shù)。
該函數(shù)位于/wp-includes/general-template.php文件第3839行:
Allows?a?plugin?to?register?a?new?admin?colour?scheme.?For?example: wp_admin_css_color(?'classic',?__(?'Classic'?),?admin_url(?"css/colors-classic.css"?),?array( '#07273E',?'#14568A',?'#D54E21',?'#2683AE' )?);
有了現(xiàn)成的函數(shù)下面就好辦了。
第一步,在當(dāng)前主題中新建名稱為css文件夾,復(fù)制一份wordpresswp-admincsscolors目錄任意文件夾中的colors.css到這個(gè)css文件夾中。
第二步,將下面的代碼添加到當(dāng)前主題functions.php中:
//?添加后臺(tái)配色 wp_admin_css_color(? ?'my_css',?__(?'新的配色'?),?//?文字可以修改 ?get_template_directory_uri()?.?'/css/colors.css',? array(?'#21252e',?'#2f3541',?'#3078ab',?'#3690cf'?), array(?'base'?=>?'#e5f8ff',?'focus'?=>?'#fff',?'current'?=>?'#fff'?) );
第三步,修改colors.css中的顏色值,為你喜歡的即可。
需要注意的是,在修改樣式過(guò)程中,要隨時(shí)清空瀏覽器緩存才能看到修改的效果。
以此類推,可以添加多個(gè)自定義配色方案。
利用上面的方法理論上可以修改后臺(tái)任意樣式,包括通過(guò)display: none隱藏一些不需要的功能等。
添加后的效果:

? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END
.jpg)

















.png)
