
織夢(mèng)自定義表單怎么制作在線訂單?
織夢(mèng)自定義表單制作在線訂單詳細(xì)解說(shuō)
推薦學(xué)習(xí):織夢(mèng)cms
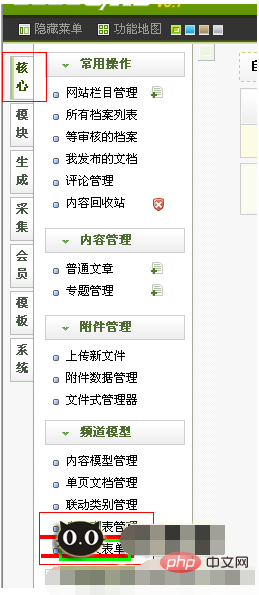
第一步首先你要知道自定義表單的后臺(tái)界面在哪里截圖

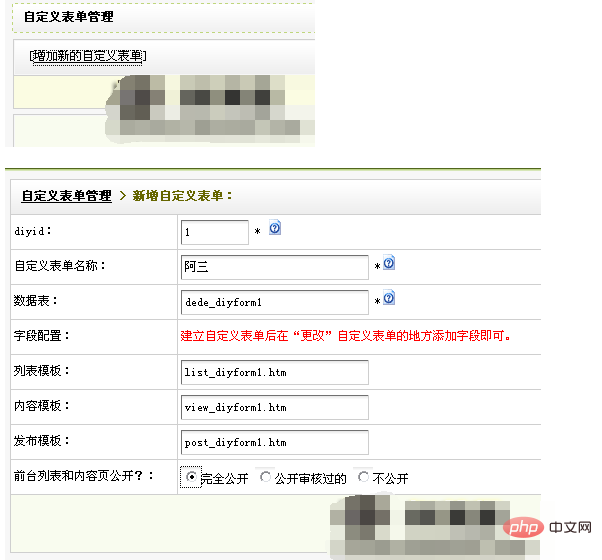
第二步添加自定義表單

我選擇完全公開(kāi)就是說(shuō)訪客提交的時(shí)候他們也是可以看到我們的自定義信息的 數(shù)據(jù)表 模板根據(jù)你的模板自定義即可
我們先look下

下面就是自定義的內(nèi)容了
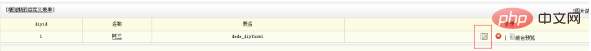
我隨便舉例給大家演示下 首先返回界面

點(diǎn)擊紅圈來(lái)添加我們的自定義表單

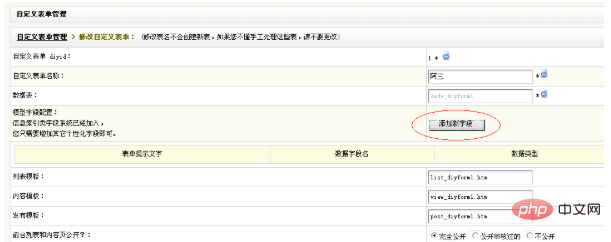
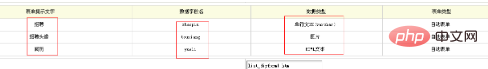
添加自定義字段
我添加了三個(gè)自定義字段分別是

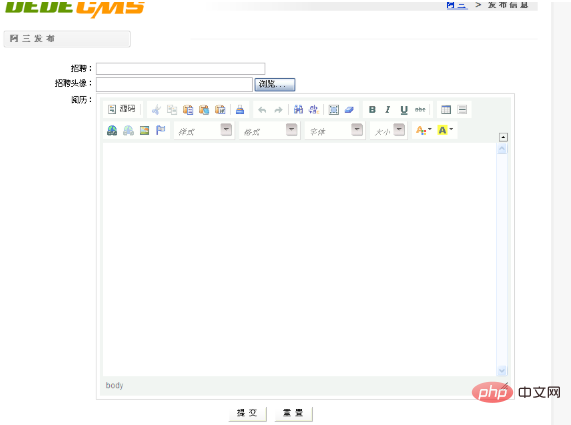
下面預(yù)覽下我們的效果

注意你添加的時(shí)候根據(jù)你的需要選擇 對(duì)應(yīng)的 數(shù)據(jù)類型即可
這樣自定義就基本完成了下面就是用代碼直接放置到你的對(duì)應(yīng)模板??
這里給大家一個(gè)技巧 一般自定義的用你的單頁(yè)面模板修改即可
我的例子代碼是:
簡(jiǎn)單的辦法直接復(fù)制你發(fā)布頁(yè)面自定義表單的源代碼里找?
之間的部分即可
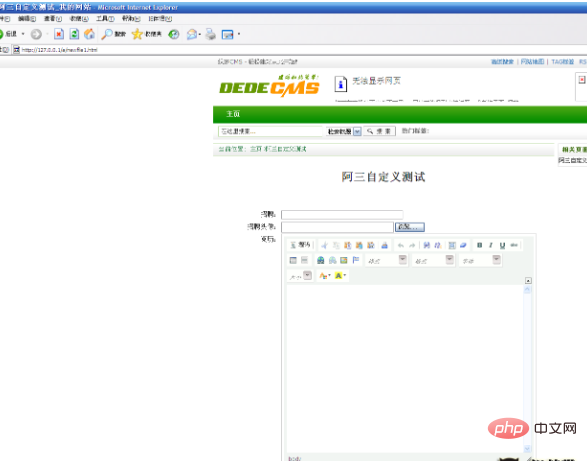
我用織夢(mèng)默認(rèn)單頁(yè)面測(cè)試截圖

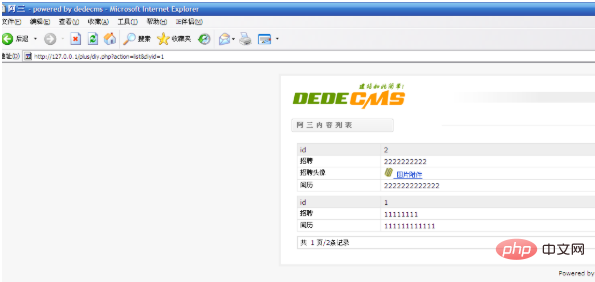
測(cè)試內(nèi)容發(fā)布截圖

? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END
.jpg)

















.png)
