本文主要內容:discuz如何解決手機端圖片顯示模糊問題,主要內容為discuz實現多圖上傳、圖片大圖顯示、圖片高質量顯示discuz等功能,php中文網原創首發,轉載請注明!更多文章請關注php中文網discuz專欄。
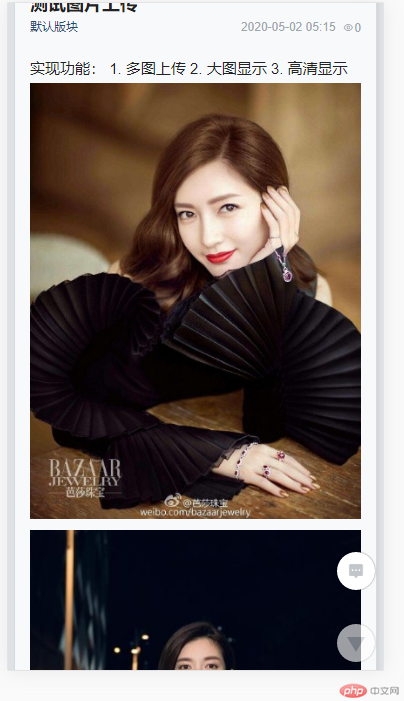
最終實現的效果圖
實現多圖上傳
修改文件upload/template/default/touch/forum/post.htm? 83行代碼
修改內容:添加multiple屬性
修改js文件upload/template/default/touch/forum/post.htm? 206行
修改內容:直接復制過去即可
for?(var?i=0;i<this.files.length>"}, ????????uploadinputname:'Filedata', ????????maxfilesize:"2000", ????????success:uploadsuccess, ????????error:function()?{ ????????????popup.open('上傳失敗,請稍后再試',?'alert'); ????????} ????}); }</this.files.length>
測試多圖上傳:這個時候就已經實現了多圖上傳了

圖片大圖顯示
修改文件upload/template/default/touch/forum/discuzcode.htm?? 90行
修改內容:把83改為330
$fix?=?count($post[imagelist])?==?1???140?:?330;
修改完效果:對于上面的這個330應該就是顯示圖片的寬度的。但是這是在一個機器里邊測試的,其他機型肯定有問題。而且圖片已經模糊的不能看了。

圖片高質量顯示
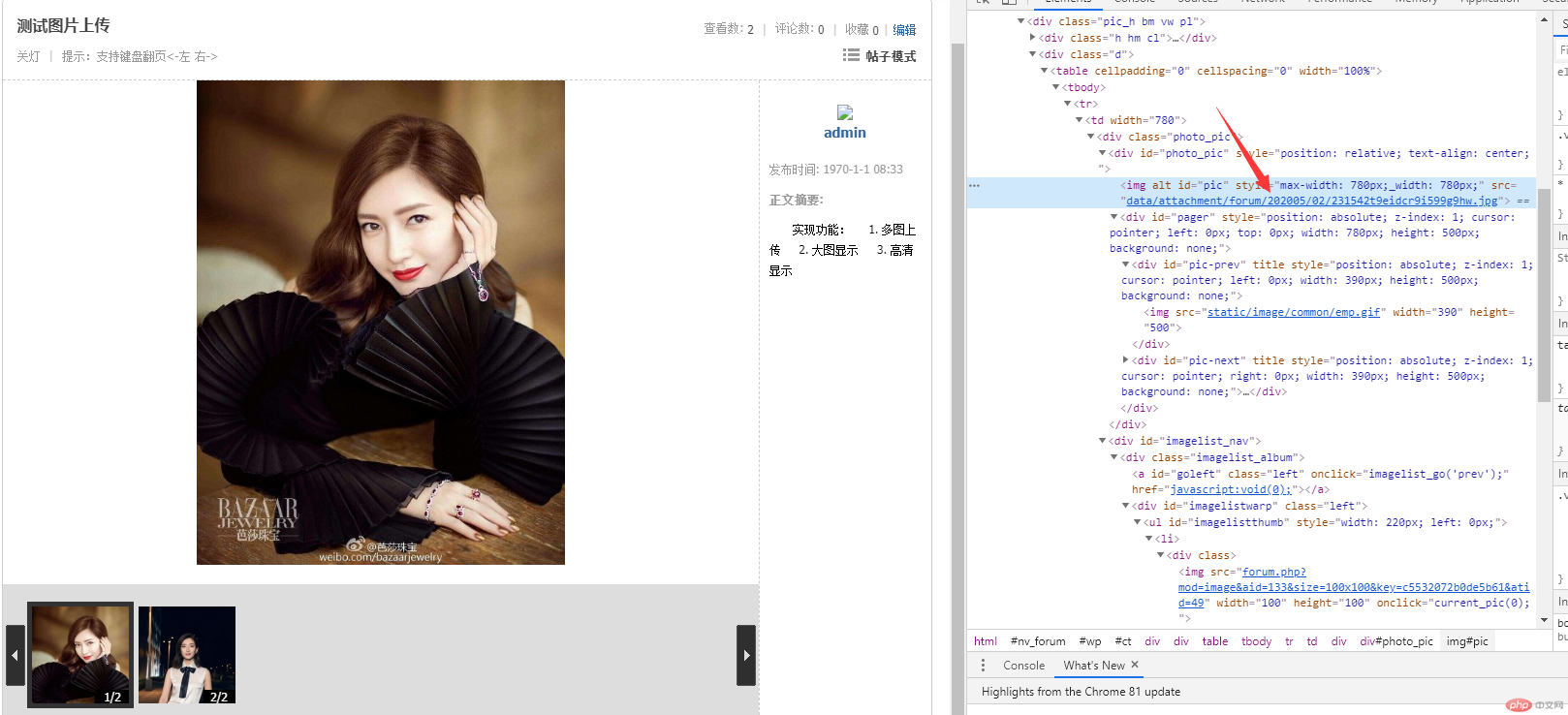
我們打開pc端,發現pc端的圖片竟然用的是原圖

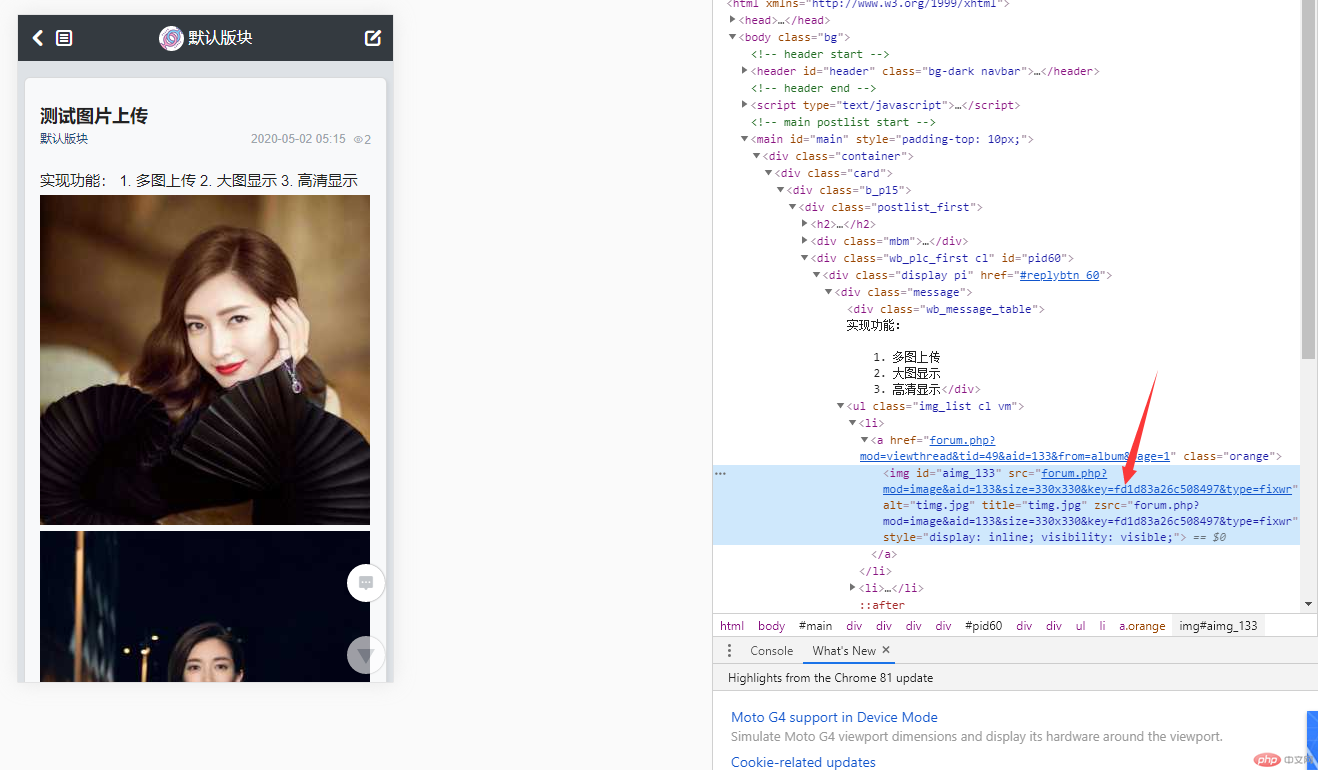
在看看移動端的圖片發現圖片的顯示規則使用他自己的規則,這個規則后邊咔咔會在寫到

移動端的圖片顯示質量真是讓人堪憂啊!
修改文件upload/template/default/touch/forum/viewthread.htm? 174行-183行修改為
<!--{if $_G['forum_thread']['subjectImage']}--> <!--{loop $_G['forum_thread']['subjectImage'] $imageData}--> @@##@@ <!--{/loop}--> <!--{/if}-->
修改PHP文件upload/source/module/forum/forum_viewthread.php:在20行后加上即可
#?主題圖片 $subjectImage?=?DB::fetch_all("select?*?from?pre_forum_attachment?where?tid=?'$tid'?limit?1"); $subject_tableId?=?$subjectImage[0]['tableid']; $subjectData?=?DB::fetch_all("select?attachment?from?pre_forum_attachment_$subject_tableId?where?tid=?'$tid'"); $thread['subjectImage']?=?$subjectData;
然后實現最終效果
對在PHP文件里邊添加的代碼做一個簡答的解釋
對于上傳的圖片都會進入一個索引表

然后這個索引表會根據一定的規則把圖片存進對應的表中

#?主題圖片 $subjectImage?=?DB::fetch_all("select?*?from?pre_forum_attachment?where?tid=?'$tid'?limit?1"); $subject_tableId?=?$subjectImage[0]['tableid']; $subjectData?=?DB::fetch_all("select?attachment?from?pre_forum_attachment_$subject_tableId?where?tid=?'$tid'"); $thread['subjectImage']?=?$subjectData;
這段代碼其實就是根據主題id查詢這個主題的圖片是在哪個索引表存著。
或者到主題圖片的附件表后根據主題id獲取主題圖片
然后存進一個全局變量即可
然后前端拿著這個變量進行循環顯示即可
總結
這幾個功能是咔咔嘔心瀝血的折騰了半天才弄出來,網上的文章對于discuz大多數只是停留在后臺的功能上,對于模板的二開文章很好。所以咔咔會在這方面給大家奉上一些解決方案,希望可以幫助到大家。