在本系列有關 woocommerce 的前幾篇文章中,我討論了不同的設置及其配置,包括添加產品。然后我們探索了添加四種不同類型的產品以及特色圖像和產品庫。
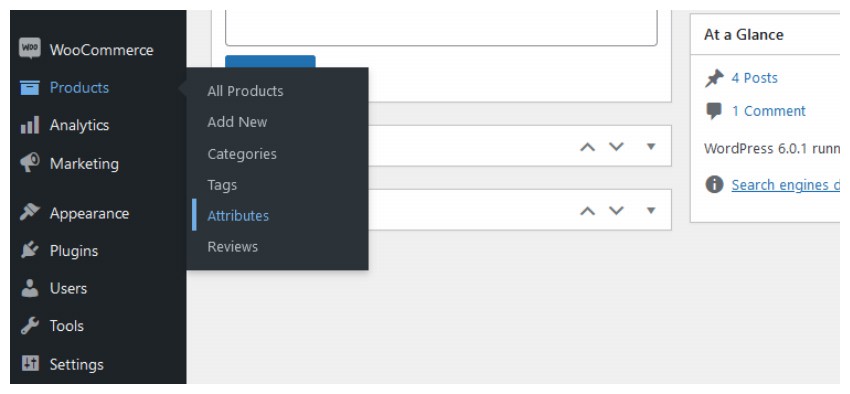
在產品部分,有產品標簽、類別和屬性的選項。這就是我今天要討論的內容。
產品類別
一般來說,類別充當過濾器,將所有相關帖子分組到一個位置。這也是WooCommerce中類別的功能,但這次類別用于將所有相關產品進行分組,以便為??您的客戶提供方便。例如,T 恤類別將包含各種 T 恤,帽子類別將包含各種帽子,依此類推。
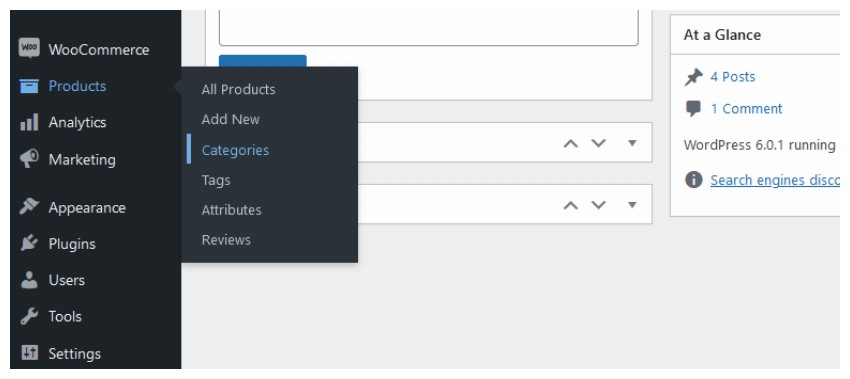
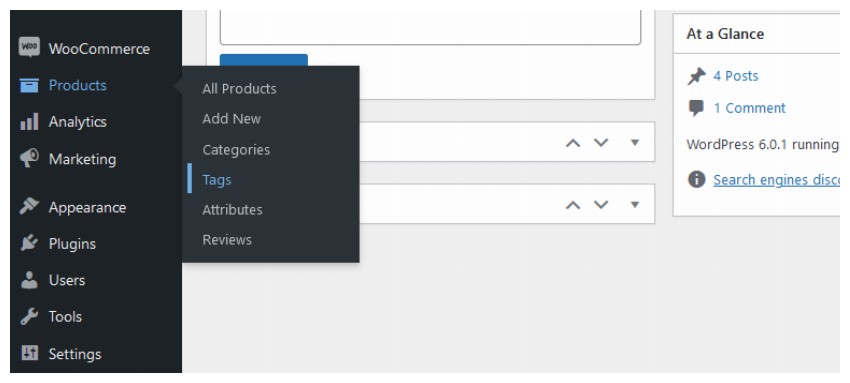
在 WooCommerce 中,可以從產品 > 類別創建產品類別。

添加產品類別

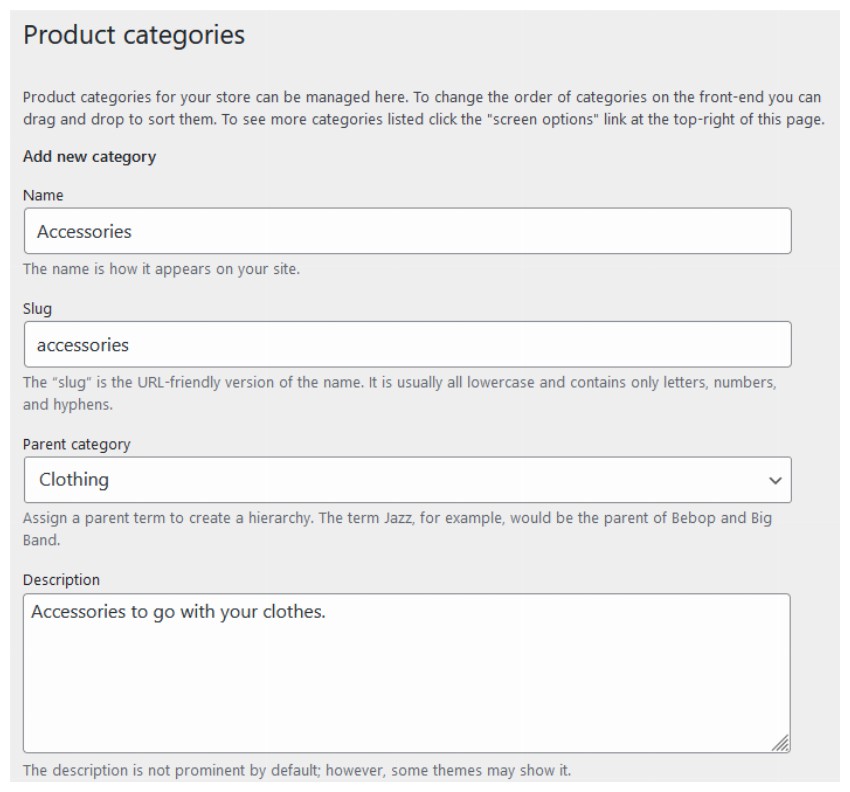
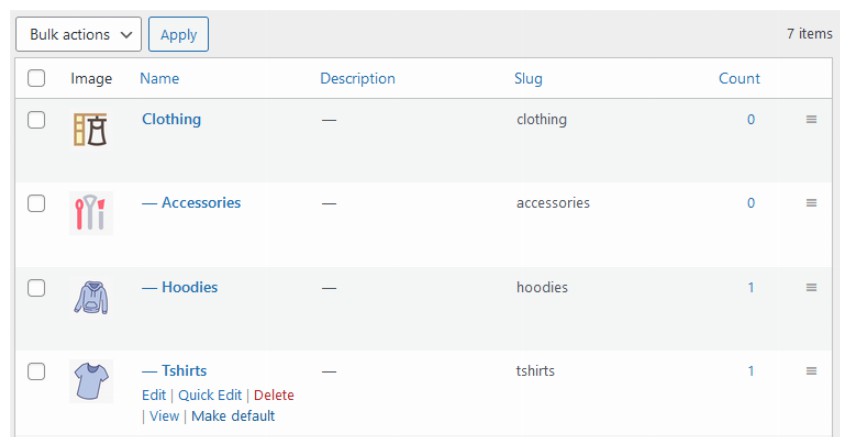
進入此部分后,您會發現與上圖幾乎相同的類別頁面,您可以在其中輸入名稱,Slug,和描述類別。如果新創建的類別是任何父類別的子類別,您還可以選擇父類別。與任何其他帖子類別一樣,您可以編輯、更新和刪除產品類別。
您可以使用拖放功能來決定類別的順序(即它們在前端的顯示方式)。

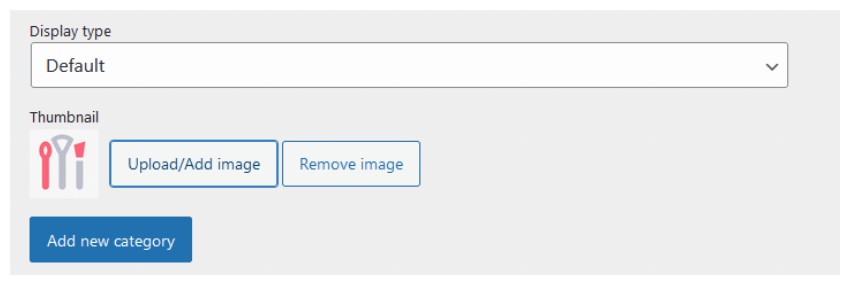
產品類別有兩個與普通帖子類別不同的??選項。在頁面末尾,您可以找到顯示類型和縮略圖選項。
顯示類型
使用此選項,您可以決定如何顯示特定類別。您可以在下拉菜單中找到各種選項,例如默認、產品、子類別和兩者。
- 默認:這將使用主題的默認類別顯示選項。某些主題可能會顯示產品,而其他主題可能會顯示類別。
- 產品:查看者將看到該類別下所有產品的列表。
- 子類別:查看者將看到該類別下的許多所有子類別。
- 兩者:查看者將在類別頁面上看到子類別和產品。
縮略圖
這個選項的名稱很好地解釋了它的用途。它允許您上傳新創建的類別的圖像。該圖像將與類別名稱一起顯示在您的在線商店的前端。不過,該圖像可能不會出現在所有主題上。這取決于您的主題是如何制作的。
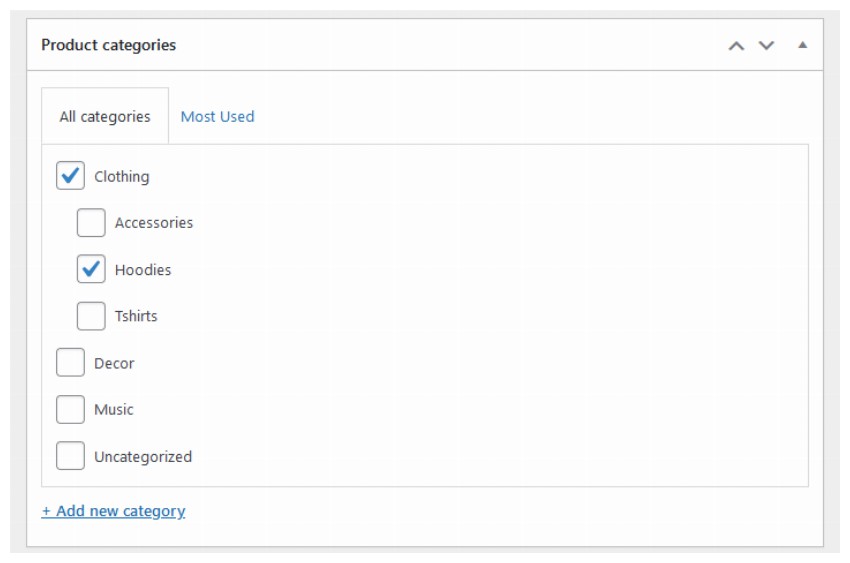
填寫完詳細信息后,點擊添加新產品類別。該類別將出現在相鄰的窗口中,其中列出了添加產品頁面上的所有產品類別。

因此,每當您在 WooCommerce 中創建任何產品時,您都可以檢查其相關類別和/或子類別。
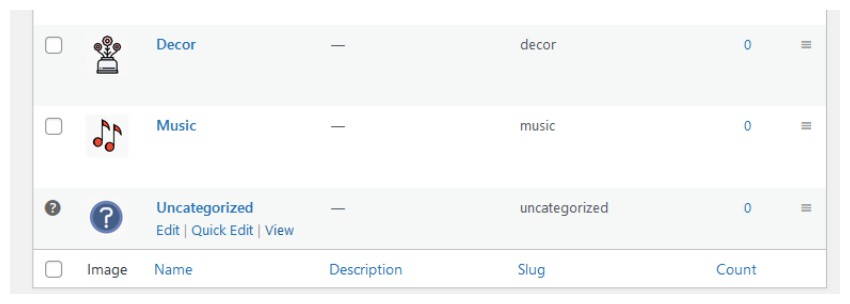
WooCommerce 還要求您指定一個默認類別,該類別將適用于您未明確分配類別的所有產品。默認情況下,類別設置為未分類。但是,您也可以將任何其他類別設為默認類別。例如,如果您在網站上添加的大部分產品都是 T 恤,您可以將它們設為默認類別。

還要記住的一件事是默認類別無法刪除。這意味著您將無法擺脫“未分類”類別,除非將其他類別設置為默認類別。

產品標簽
如果您要在互聯網上上傳任何內容,您應該確保訪問者能夠搜索到該內容。標簽為訪問者提供了這個機會。如果使用得當,這些標簽可以讓您在 Google 上排名,因為它們是內部鏈接乘數的絕佳來源。
我們將 WooCommerce 中的標簽稱為產品標簽。這些產品標簽的工作方式與發布標簽類似。但產品標簽與產品類別不同。產品類別通常用于 T 恤等廣泛的產品分類。另一方面,產品標簽描述了產品的具體方面,如顏色、目標客戶、成本等。T 恤的標簽可以是休閑、男孩、藍色、棉質等。
您可以通過 WordPress 管理導航導航至產品 > 標簽來訪問產品標簽。

添加產品標簽
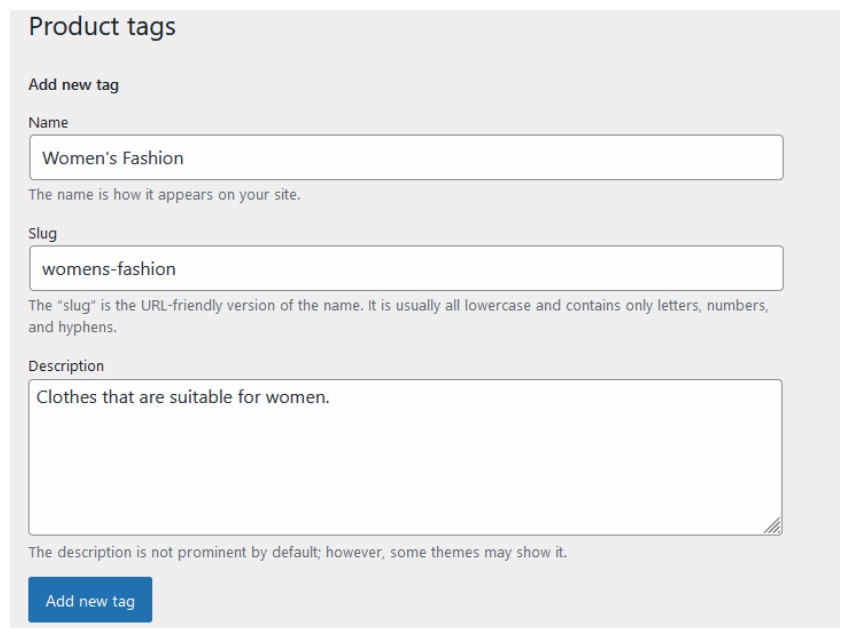
進入此部分后,您將找到用于創建新產品標簽的選項。這些選項與帖子標簽的選項完全相同。因此,要在 WooCommerce 中創建產品標簽,請填寫名稱、Slug 和描述字段。然后單擊添加新產品標簽按鈕,您的工作就完成了。

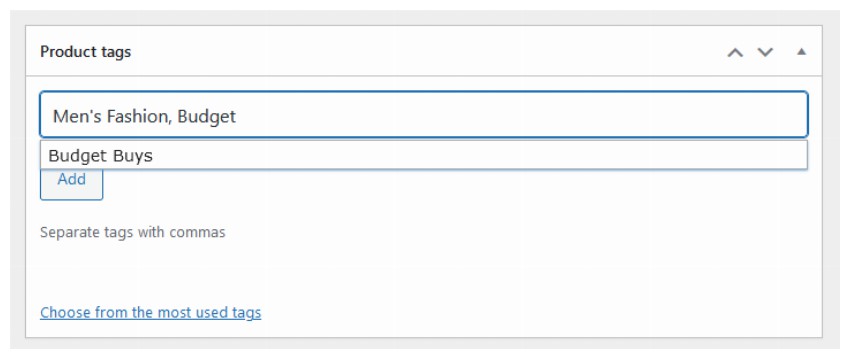
WooCommerce 用戶還可以在創建產品時通過添加產品頁面直接添加產品標簽。在產品類別部分下方,您通常會找到產品標簽的元框。您可以在此處輸入相關標簽,每個標簽之間用逗號分隔,然后單擊添加按鈕。

我建議您不要在帖子中添加大量標簽。一般規則是每個產品最多添加三個標簽。

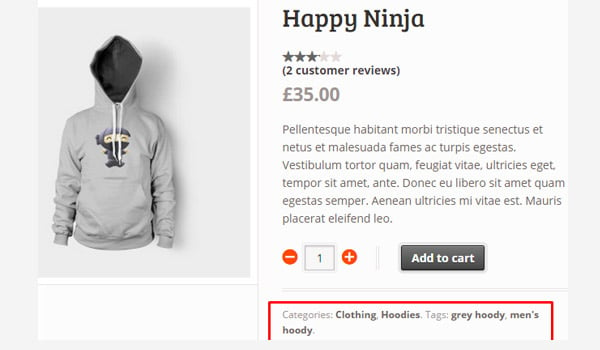
要在前端顯示產品標簽,請點擊保存草稿或更新 按鈕。您將看到與上圖所示類似的結果。
刪除產品標簽

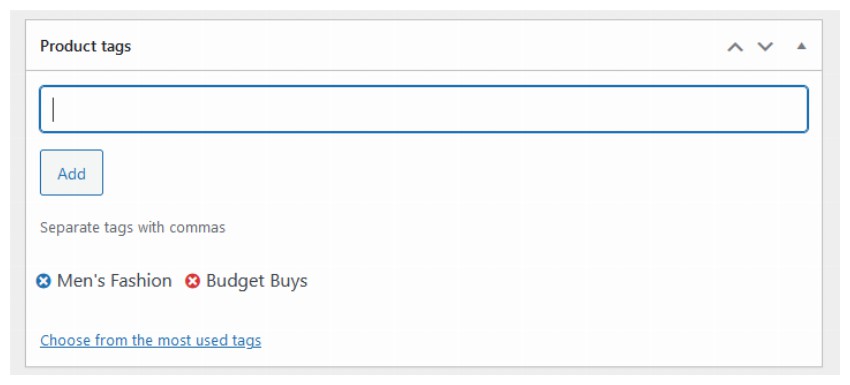
如果您想從特定產品中刪除標簽,只需轉到 WordPress 儀表板中的編輯頁面,然后找到產品標簽的元框即可。將鼠標懸停在每個標簽上出現的十字符號上。十字標記將顯示為紅色。只需單擊它,該特定標簽就會消失。但要從 WordPress 安裝中刪除它,您必須通過產品 > 標簽部分找到它。這幾乎就是我們使用帖子標簽的方式。
產品屬性
我在之前的帖子中多次提到過產品屬性。通過屬性,您可以定義有關產品的一些額外技術信息,例如顏色、尺寸或重量。屬性還可以改善客戶的瀏覽體驗,因為他們可以更好地了解產品。理想情況下,它們的創建方式與產品類別相同。
要創建任何新屬性,請轉至產品 > 屬性。

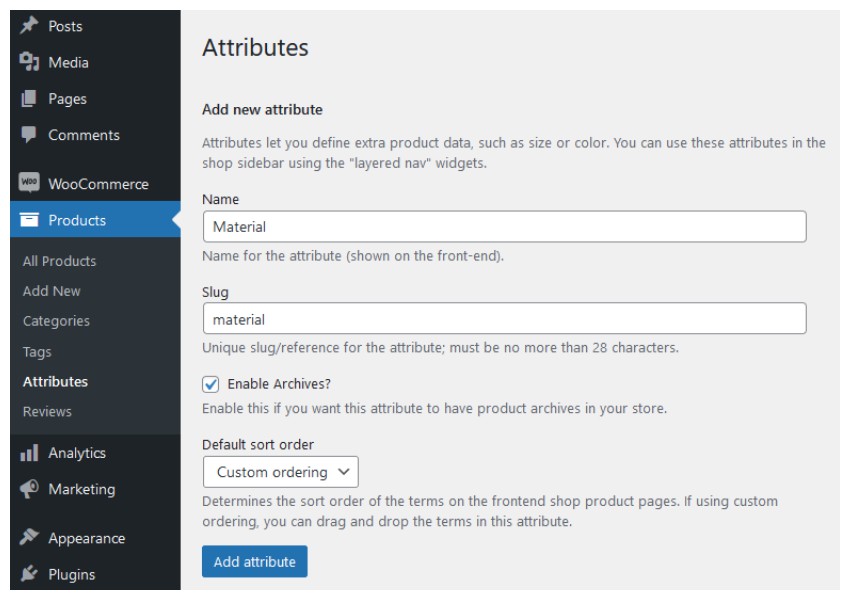
添加產品屬性

與類別和標簽一樣,創建任何屬性時要填寫的前兩個字段分別是名稱和Slug。
接下來的兩個選項是啟用存檔?作為復選框,以及默認排序順序以下拉菜單的形式。
啟用存檔嗎?
您可以選中此框以告訴 WooCommerce 創建存檔頁面,用戶將能夠在其中找到您商店中具有特定屬性值的所有產品。例如,他們可以通過訪問鏈接 yourwebsite.com/material/cotton 找到所有棉質衣服。
默認排序順序
此選項控制作為屬性一部分的前端術語的排序順序。用戶可以在自定義排序、名稱、名稱(數字)和術語 ID之間進行選擇。
如果您選擇自定義排序,則可以輕松拖放屬性中的各種術語。選擇名稱將按字母順序對元素進行排序。選擇名稱(數字) 將以數字順序對元素進行排序。您應該考慮為數值選擇名稱(數字),因為使用名稱對大小(例如 9、5 和 10)等值進行排序將得到 10、5 和 9而不是 5、9 和 10。
填寫完所有這些字段后,單擊添加屬性按鈕。
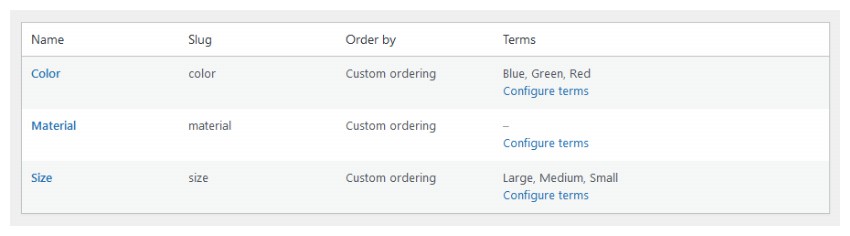
在屬性中添加術語

創建產品屬性后,它將出現在相鄰的選項卡中,該選項卡將顯示所有其他產品屬性。上圖顯示了這樣一種表示,其中創建了三個屬性,即顏色、材質和尺寸。在這里,您將看到一個新的術語列,該列在我創建屬性的過程中不存在。 術語列包含屬性的值,例如顏色屬性具有藍色、綠色和紅色術語(值)。同樣,“大小”屬性也有“大”、“中”和“小”等術語。然而,Material 屬性沒有這樣的術語。那么問題來了:如何添加這些術語?
您可以通過點擊與術語材料相對應的配置術語鏈接來執行此操作。
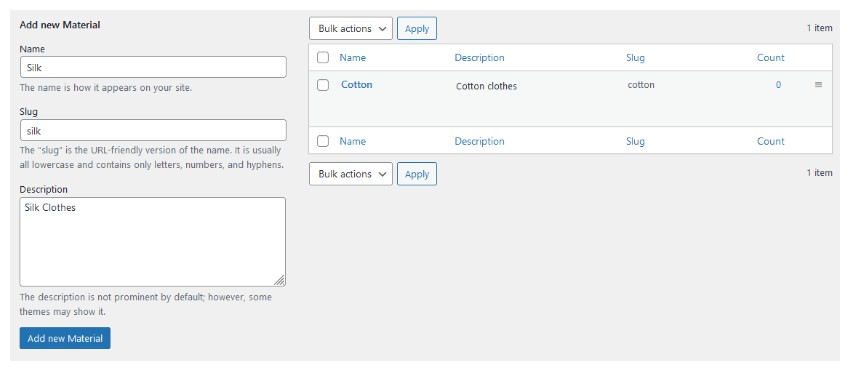
單擊鏈接后,您將再次找到類似的布局來為您的屬性添加術語。因此,使用名稱、Slug和描述字段為屬性添加任意數量的術語,然后單擊添加新材料按鈕。

通過拖放來決定術語的順序,您的工作就完成了。
結論
我們對 WooCommerce 中產品部分的探索到此結束。
這篇文章已根據 Nitish Kumar 的貢獻進行了更新。 Nitish 是一名 Web 開發人員,擁有在各種平臺上創建電子商務網站的經驗。他將業余時間花在個人項目上,讓他的日常生活變得更輕松,或者在晚上與朋友一起散步。