html5 引入了一系列出色的新功能和簡單的選項。很快它將得到當今使用的大多數瀏覽器的全面支持。最終每個人都必須將 WordPress 主題從 xhtml 轉換為 html5。在 google 的熊貓更新之后,您的網站需要更清晰、更易于閱讀的代碼才能在 google 上獲得更好的排名。我將教您如何將主題從 xhtml 轉換為 html5。我們還將照顧禁用 JavaScript 的 2% 的互聯網用戶(為了向后兼容)。
我們的目標
在本教程中,我們將集中精力將 WordPress 主題從 XHTML 轉換為 HTML5。我們將逐步通過下面列出的文件了解更改(這些文件位于您的主題文件夾中,即wp-content/themes/yourtheme/here!)
- header.php
- index.php
- sidebar.php:
- footer.php
- single.php(可選)
基本 HTML5 布局
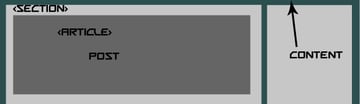
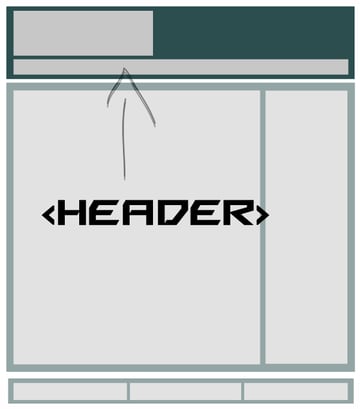
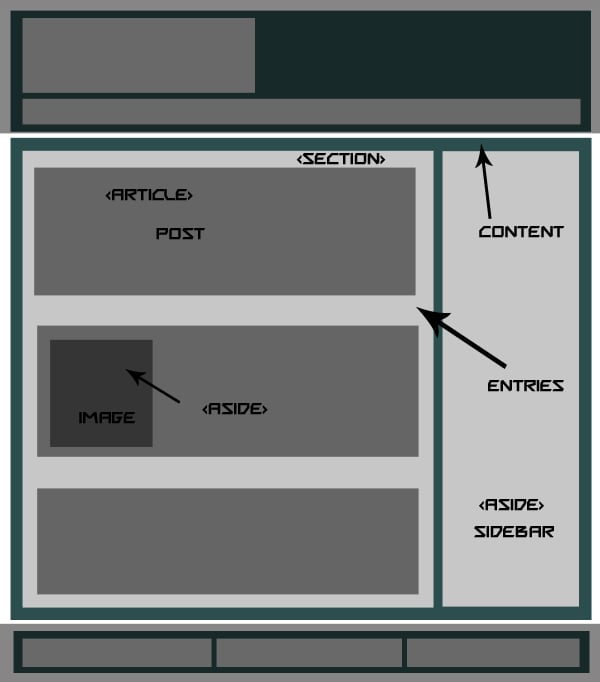
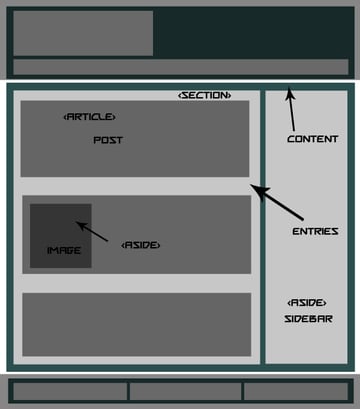
讓我們看一下我們將要構建的基本 HTML5 布局。 HTML5 不僅僅是代碼開頭的文檔類型。幾個新引入的元素幫助我們以更少的標記以有效的方式設計樣式和編碼(這就是 HTML5 更好的原因之一)。
<title>TITLE | Slogan!</title><nav role="navigation"></nav><!--Ending header.php--><!--Begin index.php--><section id="content"><article role="main"><h1>Title of the Article</h1> <time datetime="YYYY-MM-DD"></time><p>Some lorem ispum text of your post goes here.</p> <p>The article's text ends.</p> <p><span>立即學習</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1" style="text-decoration: underline !important; color: blue; font-weight: bolder;" rel="nofollow" target="_blank">前端免費學習筆記(深入)</a>”;</p> </article><aside role="sidebar"><h2>Some Widget in The Sidebar</h2> </aside></section><!--Ending index.php--><!--begin footer.php--><footer role="foottext"><small>Some Copyright info</small> </footer>
現在我們只需要知道 header、footer、nav、section 和 article 的新 HTML5 標簽放在哪里即可。與 div 結構化 XHTML 相比,新引入的標簽的名稱是不言自明的。
步驟 1 將 header.php 轉換為 HTML5
現在我將向您展示XHTML WordPress主題的header.php中常用的代碼。
XHTML 主題 header.php
<title>My Blog</title><?php wp_head(); ?><!-- Header --><div class="header"> <div class="container"> <h1><a href="<?php%20bloginfo('url');?>">My Blog is Working Great.</a></h1> </div> <!-- End Container --> </div><!-- End Header --> <!-- Navigation Bar Starts --> <div class="navbar"> <div class="container"> <ul class="grid nav_bar"><?php wp_list_categories('navs_li='); ?></ul> </div> </div> <!-- Navigation Bar Ends --> <div class="container"> <p>有人必須問我們為什么要做這一切?答案很簡單,就是 HTML5 的語義標記。它減少了標記,使其非常易于理解和管理。</p> <h3>HTML5 header.php(轉換)</h3> <p>閱讀代碼,然后按照以下說明將主題的 header.php 轉換為 HTML5。</p> <pre class="brush:html;toolbal:false;"> <title>My Blog</title><?php wp_head(); ?><!-- Header --><header><div class="container"> <h1 class="grid"><a href="<?php%20bloginfo('url');?>">My Blog is Working Great.</a></h1> </div> </header><!-- End Header --><!-- Navigation Bar Starts--><nav><div class="navbar"> <ul class="grid nav_bar"><?php wp_list_categories('title_li='); ?></ul> </div> </nav><!-- Navigation Bar Ends --><section class="container"></section>
正如您所看到的,轉換后的代碼與 XHTML 代碼非常相似。讓我們討論一下這些變化。
- – HTML5 有一個非常簡單的 doctype,但它包含許多新的語義標簽
-
– 標頭部分的語義標記
注意: 有些人在標頭中包含 section 標記。關于這一點有很多爭論。我個人反對在標頭中包含 section 標簽,因為它會破壞 HTML5 的美感。當然,您可以在那里使用舊的 div 。
腳本和樣式表怎么樣?
將 WordPress 主題轉換為 HTML5 時,標頭中包含的腳本和樣式表確實非常簡單。在 HTML5 中,我們只使用 <script> 和 <link> 標簽。因此,刪除 type="text/javascript" – 所有瀏覽器都會將 <script> 標記視為 JavaScript,除非您明確寫入其類型。同樣,從樣式表的 <link> 標記中刪除 type="text/css"。</script>
考慮舊瀏覽器!
包含 HTML shiv 以支持舊版瀏覽器。這是一個簡單的 JavaScript 文件。 shiv 的一些示例是 Remy Sharp 的 HTML5 腳本或 Modernizr 腳本。讓我們使用 Modernizr。
我們需要將腳本從我們的functions.php 文件中排入隊列,如下所示:
function html5_scripts() { // Register the Modernizr script wp_register_script( 'modernizr', get_template_directory_uri() . '/js/Modernizr-1.6.min.js' ); // Enqueue Modernizr wp_enqueue_script( 'modernizr' ); } add_action( 'wp_enqueue_scripts', 'html5_scripts', 1 );
提示: 將連續出現的標題標簽放入
注意: 此腳本需要放置在 標簽,這就是為什么我們給 add_action 優先級為 1。



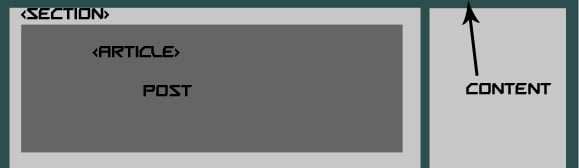
第2步將index.php轉換為HTML5
常見的 XHTML index.php 由以下標簽組成。我將逐一進行轉換,解釋轉換后的整個過程。
注意: 我不會在此處添加整個代碼,因為它會無緣無故地使帖子變得更長。
XHTML索引.php
<div id="container"> <div id="content"> <div id="entries"> <div id="post">...</div> </div> <!--Ending Entries--> <?php get_sidebar(); ?> </div> <!--Ending content--> </div><!--Ending container--> <?php get_footer(); ?>



HTML5 index.php(轉換)
<div id="container"> <div id="content"> <section id="entries"><article id="post">...</article></section><!--end entries--><?php get_sidebar(); ?> </div> <!--end content--> </div><!--end wrap--> <?php get_footer(); ?>
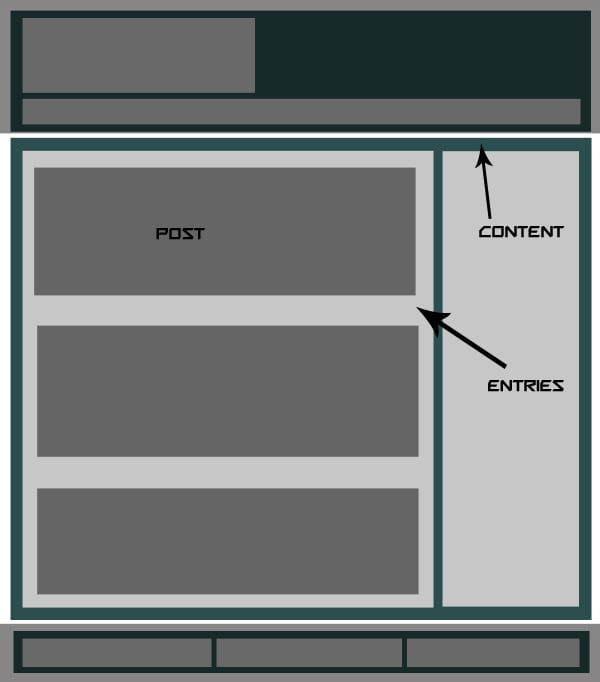
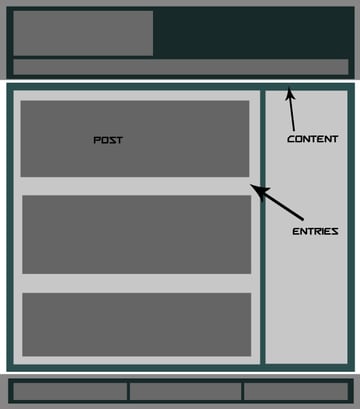
在看我們所做的更改之前,我們必須知道HTML5為我們提供了三個基本的布局建模標簽:Section、article和aside。 Section 將替換條目的 div,article 將替換帖子的 div,稍后 aside 將用于我們的側邊欄。
-
– HTML5 有一個名為 section 的布局標簽,用于分隔其中使用的代碼塊 -
– 帖子部分的語義標簽,類似于 section - 面包屑和頁面導航 – 如果我們的主題有面包屑,那么它們將在 div 中使用,例如
…
,對于頁面導航,我們將使用



HTML5 中的完整 Index.php
注意: 我粘貼了一個通用的index.php,如下所示,下面是一些轉換為 HTML5 的完整代碼。
<section class="entries"><?php if (have_posts()) : while (have_posts()) : the_post(); <article class="post" id="post-<?php the_ID(); ?>"> <aside class="post_image"><?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?><a href="<?php%20the_permalink()%20?>">@@##@@/images/noImage.gif" title="<?php the_title(); ?>" /></a> <?php }?></aside><section class="post_content"><h1><a href="<?php%20the_permalink()%20?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1> <p><?php echo get_the_excerpt(); ?></p> <a href="<?php%20the_permalink()%20?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a> </section><section class="meta"><p> <?php the_category(',') ?></p> <p><?php the_tags(""); ?></p> </section><?php endwhile; else: ?><p> <?php _e('Sorry, no posts matched your criteria.'); ?></p> <?php endif; ?><?php posts_nav_link(' ? ', __('? Newer Posts'), __('Older Posts ?')); ?></section>
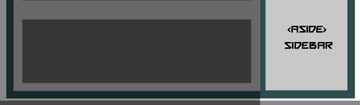
第 3 步 處理 sidebar.php
我們將在側邊欄中使用
XHTML 中的 sidebar.php
<div id="sidebar">...</div>
使用
HTML5 中的 sidebar.php
<aside id="sidebar">...</aside><p>這很簡單!</p> <img src="<?php%20bloginfo('template_directory');?><img%20src=" https: alt="將您的 WordPress 主題轉換為 HTML5"><img src="/uploads/20230829/169328624364ed7f63ef405.jpg" border="0" loading="lazy" style="max-width:90%" height="195px" class="resized-image resized-image-tablet" srcset="https://cdn.tutsplus.com/cdn-cgi/image/width=1200/wp/uploads/legacy/200_Convert_Your_WordPress_Theme_to_HTML5/side.jpg 2x" alt="將您的 WordPress 主題轉換為 HTML5" ><hr><h2> <span>第 4 步</span> footer.php 編輯</h2> <p>我們將在 footer.php 中使用 <footer> 語義標簽而不是簡單的 div,例如:</footer></p> <h3>XHTML 中的 footer.php</h3> <pre class="brush:php;toolbal:false;"> <div id="footer"> <div id="foot_widgets">...</div> <div id="copyright">...</div> </div> <?php wp_footer(); ?>



HTML5 中的 footer.php
<footer id="footer"><section id="foot_widgets">...</section><section id="foot_widgets">...</section><section id="foot_widgets">...</section><div id="copyright">...</div> </footer><?php wp_footer(); ?>
第 5 步處理 single.php
single.php 沒有什么特別的變化,所以我只是粘貼更改后的代碼,這可能對一些初學者有幫助。我在其中使用了 section 和 article 標簽。如果您愿意,您還可以使用
XHTML 中的 single.php
<?php get_header(); ?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><div class="container"> <div class="breadcrumbs"><?php the_breadcrumb(''); ?></div> <div class="content"> <h1><a href="<?php%20the_permalink()%20?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1> <div id="entry-content-single"> <?php the_content('<p >Read More'); ?> </div> <div class="meta"> Posted by: <?php the_author() ?><?php edit_post_link(__('Edit This')); ?><p><?php the_tags(""); ?></p> </div> <div class="clearfix"></div> </div> <!-- End of post --> </div>



HTML5 中的 single.php
<?php get_header(); ?><?php if (have_posts()) : while (have_posts()) : the_post(); ?><section class="content"><div class="breadcrumbs"><?php the_breadcrumb(''); ?></div> <article class="box"><h1><a href="<?php%20the_permalink()%20?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1> <section id="entry-content-single"><?php the_content('<p>Read More'); ?> </section><section class="meta"> Posted by: <?php the_author() ?><?php edit_post_link(__('Edit This')); ?><p><?php the_tags(""); ?></p> </section><div class="clearfix"></div> </article><!-- end post --></section><?php get_footer(); ?>
注意: 關于SEO,有些人在帖子標題之前使用
第6步最后是style.css
最終我們關心的是向后兼容性問題。出于對舊版瀏覽器的安全考慮,HTML5 元素應使用 display: block 樣式顯示為塊。只需將以下代碼放在 style.css 的頂部即可:
header, nav, section, article, aside, figure, footer { display: block; }
附加說明
如果您使用嵌入到模板文件中的音頻或視頻,則必須使用 HTML5 音頻和視頻元素。可以在下面的備忘單中查看更多標簽。每當您添加一些新功能時,請研究一下如何使用其語義標簽將其添加到 HTML5 中。
HTML5 資源
- HTML5 備忘單
- HTML5 教程
- HTML5 演示
一些 HTML5 免費主題
- 二十一點
- Yoko
- 15 個主題和框架
現在輪到你了
您要使用 HTML5 嗎?您是否已更改為 HTML5?這些更改是否會影響您的 SEO 排名?請在下面的評論中告訴我們!