排序
如何用Vue實(shí)現(xiàn)一個(gè)支持下拉選擇和回車鍵添加新值的輸入框?
構(gòu)建靈活的vue選擇輸入框組件 許多應(yīng)用場景都需要一個(gè)既能從預(yù)設(shè)選項(xiàng)中選擇,又能手動(dòng)輸入并添加新值的輸入框。本文將介紹如何創(chuàng)建一個(gè)支持下拉選擇和回車鍵添加新值的Vue組件,并探討一些現(xiàn)成U...
如何用JavaScript讓“MORE”按鈕像郵件圖標(biāo)一樣展開表單?
讓“more”按鈕像郵件圖標(biāo)一樣展開表單:javascript點(diǎn)擊互動(dòng)詳解 許多網(wǎng)頁應(yīng)用需要實(shí)現(xiàn)點(diǎn)擊一個(gè)元素觸發(fā)另一個(gè)元素交互的效果。例如,點(diǎn)擊“更多”按鈕展開表單。本文介紹如何用JavaScript實(shí)現(xiàn)...
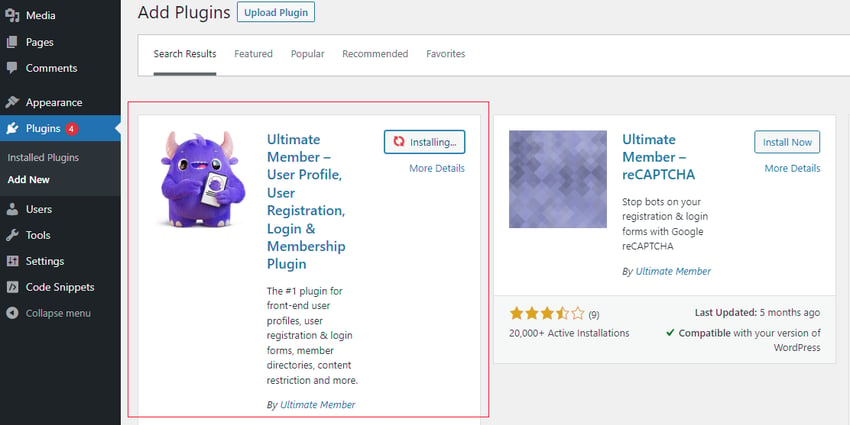
在 WordPress 中創(chuàng)建自定義表單:分步指南
表單使您能夠從網(wǎng)站訪問者那里收集信息。無論是注冊帳戶、登錄您的網(wǎng)站、向您提供有關(guān)產(chǎn)品的反饋、與您聯(lián)系還是訂閱新聞通訊,您都可以通過表單收集數(shù)據(jù)。 使用 WordPress,可以非常輕松地將表...
如何高效爬取Bing視頻搜索結(jié)果頁面的視頻鏈接?
高效爬取bing視頻鏈接的策略與代碼實(shí)現(xiàn) 在使用爬蟲技術(shù)獲取網(wǎng)絡(luò)信息時(shí),經(jīng)常會(huì)遇到目標(biāo)網(wǎng)站數(shù)據(jù)并非直接呈現(xiàn)在html源碼中,而是通過javascript動(dòng)態(tài)加載的情況。本文將針對如何從bing視頻搜索結(jié)...
uniapp日期選擇器如何限制顯示年份范圍,只顯示可選年份?
Uniapp日期選擇器:如何精簡年份顯示,只呈現(xiàn)可選年份? Uniapp的picker日期選擇器默認(rèn)顯示所有年份,這在某些場景下顯得冗余。本文將介紹如何只顯示用戶可選的年份范圍,提升用戶體驗(yàn)。 Uniapp...
CSS樣式width:100%失效且代碼提示感嘆號,是什么原因?
css樣式失效原因探究:width: 100% 后面的感嘆號 很多開發(fā)者在使用CSS樣式時(shí),可能會(huì)遇到一些讓人困惑的情況。例如,明明設(shè)置了元素的寬度為width: 100%,卻發(fā)現(xiàn)樣式并沒有生效,并且在代碼編輯...
為什么使用CSS mask屬性時(shí)圖片未被請求?如何解決這個(gè)問題?
CSS Mask屬性圖片未請求的解決方法 使用css mask屬性時(shí),有時(shí)會(huì)遇到圖片未被請求的問題,即使已在css中正確指定圖片地址。瀏覽器網(wǎng)絡(luò)面板中無法看到對該圖片的請求。 問題示例: 以下代碼演示了...
前 5 個(gè)免費(fèi) WordPress 打印插件
您是否曾經(jīng)在網(wǎng)站上遇到過想要打印出來供以后使用的某些內(nèi)容?這可以是數(shù)學(xué)練習(xí)工作表、當(dāng)?shù)貒夜珗@的地圖、技術(shù)手冊或美味佳肴的食譜之類的任何東西。 讓您的用戶能夠以最佳方式打印這些頁面...
dreamweaver怎么漸變色
在 Dreamweaver 中創(chuàng)建漸變色:選擇要應(yīng)用漸變色的元素。打開“填充”面板并選擇“漸變填充”。設(shè)置漸變色類型:線性、徑向或角形。添加漸變點(diǎn)并設(shè)置漸變點(diǎn)顏色。調(diào)整漸變位置和角度。預(yù)覽漸變...
如何使用CSS創(chuàng)建中間帶有細(xì)條的漸變效果?
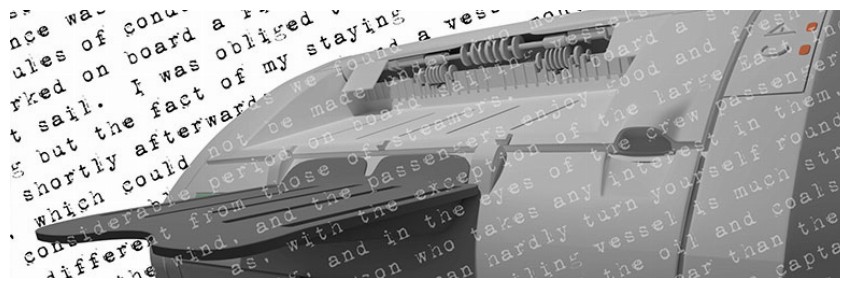
CSS線性漸變:打造中間細(xì)條高亮效果 CSS線性漸變是創(chuàng)建視覺吸引力效果的強(qiáng)大工具。本文將演示如何使用線性漸變在水平線中間創(chuàng)建細(xì)條高亮效果,如同您提供的圖片所示。 問題:如何用CSS實(shí)現(xiàn)中間...
如何使用CSS和JavaScript設(shè)置第一個(gè)類為xxx的元素的樣式?
精準(zhǔn)定位并樣式化第一個(gè)特定類元素 本文介紹如何使用CSS和JavaScript選擇并設(shè)置第一個(gè)具有特定類名的元素的樣式。例如,如何只為第一個(gè)擁有類名'highlight'的元素應(yīng)用樣式。 CSS選擇器方法 CSS...
.jpg)