排序
如何利用aria-current屬性和CSS為當前頁面導航鏈接添加font-medium樣式?
利用ARIA屬性和CSS動態調整導航鏈接樣式 網頁開發中,動態調整元素樣式十分常見。本文介紹如何結合HTML的aria-current='page'屬性和CSS選擇器,為當前激活的導航鏈接設置font-medium樣式,提升...
atom運行c++程序
在 Atom 中運行 C++ 程序需要以下步驟:安裝 C++ Builder 插件。配置編譯器(如 g++ 或 clang++)。編寫 C++ 代碼并保存為 '.cpp' 文件。通過 '包' 菜單選擇 'C++ Builder: 編譯和運行' 運行程...
如何解決Edge瀏覽器中用戶代理樣式表導致特定div無法顯示的問題?
Edge瀏覽器中特定div元素無法顯示的解決方案 在使用Microsoft Edge瀏覽器時,您可能會遇到某些div元素無法顯示的問題。例如,某個div元素無論如何調整樣式都無法呈現。經排查發現,問題源于Edge...
jQuery 插件未使用的 14 種可能解釋
有這么多人開發 jQuery 插件,遇到一個簡單的 - 由于缺乏更好的語言 - 糟糕透頂的情況并不少見。沒有示例或文檔,該插件不遵循最佳實踐等。但您是幸運者之一:本文將詳細介紹您必須避免的陷阱。...
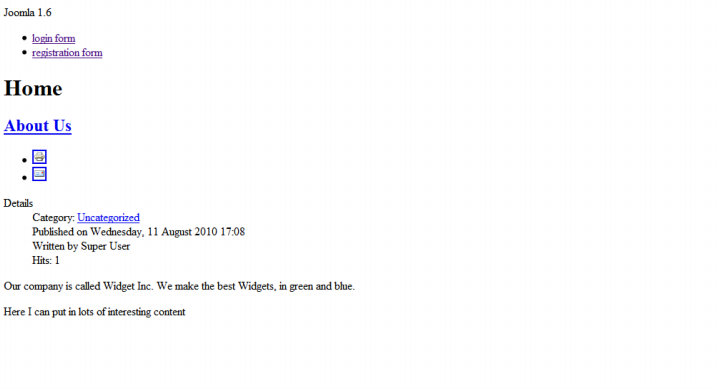
使用 Joomla 創建模板:分步
本教程將引導您完成從頭開始創建 joomla 模板的必要步驟。我們將涵蓋每一個細節;那么讓我們開始吧! 本教程摘自最近發布的“Joomla! 1.6:用戶指南”,由 Pearson 提供。 游戲計劃 什么是 Joom...
CSS 如何通過選中激活標簽來影響其相鄰元素的樣式?
CSS:巧妙運用選擇器實現選中標簽對相鄰元素樣式的影響 在網頁開發中,常常需要通過一個元素的狀態變化來影響其相鄰元素的樣式。例如,在一個標簽列表中,激活某個標簽后,不僅該標簽樣式改變,...
centos命令行如何打開瀏覽器
在 CentOS 命令行中打開瀏覽器:打開終端窗口并輸入 'browser' 命令,其中 'browser' 是瀏覽器名稱(例如 Firefox、Chrome 或 Chromium)。按回車鍵啟動瀏覽器。 使用 CentOS 命令行打開瀏覽器 ...
準備插件:將 jQuery 日期選擇器集成到帖子編輯器中
我們在這個博客上討論了很多主題 - 從簡單的如何在 wordpress 項目中包含和需要模板文件到諸如設置 api 的整個系列之類的內容,但我認為總有討論的空間簡單明了的操作方法,涵蓋 wordpress 上下...
Ant Design Collapse組件樣式修改無效?如何精準去除圓角?
深入解析ant design collapse組件樣式修改難題:精準去除圓角 本文針對Ant Design Collapse組件樣式修改的常見問題進行深入探討,特別是解決使用多個className覆蓋樣式無效的問題,最終實現精準...
JavaScript 設計模式:深入了解有效的設計
今天,我們將戴上計算機科學的帽子,學習一些常見的設計模式。設計模式為開發人員提供了以可重用且優雅的方式解決技術問題的方法。有興趣成為一名更好的 JavaScript 開發人員嗎?然后繼續閱讀。...
WordPress 字體顏色修改指南
您可以輕松地為一小部分文本或一個塊更改 wordpress 網站中的字體顏色。或者,您可以更改整個網站中特定元素或 css 類的顏色。 在這個快速教程中,我將向您展示如何快速更改 WordPress 網站中的...