排序
Debian syslog性能優化技巧有哪些
提升Debian系統syslog (通常基于rsyslog)性能,關鍵在于精簡配置和高效處理日志。以下策略能有效優化日志管理,提升系統整體性能: 精簡配置,高效加載: 在rsyslog配置文件中,僅加載必要的輸入...
如何用JavaScript實現暗黑模式切換?
使用javascript實現暗黑模式可以通過以下步驟:1. 創建一個css類定義暗黑模式樣式。2. 使用javascript監聽用戶操作,添加或移除該css類。3. 保存用戶偏好到本地存儲,并在頁面加載時應用。4. 考...
如何用JavaScript獲取DOM元素?
在javascript中獲取dom元素的方法包括:1. document.getelementbyid(),用于獲取特定id的元素;2. document.queryselector(),使用css選擇器獲取元素;3. document.queryselectorall(),獲取所...
8個好用的VSCode擴展工具,讓你編碼嗨到翻!
擁有合適的工具可以讓你的開發工作變得更加輕松。許多開發人員使用 VSCode 作為開發工具,VSCode 允許安裝各種擴展工具。【推薦:vscode基礎教程】 Visual Studio Marketplace 上有太多的可用擴...
atom運行c++程序
在 Atom 中運行 C++ 程序需要以下步驟:安裝 C++ Builder 插件。配置編譯器(如 g++ 或 clang++)。編寫 C++ 代碼并保存為 '.cpp' 文件。通過 '包' 菜單選擇 'C++ Builder: 編譯和運行' 運行程...
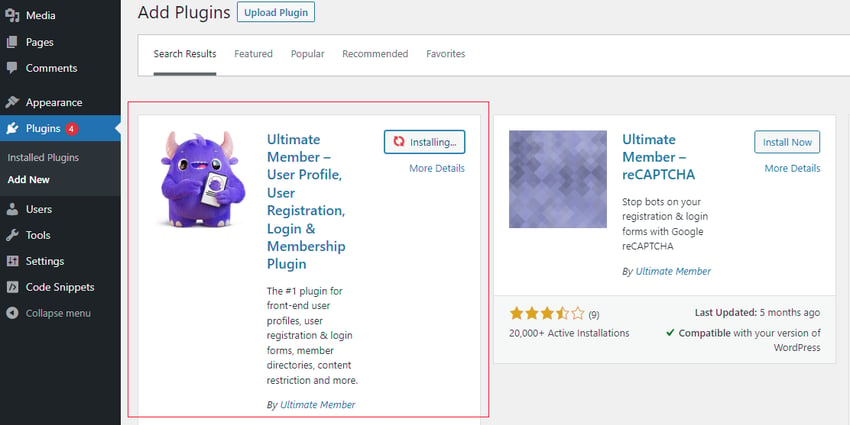
在 WordPress 中創建自定義表單:分步指南
表單使您能夠從網站訪問者那里收集信息。無論是注冊帳戶、登錄您的網站、向您提供有關產品的反饋、與您聯系還是訂閱新聞通訊,您都可以通過表單收集數據。 使用 WordPress,可以非常輕松地將表...
如何解決Edge瀏覽器中用戶代理樣式表導致的div元素無法顯示問題?
Edge瀏覽器樣式沖突解決方案:解決div元素隱藏問題 在使用Microsoft Edge瀏覽器時,您可能會遇到一些元素無法顯示的情況。例如,某個div元素無論如何調整CSS樣式都無法顯示。這可能是由于瀏覽器...
在uniapp中如何限制picker日期選擇器的年份范圍以提升用戶體驗?
uniapp Picker日期選擇器:優化年份范圍顯示,提升用戶體驗 uniapp的picker組件用于日期選擇,但默認年份范圍顯示可能冗長,影響用戶體驗。 本文介紹如何限制picker日期選擇器的年份范圍,只顯...
如何僅用CSS實現表格每三行循環變化背景色的斑馬紋效果?
本文介紹如何僅使用CSS,為表格創建每三行一個循環變化背景色的斑馬紋效果,尤其適用于移動應用開發環境,無需依賴JavaScript或window對象。 在移動應用開發中,美觀的表格樣式至關重要。 本方...
自定義Atom編輯器主題和顏色方案的方法
在atom中創建和調整主題與顏色方案可以通過以下步驟實現:1. 在~/.atom/packages目錄下創建新文件夾并添加必要的less文件結構。2. 使用less變量和混合來定義和應用樣式。3. 利用atom的開發者工...
利用Dreamweaver可視化工具設置CSS樣式
在dreamweaver中設置css樣式可以通過以下步驟實現:1) 在設計視圖中選擇元素,2) 通過屬性面板調整樣式。這種方法雖然直觀,但可能導致css代碼組織不清晰,建議使用外部css文件或內部樣式表進行...