排序
如何高效爬取Bing視頻搜索結果頁面的視頻鏈接?
高效爬取bing視頻鏈接的策略與代碼實現 在使用爬蟲技術獲取網絡信息時,經常會遇到目標網站數據并非直接呈現在html源碼中,而是通過javascript動態加載的情況。本文將針對如何從bing視頻搜索結...
解決Dreamweaver中CSS樣式不生效的問題
在dreamweaver中,css樣式不生效的原因主要有:1. 文件路徑錯誤,2. 選擇器問題,3. 樣式覆蓋,4. 瀏覽器緩存,5. dreamweaver配置問題。解決方法包括檢查文件路徑、使用開發者工具調試選擇器、...
如何在CSS中實現樣式的復用?
在css中實現樣式復用的方法有:1. 使用類選擇器,2. 使用bem命名約定,3. 使用css預處理器。通過這些方法,可以減少代碼量,提高可維護性和一致性。例如,使用類選擇器可以為多個元素應用相同的...
如何解決Filament面板中日期范圍篩選問題?使用malzariey/filament-daterangepicker-filter可以!
可以通過一下地址學習composer:學習地址 在開發一個需要處理大量數據的管理系統時,如何讓用戶能夠輕松地篩選特定日期范圍內的數據成為了一個挑戰。Filament面板雖然提供了基本的日期篩選功能...
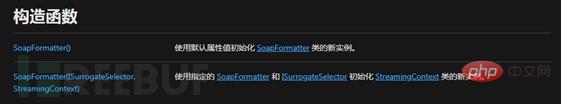
SoapFormatter反序列化漏洞示例分析
一、前言 netdatacontractserializer和datacontractserializer一樣用于序列化和反序列化windows communication foundation (wcf) 消息中發送的數據。兩者之間存在一個重要區別:netdatacontract...
vscode怎么選擇語言模式
要選擇 VSCode 中的語言模式,可按以下步驟操作:使用語言模式選擇器;按鍵盤快捷鍵 (Ctrl/Cmd + K, M);自動檢測;手動設置;安裝擴展。 如何在 VSCode 中選擇語言模式 VSCode 是一款流行的代...
增強 WordPress:打造改進的 API 和庫
感覺我們接觸到的一切都是經過精心設計的:網站、電話、地鐵地圖等等。即使是我們過去認為理所當然的東西:恒溫器、煙霧探測器和汽車儀表板現在也得到了仔細的用戶體驗處理。 設計不僅僅是外觀...
在dcat admin中如何實現點擊添加數據的自定義表格功能?
Dcat Admin自定義表格:點擊添加數據功能詳解 本文介紹如何在Dcat Admin(基于Laravel Admin)中實現自定義表格,允許用戶點擊按鈕添加數據,并包含自定義輸入字段(例如:ID、數量、顏色選擇)...
uniapp日期選擇器如何限制顯示年份范圍,只顯示可選年份?
Uniapp日期選擇器:如何精簡年份顯示,只呈現可選年份? Uniapp的picker日期選擇器默認顯示所有年份,這在某些場景下顯得冗余。本文將介紹如何只顯示用戶可選的年份范圍,提升用戶體驗。 Uniapp...
如何通過CSS自定義resize符號與背景色統一?
讓網頁元素風格一致:CSS自定義resize符號 在網頁設計中,保持一致的視覺風格至關重要。本文探討如何使用CSS自定義resize符號的顏色,使其與頁面背景色協調統一。 首先,讓我們來看一個示例: [...
學習 H5 前端開發如何提高調試效率
提高h5前端開發調試效率的方法包括:1.使用瀏覽器開發者工具,如chrome的elements、console、network和sources面板;2.掌握常見錯誤的調試技巧,如語法錯誤、dom操作錯誤和網絡請求失敗;3.應用...