排序
如何處理消息模板中過長的標題或用戶名?
優雅處理消息模板中過長的標題或用戶名 消息模板在實際應用中常常包含用戶名和標題等字段,這些字段的長度可能超出前端顯示限制。本文探討如何有效處理此問題,避免在前端或后端進行繁瑣的字符...
wordpress創建網站類別模塊怎么選擇
通過確定內容類別、選擇層次結構、考慮導航菜單、自定義類別頁面和使用插件,您可以選擇最佳的 WordPress 類別模塊,優化內容組織,提升用戶體驗。推薦模塊包括 Jetpack 中的自定義分類法、Yoas...
在flex布局多層嵌套時,如何解決橫向滾動到最左邊數據無法完整顯示的問題?
Flex 布局多層嵌套下的橫向滾動難題:完整顯示數據 在使用 Flex 布局構建網頁,特別是多層嵌套時,經常會遇到橫向滾動條問題。本文將分析一個典型案例,解釋為何橫向滾動到最左邊時數據無法完整...
創新引領,再獲殊榮!AGON斬獲PConline2024智臻科技獎
近日,pconline 2024智臻科技獎正式揭曉,agon愛攻qd-oled電競顯示器ag326ud榮獲“年度技術創新”獎項。此項殊榮不僅代表了業界對其技術優勢與市場表現的高度認可,更充分體現了agon愛攻在電競顯示...
HTML元素布局:父元素、自身及子元素如何共同影響網頁結構?
html元素布局:父、子元素及自身屬性的交互影響 網頁開發中,理解HTML元素布局至關重要。 元素布局并非僅指元素自身,而是包含其子元素和父元素的綜合作用。本文將深入探討這種相互影響。 一個...
在固定寬高的div中,如何在第二行超出時顯示省略號?
固定寬度高度div的多行文本截斷顯示 網頁布局中,經常需要在尺寸固定的div內顯示多行文本。當文本超過div的限制時,如何優雅地在第二行末尾顯示省略號(...)?本文將詳細講解解決方案。 假設一...
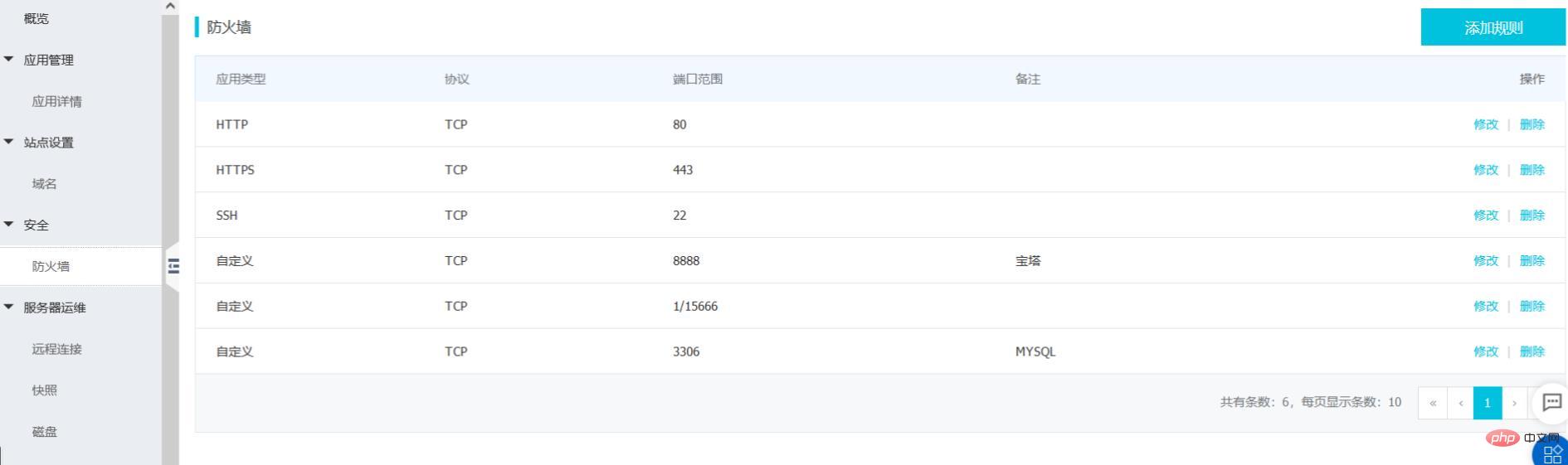
手把手教你寶塔部署node koa express項目
本文由寶塔面板教程欄目給大家介紹如何一步步在寶塔面板中部署node koa express項目,每一步都有圖片哦~希望對需要的你有所幫助! .markdown-body{word-break:break-word;line-height:1.75;font...
WordPress 中functions.php 文件的 5 個實際應用
創建 WordPress 主題時只需要使用兩個文件:index.php 文件(充當網站的主模板文件)和 style。 css 文件,這是您網站的主要樣式文件。還有第三個文件,名為 functions.php,它實際上不是必需的...
將您的 WordPress 主題轉換為 HTML5
html5 引入了一系列出色的新功能和簡單的選項。很快它將得到當今使用的大多數瀏覽器的全面支持。最終每個人都必須將 wordpress 主題從 xhtml 轉換為 html5。在 google 的熊貓更新之后,您的網站...
如何在固定寬高的div中實現文本超出第二行時的省略號顯示效果?
巧妙控制div文本顯示:第二行溢出顯示省略號 前端開發中,經常需要在固定尺寸的div內顯示文本,而當文本超過div大小,特別是超出第二行時,如何優雅地處理溢出內容是一個常見挑戰。本文將介紹一...
CSS樣式width:100%失效且代碼提示感嘆號,是什么原因?
css樣式失效原因探究:width: 100% 后面的感嘆號 很多開發者在使用CSS樣式時,可能會遇到一些讓人困惑的情況。例如,明明設置了元素的寬度為width: 100%,卻發現樣式并沒有生效,并且在代碼編輯...