排序
如何實現Yii框架的自動熱加載以提升開發效率?
Yii框架代碼修改后的自動刷新 Yii框架開發中,頻繁的代碼修改和頁面刷新降低效率。本文介紹幾種實現Yii框架自動熱加載的方法,助您提升開發體驗。 高效解決方案:告別手動刷新 以下方法能有效解...
ECShop 前臺頁面加載緩慢的原因分析
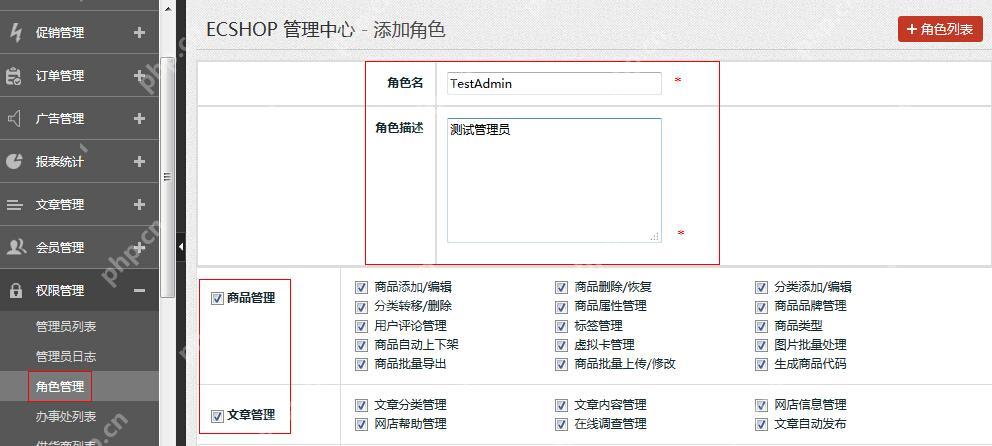
為什么ECShop的前臺頁面加載緩慢?這個問題涉及到多個方面,從服務器配置到代碼優化都有可能成為瓶頸。讓我們深入探討一下ECShop前臺頁面加載緩慢的原因,并提供一些實用的解決方案。 首先,ECS...
webstorm和idea有啥區別
WebStorm 和 IntelliJ IDEA 由 JetBrains 開發,區別如下:語言支持:WebStorm 專注于 Web 技術,而 IntelliJ IDEA 支持多種編程語言。功能:WebStorm 針對 Web 開發優化,IntelliJ IDEA 功能更...
如何高效地將 .less 文件轉換并壓縮成 .min.css 文件?
前端開發中LESS文件高效轉換與壓縮 在前端開發流程中,將LESS文件轉換為壓縮的.min.css文件是常見的優化步驟。LESS作為動態樣式語言,提升了CSS代碼的可維護性,但部署時需要將其編譯成標準CSS...
windows下操作linux虛擬機映射網絡驅動器中文件提示chmod權限不足解決方案
為了方便在windows環境中操作linux虛擬機中的文件,您選擇將gulp工具放在windows磁盤上,并通過網絡驅動器映射的方式來編輯虛擬機中的php文件。這種方法旨在節省虛擬機的磁盤空間并加速svn的更...
vscode怎么運行html5
如何使用 vscode 運行 html5 直接方法 立即學習“前端免費學習筆記(深入)”; 打開 VSCode,新建一個 HTML5 文件(.html 擴展名)。 在 HTML 文件中輸入代碼。 單擊 VSCode 右下角的“運行”...
如何將 .less 文件高效轉換并壓縮為 .min.css 文件?
前端開發中 .less 到 .min.css 文件的快速轉換與壓縮 高效處理樣式文件是前端開發的日常任務。本文將介紹幾種將 .less 預處理器文件轉換為壓縮后的 .min.css 文件的便捷方法。 方法一:使用 les...
優化PHPCMS響應式網站模板的加載速度
優化phpcms響應式網站模板的加載速度可以通過以下步驟實現:1. 資源壓縮與合并:使用gulp或webpack將css和javascript文件合并壓縮,減少http請求數。2. 緩存策略:設置瀏覽器緩存,使用.htacces...
怎么用webstorm把less文件生成css詳細教程
WebStorm可輕松處理LESS文件:簡化LESS編譯流程,無需手動操作。智能提示和代碼補全功能,提升編碼速度和質量。提供調試器,精準定位問題,快速解決錯誤。實時預覽修改效果,提升開發效率。提供...
如何使用 Less 編譯器快速轉換和壓縮 CSS 文件?
高效利用 Less 編譯器處理 CSS 文件 前端開發中,將 .less 文件轉換為壓縮的 .min.css 文件是提升網站性能的關鍵步驟。本文介紹如何使用 Less 編譯器快速完成 .less 到 .min.css 的轉換和壓縮。...
js代碼怎么進行壓縮
javascript代碼壓縮可以通過使用壓縮工具來實現,如uglifyjs、terser和gzip。1. 選擇合適的壓縮工具,如uglifyjs,它能去除空格、換行符、注釋,并縮短變量名和函數名。2. 集成壓縮工具到構建流...