排序
js代碼怎么進行壓縮
javascript代碼壓縮可以通過使用壓縮工具來實現,如uglifyjs、terser和gzip。1. 選擇合適的壓縮工具,如uglifyjs,它能去除空格、換行符、注釋,并縮短變量名和函數名。2. 集成壓縮工具到構建流...
優化PHPCMS響應式網站模板的加載速度
優化phpcms響應式網站模板的加載速度可以通過以下步驟實現:1. 資源壓縮與合并:使用gulp或webpack將css和javascript文件合并壓縮,減少http請求數。2. 緩存策略:設置瀏覽器緩存,使用.htacces...
windows下操作linux虛擬機映射網絡驅動器中文件提示chmod權限不足解決方案
為了方便在windows環境中操作linux虛擬機中的文件,您選擇將gulp工具放在windows磁盤上,并通過網絡驅動器映射的方式來編輯虛擬機中的php文件。這種方法旨在節省虛擬機的磁盤空間并加速svn的更...
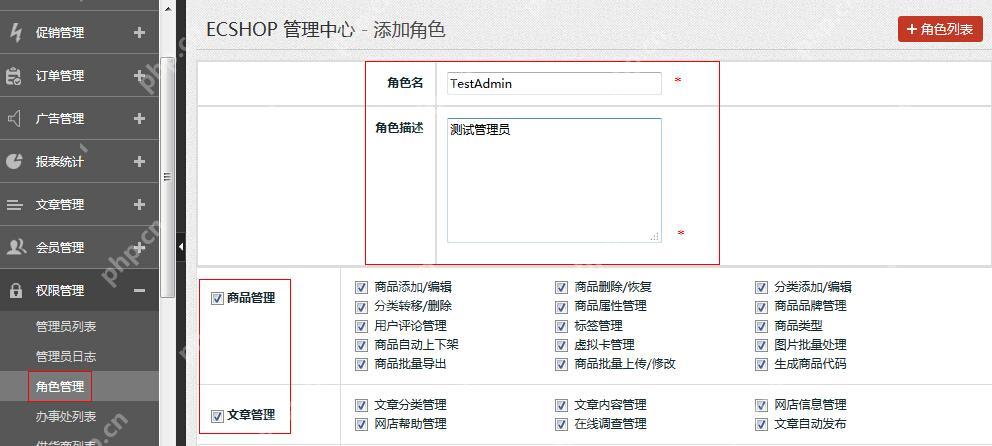
ECShop 前臺頁面加載緩慢的原因分析
為什么ECShop的前臺頁面加載緩慢?這個問題涉及到多個方面,從服務器配置到代碼優化都有可能成為瓶頸。讓我們深入探討一下ECShop前臺頁面加載緩慢的原因,并提供一些實用的解決方案。 首先,ECS...
PHPCMS 后臺管理界面卡頓,如何優化響應速度?
提升phpcms后臺管理界面響應速度可以通過以下步驟實現:1)優化數據庫查詢,通過索引優化、查詢重寫和避免使用select *來減少查詢時間;2)優化前端資源,通過合并和壓縮javascript文件減少加載...
可以實現 H5 前端自動化部署的工具有哪些
h5 前端自動化部署工具包括 jenkins、gitlab ci/cd 和 github actions。1. jenkins 適用于復雜項目,配置復雜但高度可擴展。2. gitlab ci/cd 適合小到中型項目,與 gitlab 無縫集成,配置簡單。...
如何利用CSS預處理器(如Sass、Less)來優化樣式管理?
css預處理器能讓css代碼更有條理和高效。1)使用變量和嵌套來組織樣式,提高可維護性。2)通過混合和繼承優化樣式管理,增強代碼復用性。使用這些功能可以大大提升開發效率。 引言 當你面對一大...
如何檢測頁面中是否存在未壓縮的資源?
檢測頁面中未壓縮資源的方法包括:1)使用瀏覽器開發者工具查看http頭部信息;2)分析服務器日志;3)使用webpagetest等第三方工具。通過這些方法,可以有效識別未壓縮資源并進行優化,提升網頁加...
如何將 .less 文件快速轉換并壓縮為 .min.css 文件?
高效轉換和壓縮LESS文件到MIN.CSS文件的多種途徑 前端開發中,將LESS文件轉換為CSS文件并壓縮成MIN.CSS文件以提升加載速度至關重要。本文將介紹幾種快速且高效的解決方案。 如果您需要將LESS文...
怎么用webstorm把less文件生成css詳細教程
WebStorm可輕松處理LESS文件:簡化LESS編譯流程,無需手動操作。智能提示和代碼補全功能,提升編碼速度和質量。提供調試器,精準定位問題,快速解決錯誤。實時預覽修改效果,提升開發效率。提供...
Gitee Pages 靜態網站部署失敗:為什么我的文件明明存在卻顯示404?
gitee pages 靜態網站部署失敗:404 not found 問題詳解及解決方案 使用Gitee Pages部署靜態網站時,經常會遇到令人頭疼的404錯誤。本文將針對一個實際案例——由于文件缺失導致的404錯誤——進...