排序
微信小程序webview中Vue.js動態(tài)style位移失效是什么原因?
微信小程序webview內(nèi)Vue.js動態(tài)樣式位移失效的排查指南 在微信小程序webview中使用Vue.js時,動態(tài)修改元素樣式,特別是transform: translateX,常常失效。本文分析可能原因及排查方法。 問題通...
如何使用CSS在不同分辨率下使網(wǎng)頁Logo居中顯示?
在設(shè)計網(wǎng)頁頭部時,如何確保logo在不同分辨率下始終居中是一個常見的問題。假設(shè)我們有一個網(wǎng)頁頭部的設(shè)計草圖,其中包含一個動態(tài)的網(wǎng)站logo和其他固定的內(nèi)容。我們的目標(biāo)是使logo在各種屏幕尺寸...
CSS中如何實現(xiàn)水平選項的滑動顯示?
CSS實現(xiàn)水平選項滑動:巧妙運用旋轉(zhuǎn)變換 在網(wǎng)頁設(shè)計中,水平選項卡或菜單常常需要處理超出容器寬度的情況。本文介紹一種利用CSS旋轉(zhuǎn)變換實現(xiàn)水平滑動顯示的巧妙方法,尤其適用于選項數(shù)量較多的...
CSS絕對定位導(dǎo)致拖拽卡頓如何優(yōu)化?
優(yōu)化CSS絕對定位,提升拖拽流暢度 在網(wǎng)頁開發(fā)中,position: absolute常用于精確定位元素,但在處理大量元素拖拽時,卻可能導(dǎo)致性能瓶頸,造成拖拽卡頓。本文針對此問題,提供高效的優(yōu)化方案。 ...
C++中的循環(huán)優(yōu)化技巧有哪些?
在c++++中,可以通過以下步驟優(yōu)化循環(huán)以提高性能:1. 將vector.size()調(diào)用移出循環(huán),避免每次循環(huán)都執(zhí)行。2. 將條件判斷移到循環(huán)外部,減少判斷次數(shù)。3. 使用std::for_each或std::transform替代...
如何使用CSS在移動端實現(xiàn)小標(biāo)簽效果并確保安卓和蘋果設(shè)備上顯示一致?
移動端CSS小標(biāo)簽效果實現(xiàn)及跨平臺一致性 在移動端開發(fā)中,精確還原設(shè)計稿中的小標(biāo)簽效果,特別是文字與邊框的完美居中,常常面臨挑戰(zhàn),不同設(shè)備的顯示差異也令人頭疼。本文將分享兩種CSS方法,...
Java項目打包成JAR文件報錯ClassNotFoundException:JDK版本兼容性問題如何解決?
Java項目打包成可執(zhí)行JAR文件時出現(xiàn)ClassNotFoundException異常的解決方法 許多Java開發(fā)者在將項目打包成可執(zhí)行JAR文件時,都會遇到ClassNotFoundException或NoClassDefFoundError異常。本文分...
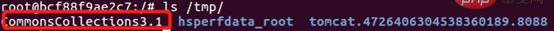
如何進行Apache Commons Collections反序列化漏洞分析與復(fù)現(xiàn)
1.1 狀態(tài) 完成漏洞挖掘條件分析、漏洞復(fù)現(xiàn)。 1.2 漏洞分析 存在安全缺陷的版本:Apache Commons Collections3.2.1以下,【JDK版本:1.7.0_80】Apache Maven 3.6.3。 POC核心代碼:package com.p...
CSS過渡動畫抖動:為什么我的元素在動畫時會抖動,如何解決?
CSS過渡動畫抖動:巧妙解決動畫卡頓問題 在運用CSS transition屬性創(chuàng)建動畫效果時,常常會遇到惱人的動畫抖動現(xiàn)象。例如,希望鼠標(biāo)懸停時元素向上移動,并通過transition實現(xiàn)平滑過渡: margin-...
如何在不同分辨率下讓網(wǎng)頁Logo保持居中?
在網(wǎng)頁設(shè)計中,響應(yīng)式設(shè)計至關(guān)重要,特別是對于需要在不同設(shè)備上保持一致性的網(wǎng)站。最近,我面臨一個挑戰(zhàn):如何確保網(wǎng)站的logo在不同分辨率下始終居中。以下是我采用的解決方案的詳細(xì)說明。 首...
Vue3中如何動態(tài)修改@keyframes動畫高度以適應(yīng)動態(tài)DOM列表?
在Vue3中,動態(tài)調(diào)整CSS的@keyframes屬性以響應(yīng)數(shù)據(jù)變化,例如根據(jù)動態(tài)DOM列表高度調(diào)整動畫滾動距離,是一個常見需求。本文將演示如何解決這個問題,避免硬編碼動畫高度的局限性。 問題:如何根...