排序
CSS透視效果:perspective屬性究竟應該放在父元素還是子元素上?
CSS三維效果:perspective屬性應用于父元素還是子元素? 本文分析perspective屬性在創建CSS三維效果時的最佳應用位置,并解釋不同位置帶來的效果差異。 我們將探討為什么perspective通常應該應...
怎樣設置 HTML 元素的旋轉效果
如何在html中設置元素的旋轉效果?使用css和javascript可以實現。1. css的transform屬性用于靜態旋轉,如rotate(45deg)。2. javascript可動態控制旋轉,通過改變transform屬性實現。 引言 想讓...
在 Vue 2.6 項目中引入 gio 統計文件時如何解決 "exports is not defined" 錯誤?
Vue 2.6 項目中引入 gio 統計文件報錯的解決方法 在 Vue 2.6 項目中引入 gio 統計文件時,可能會遇到 'exports is not defined' 錯誤。本文將分析問題原因并提供解決方法。 問題描述 開發環境:...
如何通過CSS實現鼠標滾輪的橫向滾動效果?
CSS妙招:輕松實現鼠標滾輪橫向滾動 網頁設計中,我們常常需要鼠標滾輪實現橫向滾動,尤其是在水平方向排列內容較多的場景。默認情況下,滾輪通常控制縱向滾動,需要按住Shift鍵才能橫向滾動,...
如何實現C++17中的并行算法?
c++++17中的并行算法可以通過使用標準庫函數如std::for_each、std::transform、std::sort,并在調用時添加std::execution::par或std::execution::par_unseq來實現。1)使用std::execution::par...
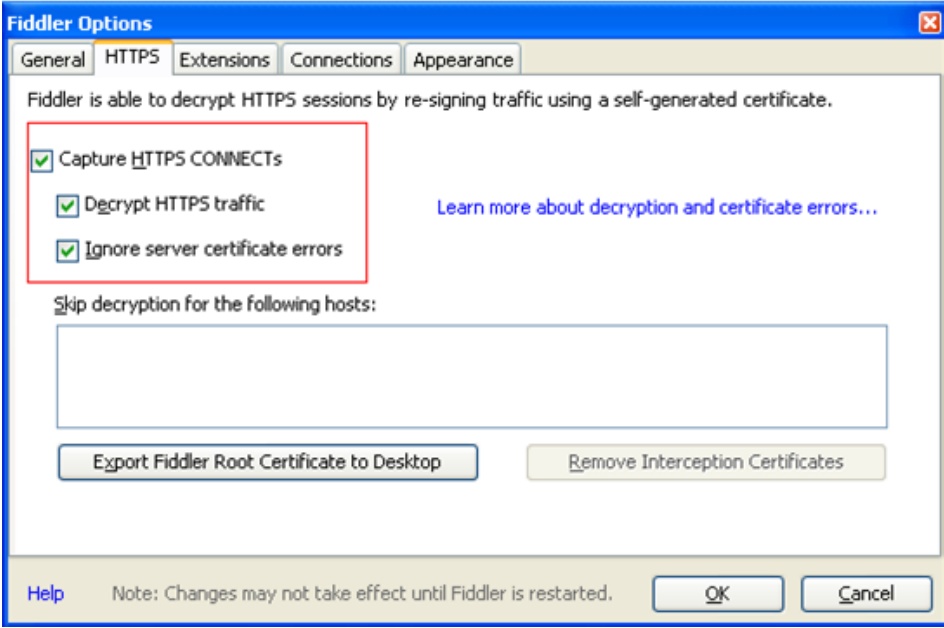
Fiddler怎么安裝使用
fiddler的介紹 ①Fiddler是強大的抓包工具,它的原理是以web代{過}{濾}理服務器的形式進行工作的,使用的代{過}{濾}理地址是:127.0.0.1,端口默認為8888,我們也可以通過設置進行修改。 ②代{...
微信小程序webview中Vue.js動態style位移失效是什么原因?
微信小程序webview內Vue.js動態樣式位移失效的排查指南 在微信小程序webview中使用Vue.js時,動態修改元素樣式,特別是transform: translateX,常常失效。本文分析可能原因及排查方法。 問題通...
如何使用CSS在不同分辨率下使網頁Logo居中顯示?
在設計網頁頭部時,如何確保logo在不同分辨率下始終居中是一個常見的問題。假設我們有一個網頁頭部的設計草圖,其中包含一個動態的網站logo和其他固定的內容。我們的目標是使logo在各種屏幕尺寸...
Dreamweaver制作CSS動畫效果的實例
選擇dreamweaver制作css動畫是因為其直觀的界面和強大的功能,特別適合習慣可視化操作的設計師和開發者。使用dreamweaver制作css動畫的步驟包括:1. 在css設計器面板中創建@keyframes規則,如@k...
CSS中如何實現水平選項的滑動顯示?
CSS實現水平選項滑動:巧妙運用旋轉變換 在網頁設計中,水平選項卡或菜單常常需要處理超出容器寬度的情況。本文介紹一種利用CSS旋轉變換實現水平滑動顯示的巧妙方法,尤其適用于選項數量較多的...
CSS絕對定位導致拖拽卡頓如何優化?
優化CSS絕對定位,提升拖拽流暢度 在網頁開發中,position: absolute常用于精確定位元素,但在處理大量元素拖拽時,卻可能導致性能瓶頸,造成拖拽卡頓。本文針對此問題,提供高效的優化方案。 ...