排序
怎樣用JavaScript配置Babel?
配置babel的步驟如下:1. 創建babel.config.js文件,2. 使用@babel/preset-env和@babel/preset-react,3. 添加@babel/plugin-transform-runtime插件,4. 啟用cachedirectory選項,5. 考慮添加@b...
在 Vue 項目中引入 gio-alip.js 文件時報錯 "exports is not defined" 的原因是什么?如何解決?
Vue 項目引入 gio 統計文件報錯:原因及解決方法 在 Vue 2.6 項目中,使用 CommonJS 模塊導入方式引入 gio-alip.js 文件時,可能會遇到 exports is not defined 錯誤。這是因為 Vue 項目默認使...
Java項目打包成JAR后出現NoClassDefFoundError:如何解決JDK版本兼容性問題?
Gradle打包Java項目時解決NoClassDefFoundError異常 許多Java開發者在使用Gradle將項目打包成可執行JAR文件時,會遇到NoClassDefFoundError錯誤。本文通過一個案例分析,講解如何解決此類問題,...
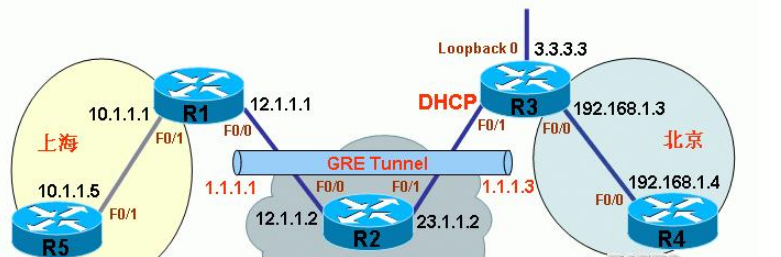
基于IPsec的動態P2P-GRE是怎樣的
R1(config)#int f0/0 R1(config-if)#ip add 12.1.1.1 255.255.255.0 R1(config-if)#no sh R1(config-if)#exit R1(config)#int f0/1 R1(config-if)#ip add 10.1.1.1 255.255.255.0 R1(config-if)...
Prettier多個插件沖突:如何同時啟用prettier-plugin-self-closing-tags和prettier-plugin-transform-imports?
解決Prettier多個插件沖突的方法 本文分析一個Prettier配置難題:當同時使用多個自定義插件時,為何僅最后一個插件生效,以及如何調整配置使所有插件都能生效。 問題描述: .prettierrc.js文件...
如何使用CSS在不同分辨率下保持網頁Logo居中?
如何在不同分辨率下保持網頁Logo居中? 在網頁設計中,確保元素在不同分辨率下保持居中是常見需求之一。本文將討論如何在網頁頭部的設計中,使Logo在不同屏幕尺寸下始終保持居中位置。 問題描述...
CSS translateX(-1px)無縫滾動卡頓如何解決?
關于使用transform: translatex(-1px)實現無縫滾動卡頓問題的探討 在使用 css 的 transform: translatex(-1px) 屬性結合 transition 實現無縫滾動時,經常會遇到卡頓現象。 提問者提供了一段代...
多個Prettier插件僅最后一個生效是什么原因?如何解決?
多個Prettier插件僅最后一個生效的根本原因及解決方案 本文分析了Prettier多個自定義插件僅最后一個生效的問題,并提供詳細的解決方案。 問題描述: 用戶開發了兩個Prettier插件:prettier-plug...
解決Oracle數據庫與其他系統集成時的數據格式轉換問題
通過使用etl工具和中間格式可以高效解決oracle數據庫與其他系統集成的數據格式轉換問題。1.使用etl工具如apache nifi、talend進行數據提取、轉換和加載。2.將數據先導出到中間格式(如csv或json...
大量絕對定位元素導致拖拽卡頓,如何優化?
優化網頁拖拽性能:減少絕對定位元素帶來的卡頓 在網頁開發中,position: absolute常用于創建交互效果,例如拖拽功能。然而,大量絕對定位元素會造成性能瓶頸,尤其在拖拽操作中表現為卡頓。 本...
Java項目打包成JAR后出現NoClassDefFoundError: 如何排查JDK版本兼容性問題?
java項目打包成可執行jar文件時遭遇noclassdeffounderror難題 很多Java開發者在將項目打包成可執行JAR文件時,可能會遇到令人頭疼的NoClassDefFoundError異常。本文將針對一個使用Gradle打包Jav...