排序
手機如何管理wordpress
如果你擁有一個wordpress發(fā)布平臺,或者你是一個為你的客戶提供wordpress解決方案的開發(fā)者,這里編制了一些管理wordpress博客的手機軟件,將會幫助你和你的客戶在任何地方任何時候都可以來管理w...
最全面的WordPress SEO優(yōu)化指南(收藏)
wordpress教程給大家分享最全面的優(yōu)化指南:首先wordpress seo方面可以說是非常有優(yōu)勢,而做好seo優(yōu)化就是wordpress網(wǎng)站流量的保證;本教程包含wordpress如何優(yōu)化、wordpressseo設(shè)置的方法等內(nèi)...
wordpress是哪一年的
wordpress是2003年發(fā)布的;Matt于2003年5月27日宣布推出第一版WordPress,受到了社區(qū)的歡迎,它基于b2 Cafelog并有顯著改進;WordPress的第一個版本包括全新的管理界面、模板、XHTML 1.1兼容模...
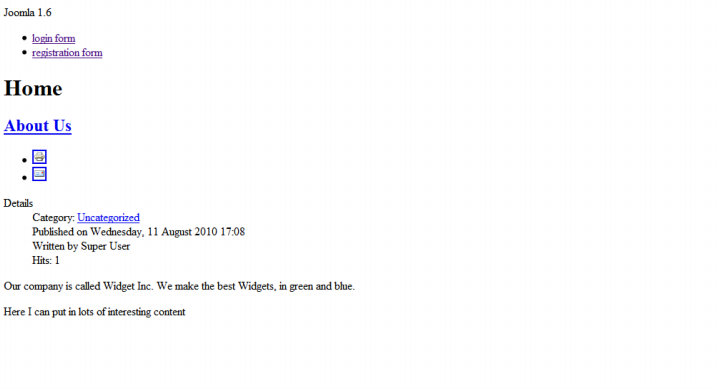
使用 Joomla 創(chuàng)建模板:分步
本教程將引導(dǎo)您完成從頭開始創(chuàng)建 joomla 模板的必要步驟。我們將涵蓋每一個細節(jié);那么讓我們開始吧! 本教程摘自最近發(fā)布的“Joomla! 1.6:用戶指南”,由 Pearson 提供。 游戲計劃 什么是 Joom...
將您的 WordPress 主題轉(zhuǎn)換為 HTML5
html5 引入了一系列出色的新功能和簡單的選項。很快它將得到當今使用的大多數(shù)瀏覽器的全面支持。最終每個人都必須將 wordpress 主題從 xhtml 轉(zhuǎn)換為 html5。在 google 的熊貓更新之后,您的網(wǎng)站...
Sublime Text 你所不知道的秘密(上)
Sublime Text相信很多人都不陌生,但是一些剛剛接觸的小白對Sublime Text的使用會感到陌生,那么接下來,Sublime教程欄目,就為您介紹一下有關(guān)Sublime Text 你所不知道的小秘密。【推薦教程:su...
SVG中foreignObject高度自適應(yīng):如何讓嵌入的HTML內(nèi)容自動調(diào)整SVG元素高度?
在svg中嵌入html內(nèi)容并使其自適應(yīng)高度 在使用SVG的foreignObject元素嵌入HTML內(nèi)容時,常常會遇到一個問題:如何使foreignObject的高度根據(jù)內(nèi)部HTML內(nèi)容的高度自動調(diào)整? 如果HTML內(nèi)容的高度不確...
在dreamweaver中保存網(wǎng)頁快捷鍵是什么
Adobe Dreamweaver 中保存網(wǎng)頁的快捷鍵為:Windows:Ctrl + SMac:Cmd + S Dreamweaver 中保存網(wǎng)頁的快捷鍵 在 Adobe Dreamweaver 中,保存當前網(wǎng)頁的快捷鍵是 Ctrl + S(在 Windows 上)或 Cmd...
SVG中嵌入HTML如何實現(xiàn)高度自適應(yīng)?
在SVG中嵌入HTML并實現(xiàn)高度自適應(yīng) SVG的foreignObject元素允許在SVG圖形中嵌入HTML內(nèi)容。然而,當嵌入的HTML內(nèi)容高度不確定時,如何讓foreignObject元素的高度自動適應(yīng)內(nèi)部HTML內(nèi)容的高度,是一...
dreamweaver制作網(wǎng)頁怎么保存
在 Dreamweaver 中保存網(wǎng)頁的步驟:點擊文件菜單,選擇保存或另存為。指定保存位置和文件名。選擇保存格式(HTML、HTML5、XHTML、ASP)。點擊保存。 Dreamweaver 中保存網(wǎng)頁的步驟 在 Dreamweav...
html中doctype的作用 html文檔類型聲明doctype全面解析
doctype的作用是告訴瀏覽器使用哪種文檔類型規(guī)范解析html文檔,確保跨瀏覽器兼容性。1. doctype不是html的一部分,是解析指令。2. html5簡化了doctype聲明,提高了可讀性。3. doctype影響瀏覽器...