本篇文章給大家介紹一下vscode配置latex,使用vscode編寫latex的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

相關推薦:《vscode》
許多人都是用 texstudio 或者 winedt 配合 texlive 編寫  文檔,很長一段時間內 texstudio 是我唯一的編輯器,然而,顏控的我受不了那原始的界面,于是我看上了 vscode。漂亮、免費、開源是我選擇 VSCode 的主要原因。
文檔,很長一段時間內 texstudio 是我唯一的編輯器,然而,顏控的我受不了那原始的界面,于是我看上了 vscode。漂亮、免費、開源是我選擇 VSCode 的主要原因。
網上有很多介紹 VSCode +  的文章,不過在配置外部閱讀器的介紹稍微有點少,我在網上找了很久才在 LaTeX Workshop 作者的 github 主頁上找到方法,同時也萌發了寫一篇教程的想法。
的文章,不過在配置外部閱讀器的介紹稍微有點少,我在網上找了很久才在 LaTeX Workshop 作者的 github 主頁上找到方法,同時也萌發了寫一篇教程的想法。
本文主要介紹使用 VSCode 編寫簡單的文檔以及設置外部PDF閱讀器的方法。
如果你已經安裝好了 texlive、VSCode 和 SumatraPDF,并且不想看完整篇文章,只想快點上手,請翻到文章末尾的附錄,將代碼全部復制到 VSCode 的設置里,然后把“…”的地方替換成軟件在自己電腦上的路徑,然后就可以使用了。
1. 安裝 texlive
可以從以下網址下載 texlive 的鏡像文件:
https://mirrors.huaweicloud.com/CTAN/systems/texlive/Images/
https://mirrors.aliyun.com/CTAN/systems/texlive/Images/
其他高校的開源鏡像站像清華、中科大也可以,但是速度上我感覺還是華為云和阿里云的更快一點。
加載 texlive 2020 的 iso 文件,

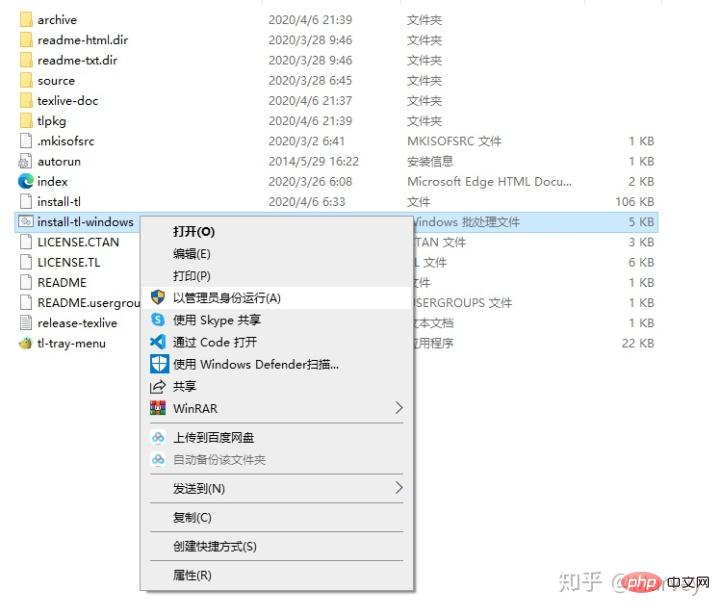
 右鍵 install-tl-windows,單擊以管理員身份運行,進入安裝界面,點擊左下角的“Advanced”進入高級安裝來取消你不需要安裝的宏包。
右鍵 install-tl-windows,單擊以管理員身份運行,進入安裝界面,點擊左下角的“Advanced”進入高級安裝來取消你不需要安裝的宏包。

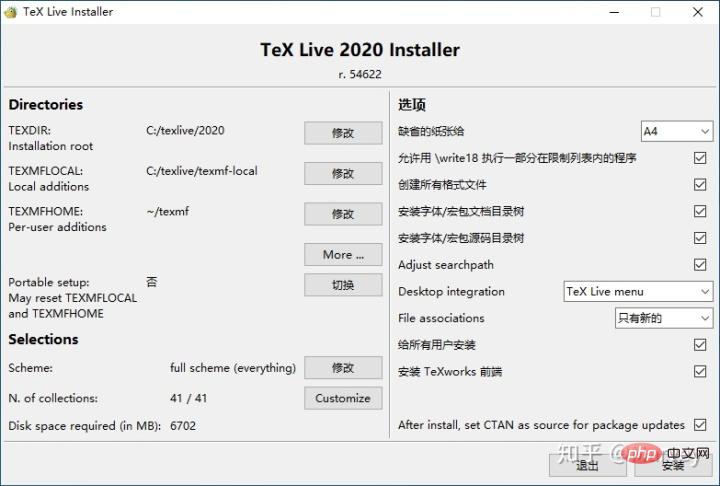
 點擊“Customize”來取消勾選不需要的宏包。
點擊“Customize”來取消勾選不需要的宏包。

 單是把非中英的語言包取消勾選可以省掉 1G 的空間,要是嫌麻煩全部安裝也可以。
單是把非中英的語言包取消勾選可以省掉 1G 的空間,要是嫌麻煩全部安裝也可以。
安裝界面右下角可選擇是否安裝 TeXworks 編輯器,我覺得既然都來看這篇文章了,那這個應該可以不要了。設置完安裝路徑等選項之后點擊“安裝”,之后靜坐 20 分鐘 – 3 小時等待安裝完成。
2. 安裝 VSCode 上的  插件
插件
與此同時,下載 VSCode 并安裝,VSCode 的安裝很簡單,這里就不嘮叨了。

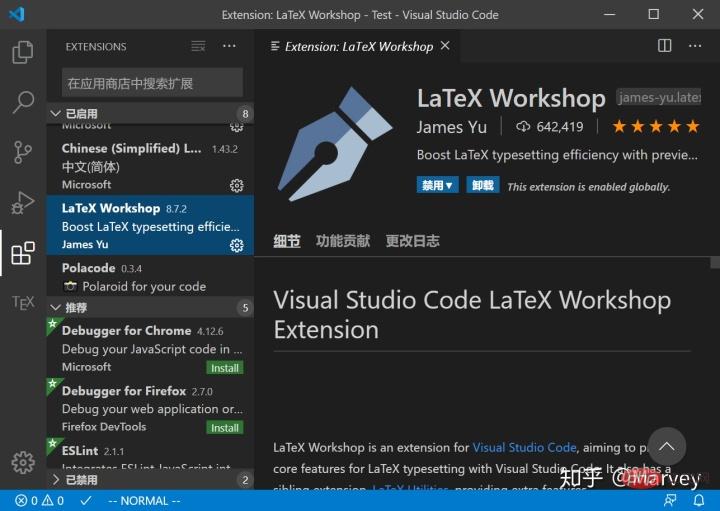
 VSCode 安裝完成之后,在擴展商店安裝 LaTeX Workshop 插件。
VSCode 安裝完成之后,在擴展商店安裝 LaTeX Workshop 插件。
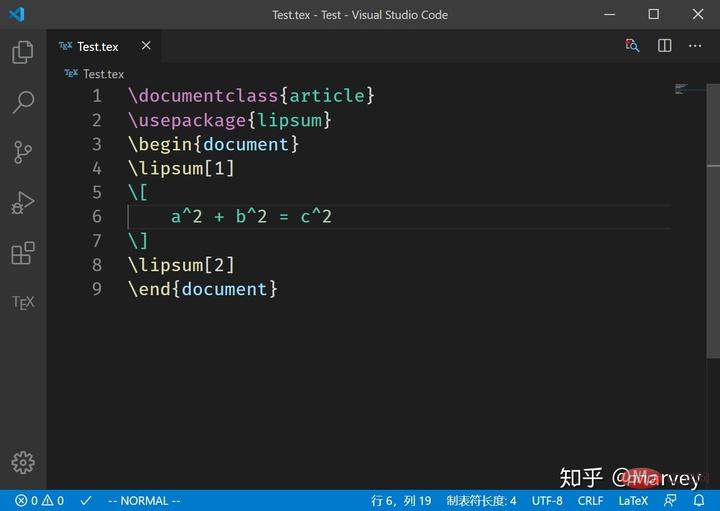
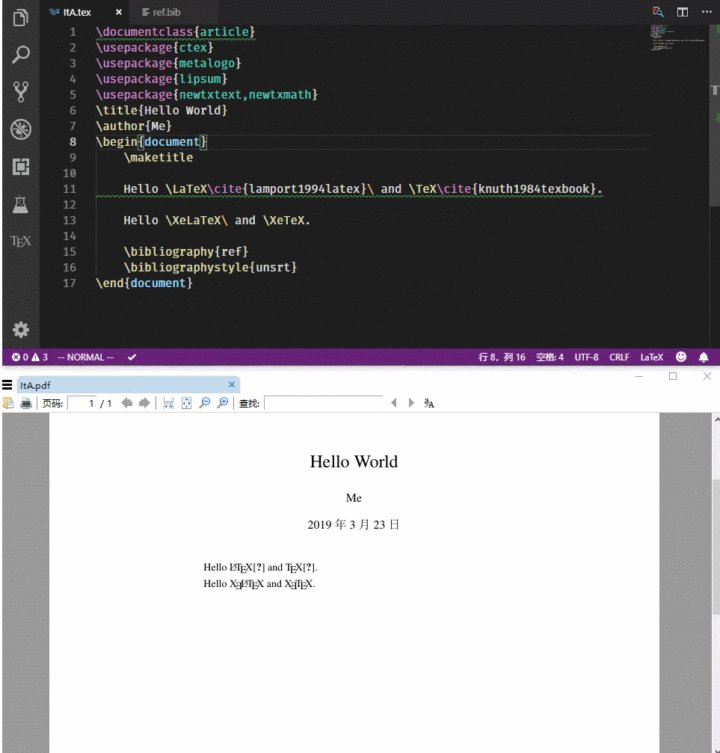
安裝完成后,隨便打開一個 tex 源文件,

 可以看到,代碼已經被高亮顯示。
可以看到,代碼已經被高亮顯示。
3. 配置 VSCode 的  插件
插件
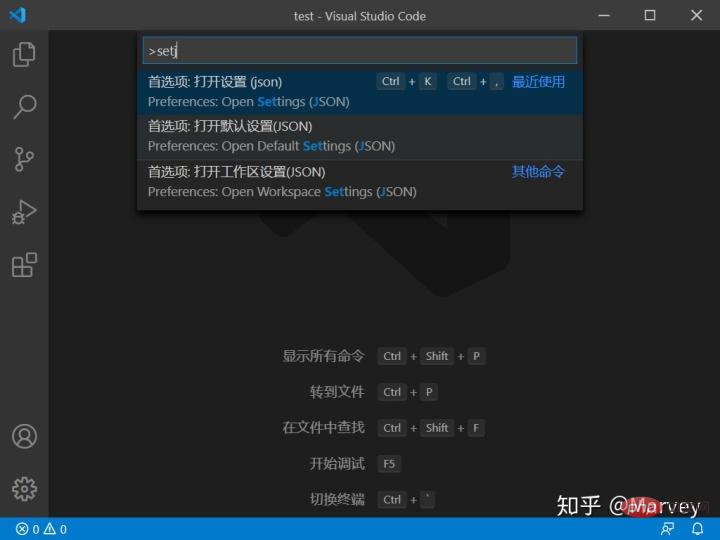
在 VSCode 界面下按下 F1,然后鍵入“setJSon”,點擊“首選項: 打開設置(json)”,

將以下代碼放入設置區:
"latex-workshop.latex.tools": [ { // 編譯工具和命令 "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "-pdf", "%DOCFILE%" ] }, { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] } ],
 LaTeX Workshop 默認的編譯工具是 latexmk,大家根據需要修改所需的工具和命令,我不需要用到 latexmk,因此我把其修改為中文環境常用的 xelatex,大家根據需要自行修改。(感謝 @huan Yu ,將 tools 中的 %DOC%替換成%DOCFILE%就可以支持編譯中文路徑下的文件了)
LaTeX Workshop 默認的編譯工具是 latexmk,大家根據需要修改所需的工具和命令,我不需要用到 latexmk,因此我把其修改為中文環境常用的 xelatex,大家根據需要自行修改。(感謝 @huan Yu ,將 tools 中的 %DOC%替換成%DOCFILE%就可以支持編譯中文路徑下的文件了)
"latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] }],
 用于配置編譯鏈,同樣地放入設置區。第一個 recipe 為默認的編譯工具,如需要使用 bibtex 可使用如下方法:
用于配置編譯鏈,同樣地放入設置區。第一個 recipe 為默認的編譯工具,如需要使用 bibtex 可使用如下方法:
-
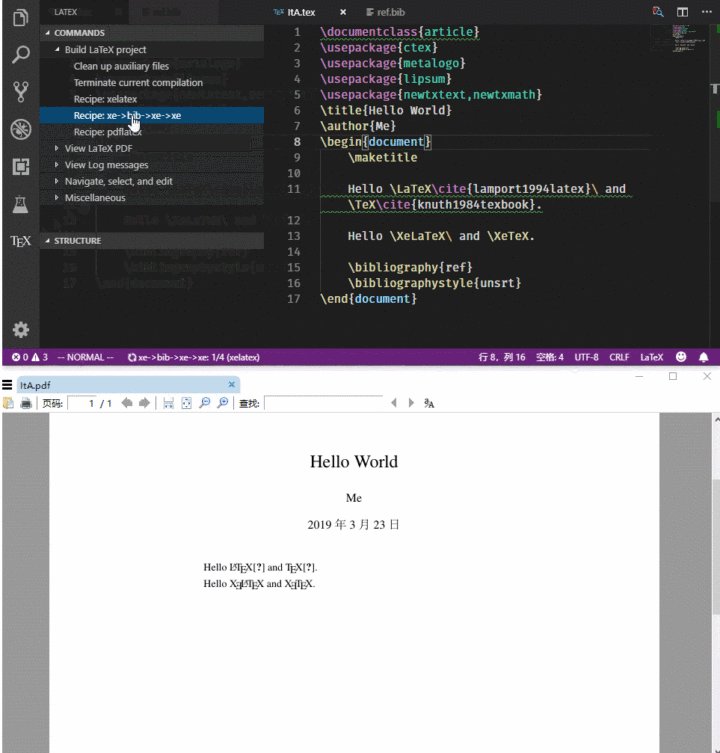
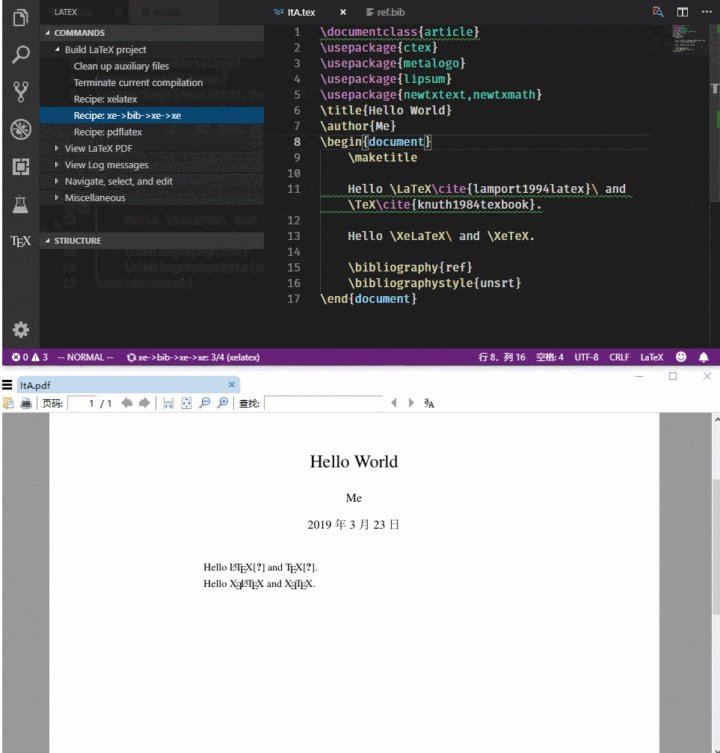
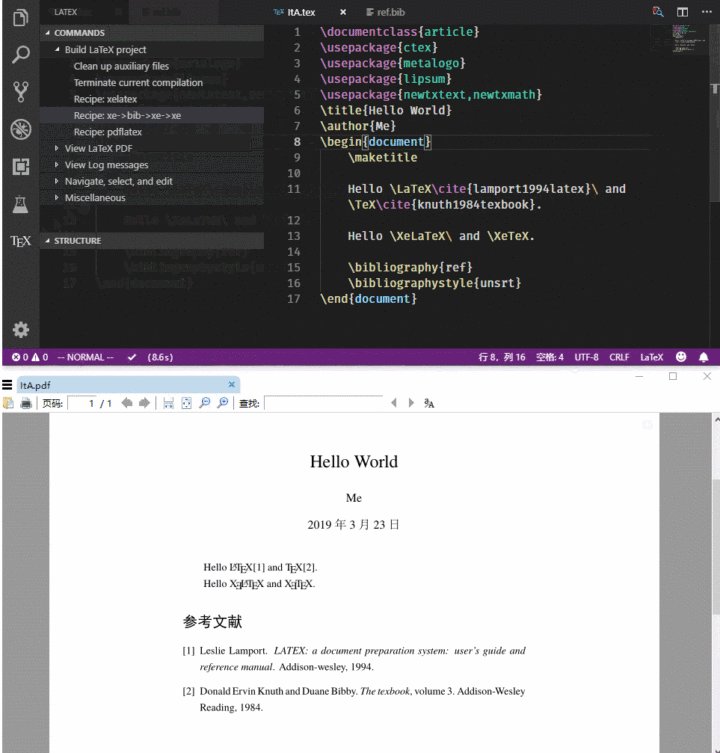
在編譯時單擊 VSCode 界面左下角的小勾,單擊“Build LaTeX project”,選擇帶 bib 的 Recipe,也可使用快捷鍵快速選擇;
-
將帶 bib 的 Recipe 放到第一位,就可以作為默認 Recipe 編譯了,也可以但因為編譯次數比較多,速度會比較慢;
-
在文檔的開頭添加 %!BIB program = bibtex

要使用 pdflatex,只需在 tex 文檔首加入以下代碼:
%!TEX program = pdflatex
要使用 SumatraPDF 預覽編譯好的PDF文件,添加以下代碼進入設置區。
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", ""C:/.../Microsoft VS Code/Code.exe" "C:/.../Microsoft VS Code/resources/app/out/cli.js" -gr "%f":"%l"", "%PDF%"],
 “viewer”選擇使用外置閱讀器,“viewer.command”和 “viewer.args”中有“…”的地方需要根據自己電腦上 SumatraPDF 和 VSCode 的安裝位置進行修改,記得把盤符也改了。
“viewer”選擇使用外置閱讀器,“viewer.command”和 “viewer.args”中有“…”的地方需要根據自己電腦上 SumatraPDF 和 VSCode 的安裝位置進行修改,記得把盤符也改了。
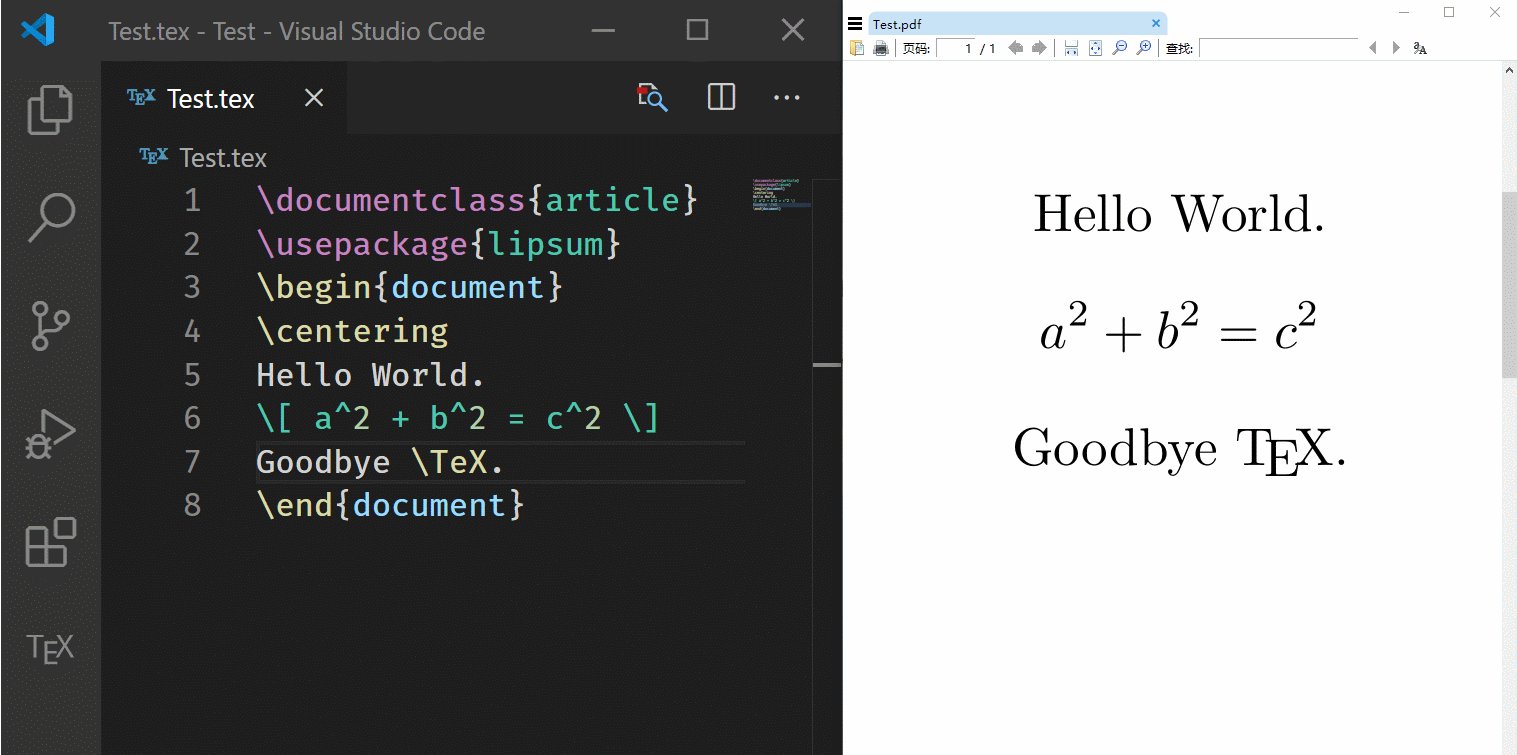
現在就可以使用 VSCode 編譯 tex 文件并以 SumatraPDF 為閱讀器預覽了。

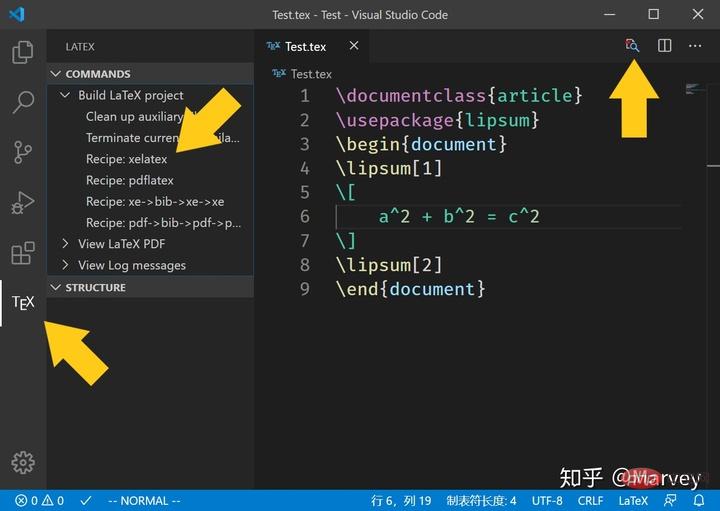
 插件經過幾次更新之后已經去掉了右鍵菜單選項,選項被移動到了左側欄。點擊左側欄的
插件經過幾次更新之后已經去掉了右鍵菜單選項,選項被移動到了左側欄。點擊左側欄的  圖標,再點擊你所想要使用的 Recipe 就可以編譯了,如果用快捷鍵則默認使用第一條 Recipe 編譯。單擊右上角的放大鏡按鈕或按 Ctrl+Alt+v 打開 SumatraPDF 進行預覽。
圖標,再點擊你所想要使用的 Recipe 就可以編譯了,如果用快捷鍵則默認使用第一條 Recipe 編譯。單擊右上角的放大鏡按鈕或按 Ctrl+Alt+v 打開 SumatraPDF 進行預覽。
4. 配置正向和反向搜索
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.synctex.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", ""C:/.../Microsoft VS Code/Code.exe" "C:/.../Microsoft VS Code/resources/app/out/cli.js" -gr "%f":"%l"", "%PDF%",],
 添加代碼進入設置區以配置正向搜索,和上面一樣,里面“…”的部分結合自身情況修改(感謝 @Macrofuns 指出,如果不加雙引號,在文件路徑有空格的情況下會導致無法反向搜索)。
添加代碼進入設置區以配置正向搜索,和上面一樣,里面“…”的部分結合自身情況修改(感謝 @Macrofuns 指出,如果不加雙引號,在文件路徑有空格的情況下會導致無法反向搜索)。

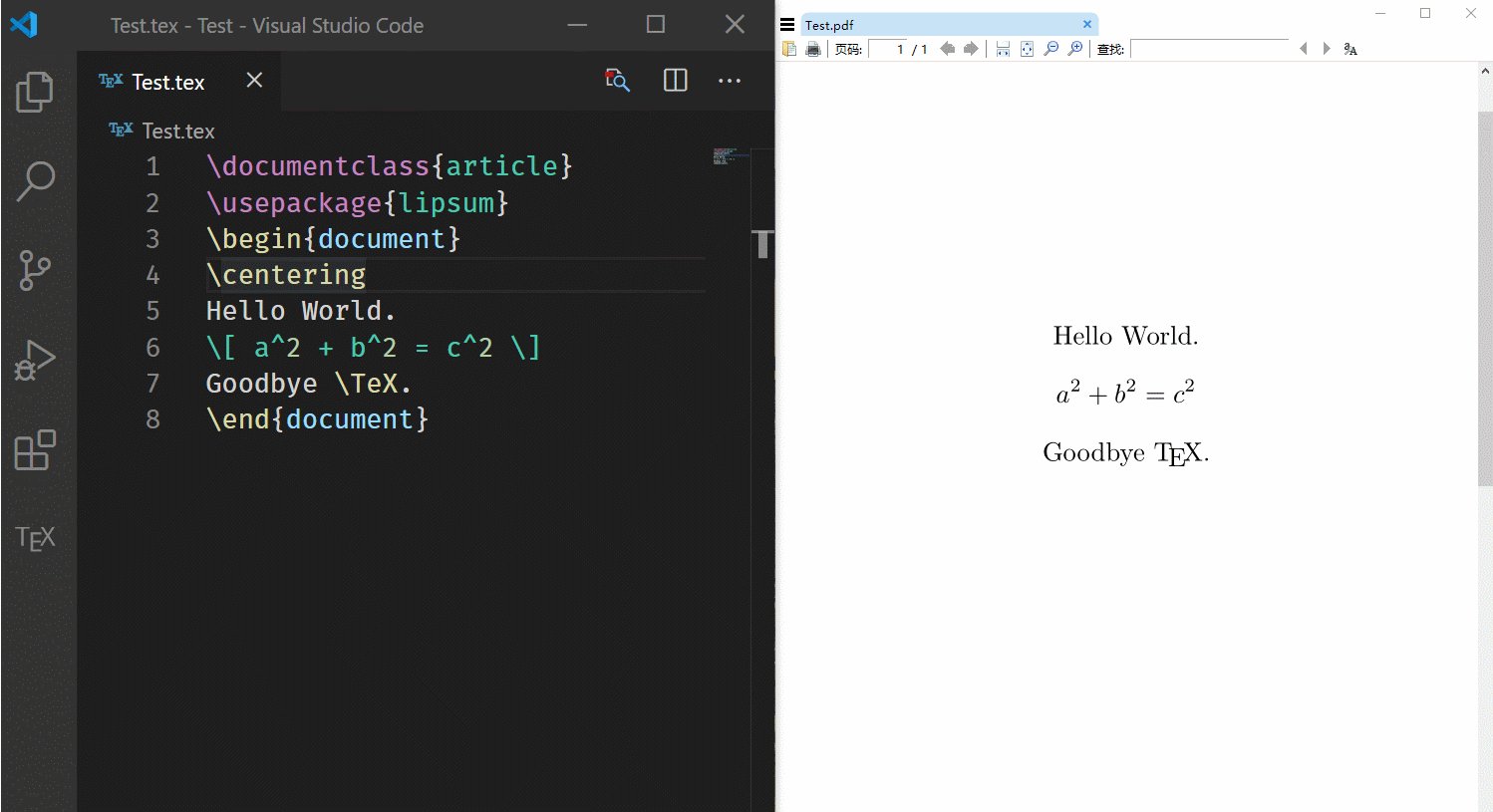
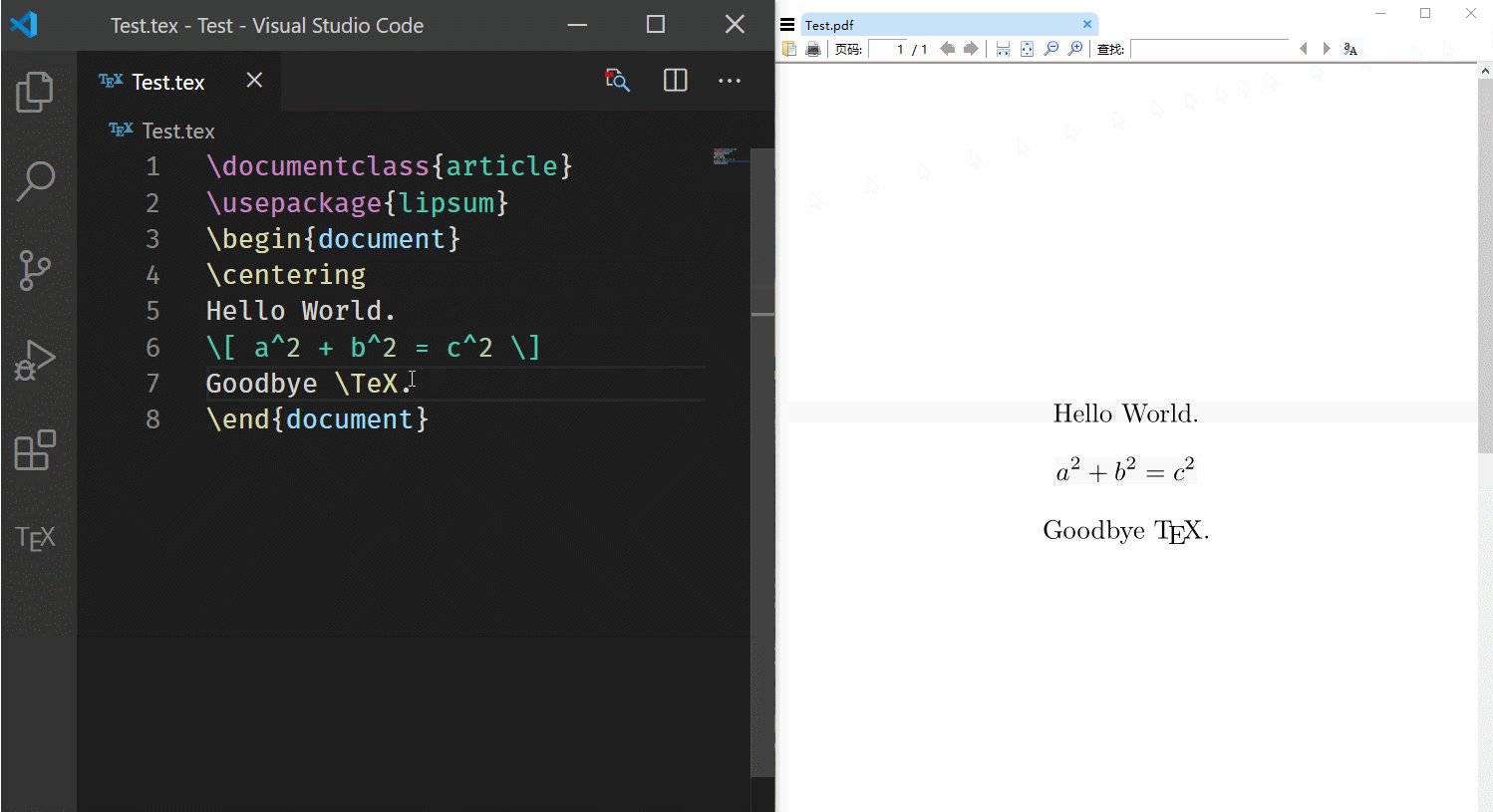
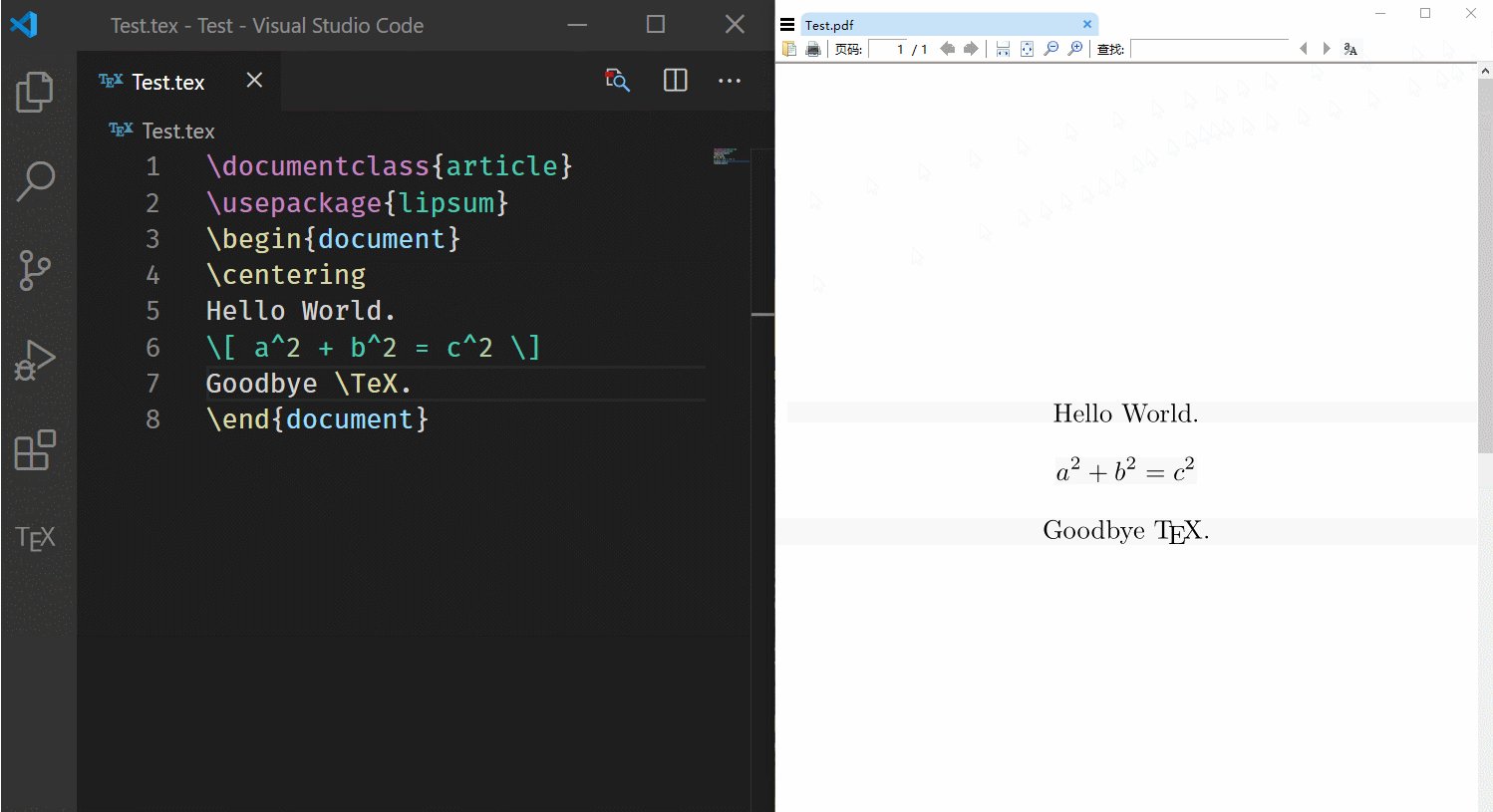
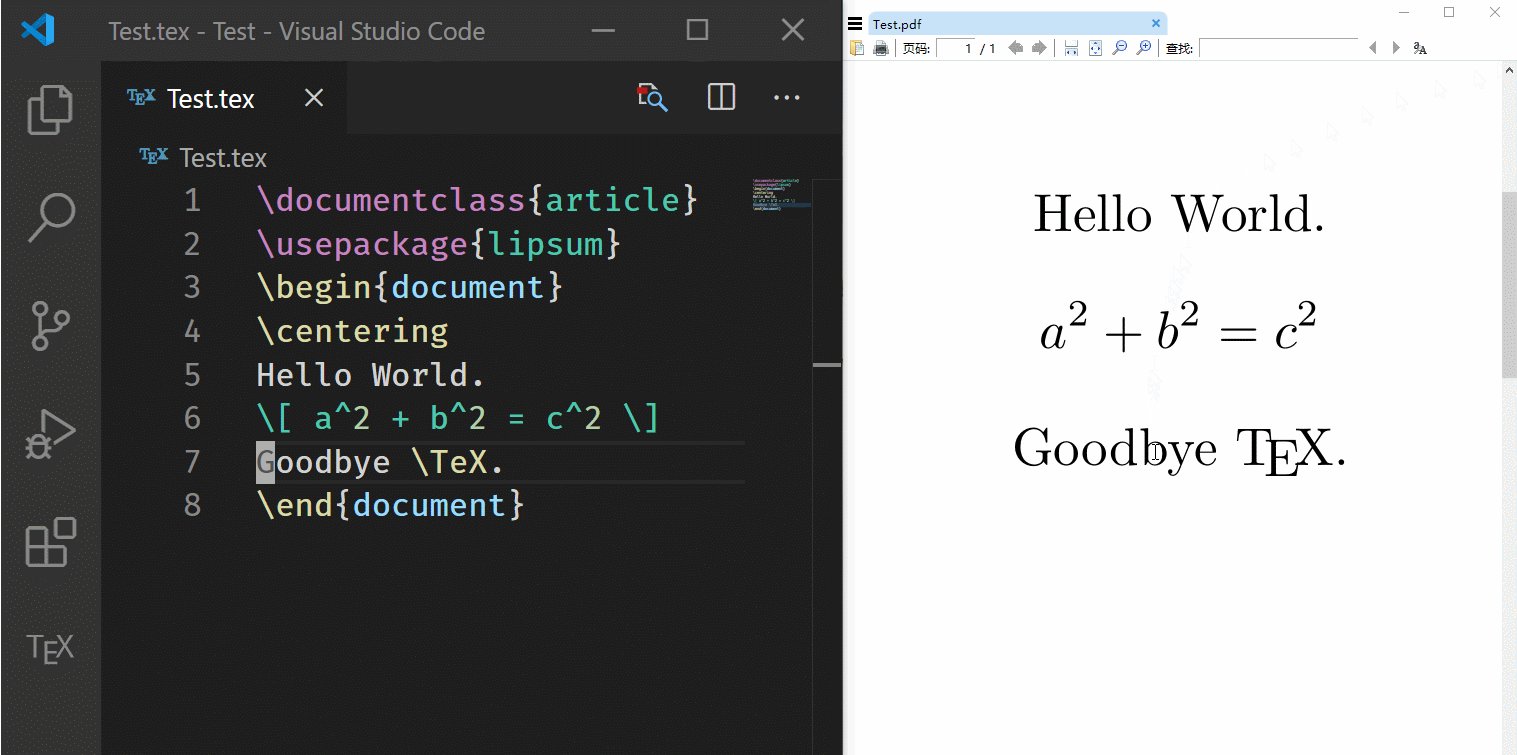
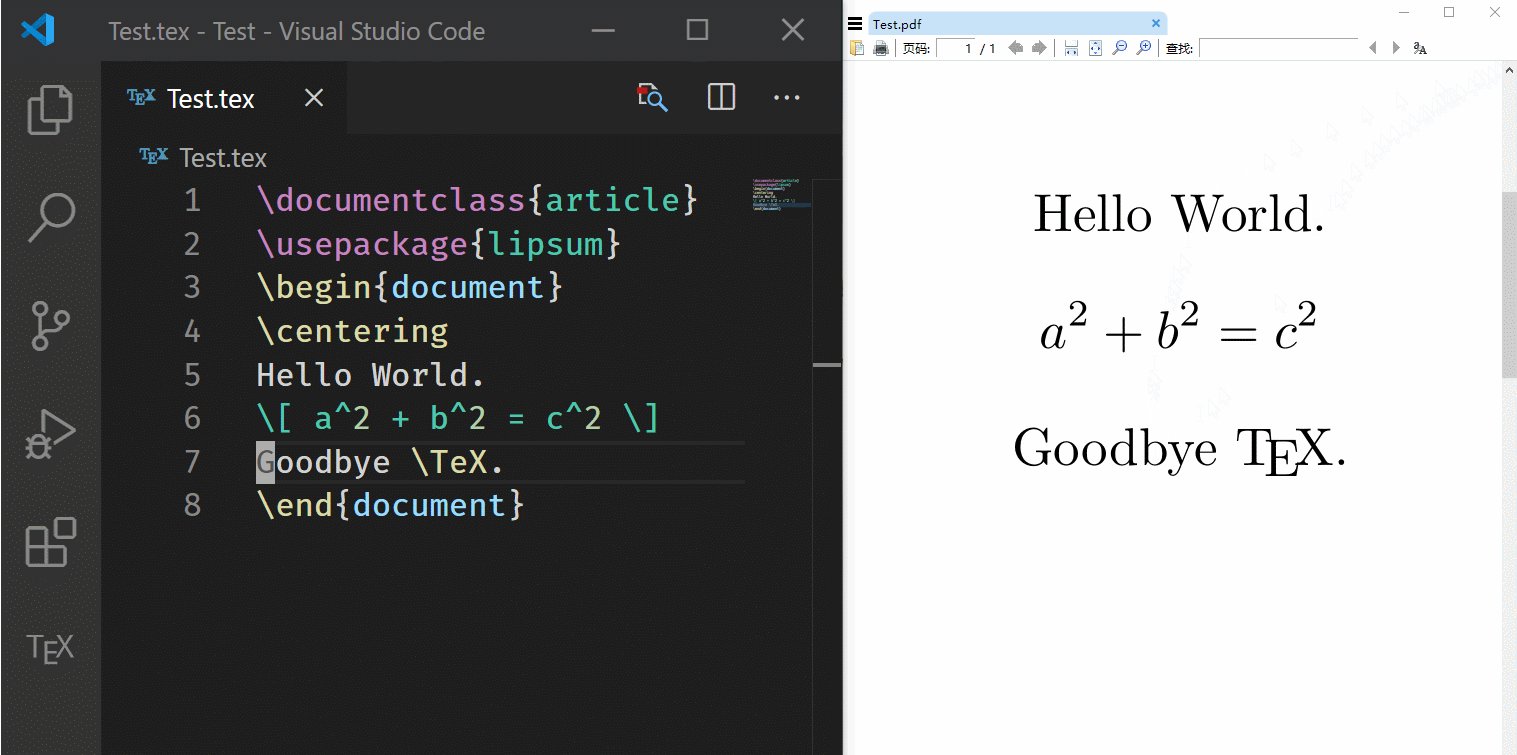
 單擊“SyncTeX from cursor”即可正向搜索。
單擊“SyncTeX from cursor”即可正向搜索。

 可以看到,光標所在的行的內容在 PDF 中高亮顯示(可以自己配置快捷鍵,我設置的是 Alt + S)。
可以看到,光標所在的行的內容在 PDF 中高亮顯示(可以自己配置快捷鍵,我設置的是 Alt + S)。

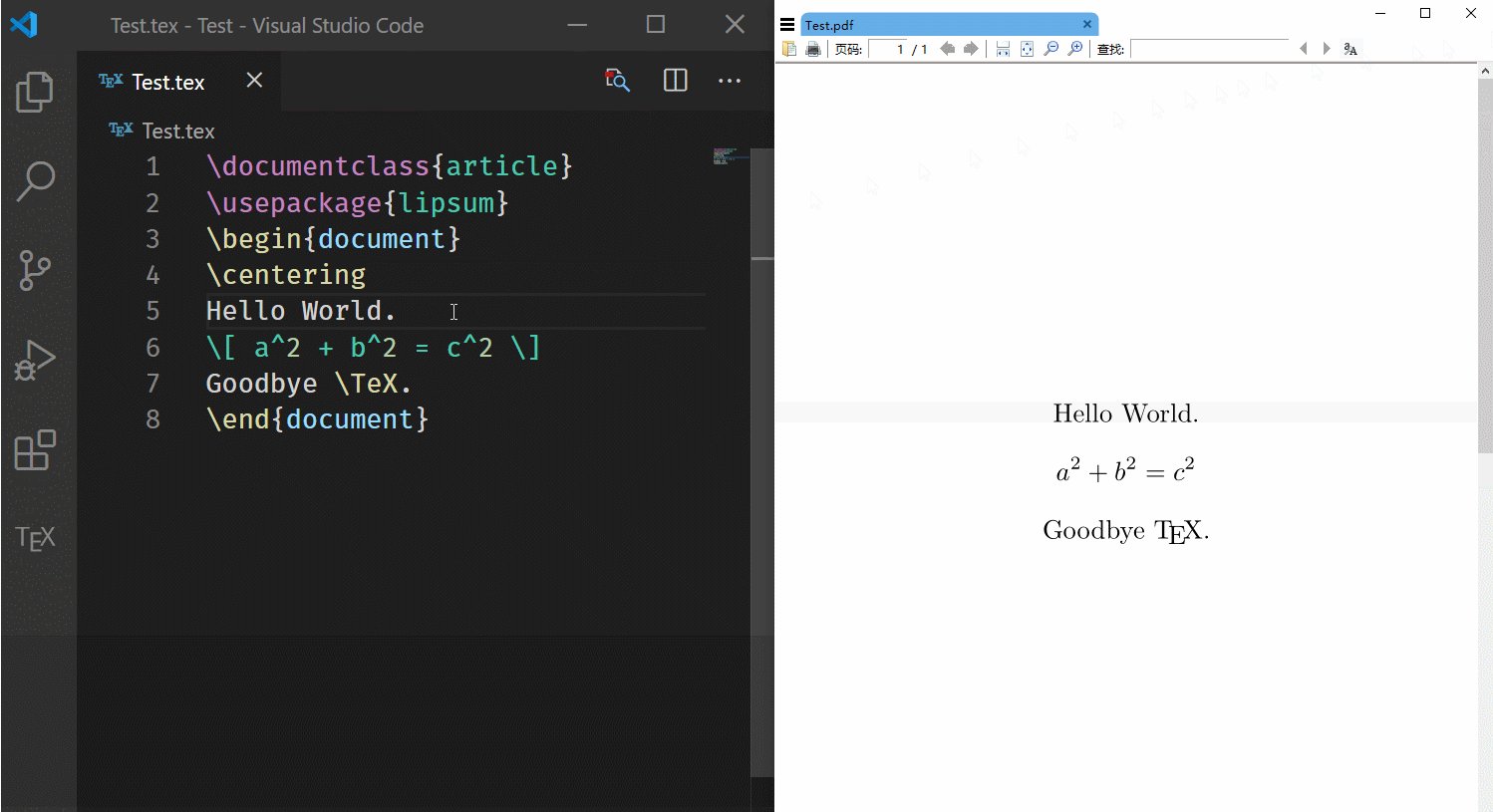
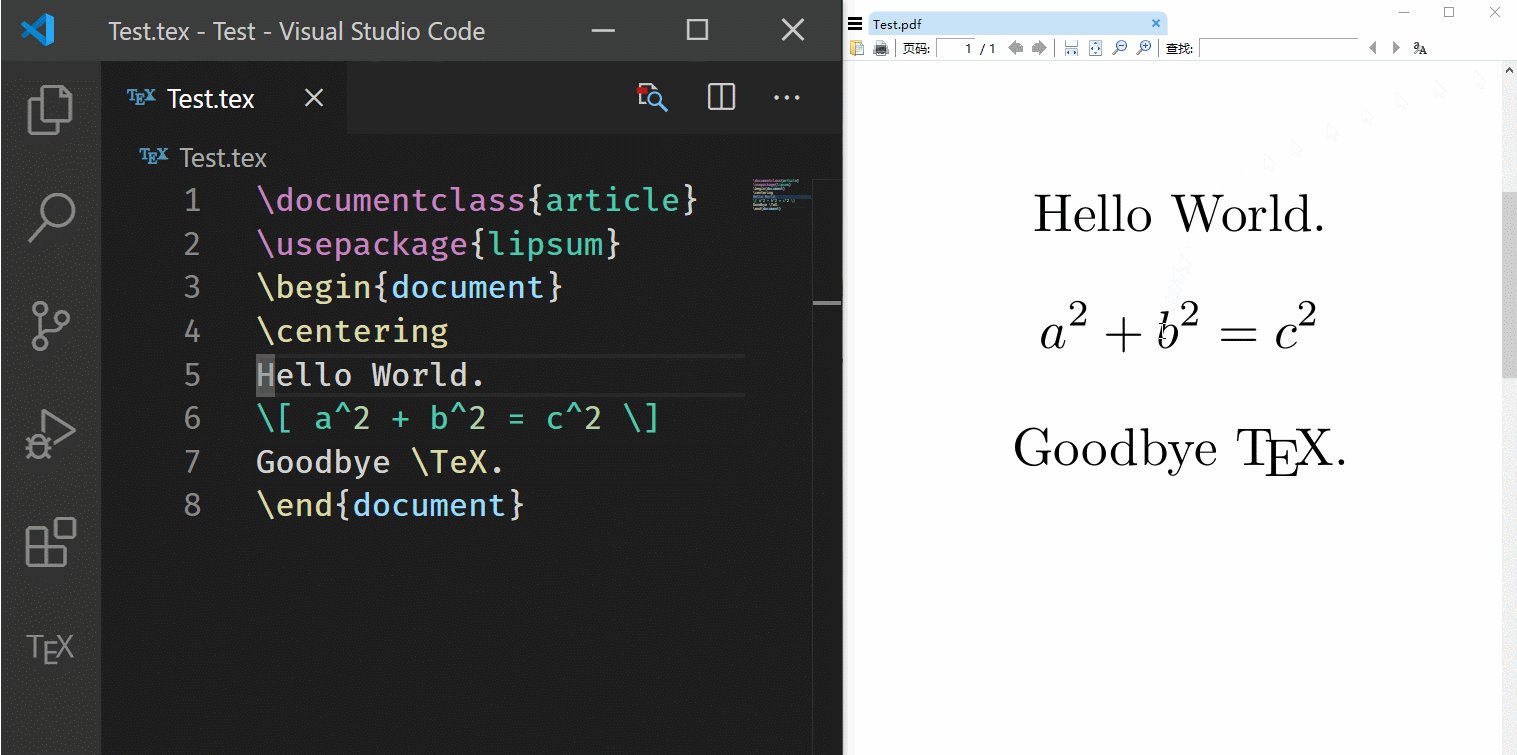
 在PDF中雙擊即可反向搜索
在PDF中雙擊即可反向搜索
不要清理生成的名字中帶 synctex 的文件,否則就不能進行正向和反向搜索;
之前的文章中,我提到了從 VSCode 預覽按鈕啟動 SumatraPDF 會無法反向搜索的問題,現在已經解決,解決方法是在反向搜索命令中添加
"resourcesappoutcli.js"
解決方案來源:
https://github.com/James-Yu/LaTeX-Workshop/issues/637#issuecomment-473145503
這個方法目前有個 bug,SumatraPDF 要從 VSCode 中打開才能進行反向搜索,單獨打開的 SumatraPDF 在進行反向搜索時會跳轉到 VSCode 的配置文件 cli.js。
6. 快捷鍵設置
在 VSCode 界面下按下 F1,鍵入“keyjson”,選擇“打開鍵盤快捷方式(JSON)”,然后把以下代碼放入:
{ "key": "alt+s", "command": "latex-workshop.synctex", "when": "editorTextFocus && !isMac"},{ "key": "alt+b", "command": "latex-workshop.build", "when": "editorTextFocus && !isMac"},{ "key": "alt+t", "command": "latex-workshop.kill", "when": "editorTextFocus && !isMac"},{ "key": "alt+e", "command": "latex-workshop.recipes"},
這段代碼的意義是將 Alt+s 綁定到正向搜索,將 Alt+b 綁定到使用默認 recipe 編譯,將 Alt+t 綁定到終止編譯,將 Alt+e 綁定到選擇其他 recipe 編譯,可以自行更換為適合自己的快捷鍵,只需修改“key”那一項即可。
7. 其他設置
- LaTeX Workshop 默認保存的時候自動編譯,如果不喜歡這個設置,可以添加以下代碼進入設置區:
"latex-workshop.latex.autoBuild.run": "never",
- 如果編譯出錯,插件會彈出兩個很煩人的氣泡,不喜歡的話可以在設置中添加以下代碼:
"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,
附錄
注意:只需把以下代碼放入設置區的方括號里,不要刪去方括號,不要忘記替換軟件的路徑。
// LaTeX "latex-workshop.latex.autoBuild.run": "never", "latex-workshop.message.error.show": false, "latex-workshop.message.warning.show": false, "latex-workshop.latex.tools": [ { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] } ], "latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] } ], "latex-workshop.view.pdf.viewer": "external", "latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe", "latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", ""C:/.../Microsoft VS Code/Code.exe" "C:/.../Microsoft VS Code/resources/app/out/cli.js" -gr "%f":"%l"", "%PDF%" ], "latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe", "latex-workshop.view.pdf.external.synctex.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", ""C:/.../Microsoft VS Code/Code.exe" "C:/.../Microsoft VS Code/resources/app/out/cli.js" -gr "%f":"%l"", "%PDF%", ],
更多編程相關知識,請訪問:vscode!!



















